Nærmere beskrivelse følger snarest...
Indlæser
Spar
-332 kr
Viser billede 1 af 1
| Enhed: | Stk |
| Type: | Radiorammer |
Kontaktoplysninger (GPSR)
Anmeldelser
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
(0)
For at give en anmeldelse skal du have købt dette produkt tidligere og logge ind på din kundeprofil.
Denne vare har ingen anmeldelser.
Lignende produkter
Spar 872 kr

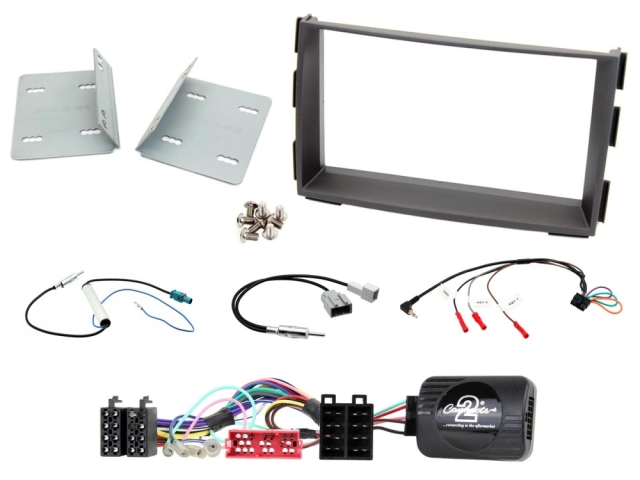
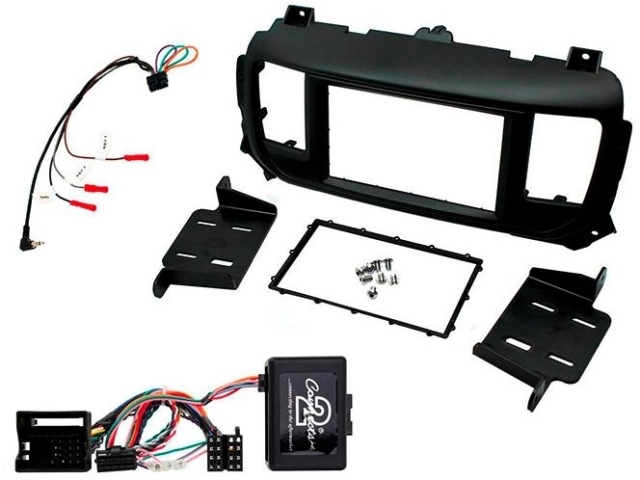
2DIN Radiokit FORD
Monteringssæt til udskiftning af originalradio
2769 kr
Midlertidigt udsolgt
Spar

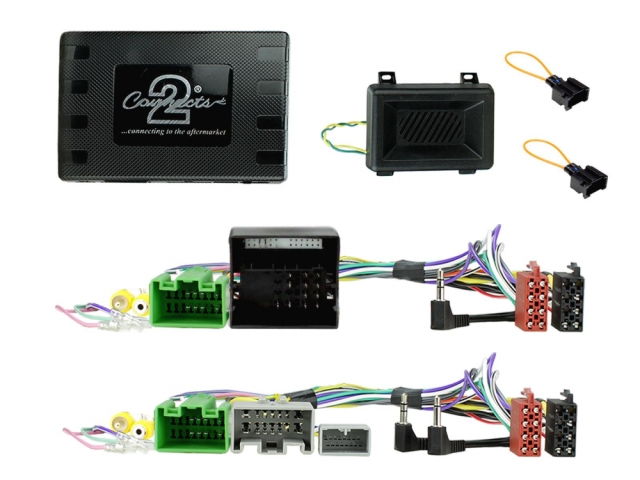
CAN Bus Interface MERCEDES
Til etablering af bla. tændingsplus, ratstyring etc.
799 kr
1-4 hverdage
Spar 220 kr

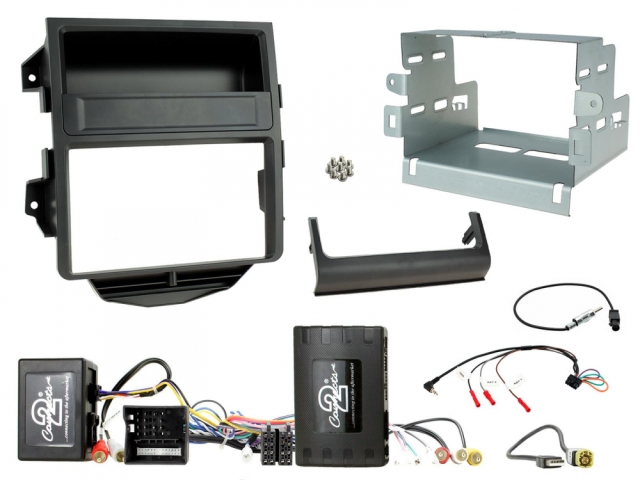
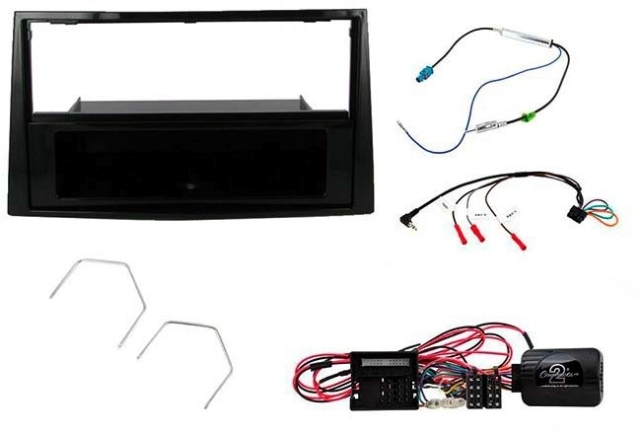
1DIN Radiokit OPEL
Monteringssæt til udskiftning af originalradio
1371 kr
Midlertidigt udsolgt
Spar

o-CAN Bus Interface OPEL
Til etablering af bla. tændingsplus, ratstyring etc.
799 kr
7-10 hverdage
Andre har også købt
$VAR1 = "<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\" src=\"/includes/AIR_ibutik_Arbetsyta.js?131737\"></script>
<!-- UTSKRIFT:START -->
<!-- Varukorgstyp=0 -->
<!-- Mallversion=\"2\" -->
<link rel=\"image_src\" href=\"/bilder/artiklar/liten/701CT24KI13_S.jpg\">
<div id=\"Faktablad\" class=\"productpage_tt row mt-24-sm mt-16-xs\">
<div id=\"Bildkolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<figure class=\"ProduktBild\">
<div class=\"ikoner fs-12 flexbox\">
<div class=\"save_icon\" style=\"display: none;\" data-show=\"\">
<span><span class=\"savetext\">Spar</span> <span class=\"savetext_price\">
-332 kr</span></span>
</div>
</div>
<script> const air_imagegallery_settings = { thumbnails_orientation: 'horizontal', /**/ thumbnails_threshold: 10, /**/ scroll_tolerance: 50 /**/ } </script> <style> /* set container ratio based on images ratio */ .image-gallery__outer-container { --ratio-as-percent: 100%; /* calc the images (height / width) * 100 */ } </style> <style> /* fa - play icon */ .fa-play-circle:before { content: '\\f144'; } /* main stuff */ .image-gallery__outer-container img { display: block; } /* carousel */ .image-gallery__container { display: flex; -ms-overflow-style: none; overflow: -moz-scrollbars-none; scrollbar-width: none; /* Firefox 64 */ padding: 0; margin: 0; width: 100%; height: 100%; } /* carousel */ .image-gallery__container.carousel, [zoom-open=\"true\"] .image-gallery__container.grid /* zoom always displays as carousel */ { scroll-snap-type: x mandatory; /*scroll-behavior: smooth;*/ -webkit-overflow-scrolling: touch; overflow-x: scroll; } .image-gallery__container .image-gallery__item { cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; text-align: center; padding-bottom: var(--ratio-as-percent); list-style: none; } .image-gallery__container.carousel .image-gallery__item, [zoom-open=\"true\"] .image-gallery__container.grid .image-gallery__item /* zoom always displays as carousel */ { min-height: 100%; max-height: 100%; scroll-snap-align: center; scroll-snap-stop: always; } .image-gallery__container .image-gallery__item:first-of-type { /* Allow users to fully scroll to the start */ scroll-snap-align: start; } .image-gallery__container .image-gallery__item:last-of-type { /* Allow users to fully scroll to the end */ scroll-snap-align: end; } /* grid - experimental */ [zoom-open=\"false\"] .image-gallery__container.grid { flex-wrap: wrap; } [zoom-open=\"false\"] .image-gallery__container.grid .image-gallery__item { min-width: 50%; max-width: 50%; } /* reset button styles - a11y */ .image-gallery__item button { background: none; padding: 0; cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; min-height: 100%; max-height: 100%; text-align: center; } button.image-gallery__thumbnail { background: none; padding: 0; } .image-gallery__item button:hover, button.image-gallery__thumbnail:hover { filter: none; } .image-gallery__container .image-gallery__item button, .image-gallery__container .image-gallery__item img, .image-gallery__container .image-gallery__item figure, .image-gallery__container .image-gallery__item iframe { width: 100%; max-width: 100%; max-height: 100%; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; object-fit: contain; overflow-y: hidden; } .image-gallery__container .image-gallery__item iframe { width: 100%; height: 100%; } /* navigation and controls */ .image-gallery__counter.dots { position: absolute; left: 0; bottom: var(--gutter); width: 100%; display: flex; justify-content: center; z-index: 3; } .image-gallery__counter--dot { width: 8px; height: 8px; border-radius: 100%; display: block; margin: 3px; background: #000; opacity: 0.25; transition: 300ms ease opacity; } .image-gallery__counter--dot.active { opacity: 1; } .image-gallery__counter.numbers { font-weight: bold; text-align: left; margin-right: 10px; display: flex; } .image-gallery__counter.numbers .image-gallery__counter--number { display: none; } .image-gallery__counter.numbers .image-gallery__counter--number.active { display: inline; } .image-gallery__counter.numbers #image-gallery__counter--total { margin: 0; } .image-gallery__counter.numbers #image-gallery__counter--total:before { content: \" / \"; display: inline-block; } .image-gallery__navigation { transition: 300ms ease-in-out all; } .image-gallery__navigation:not(.inactive) { cursor: pointer; } .image-gallery__navigation.inactive { opacity: 0.25; } .image-gallery__navigation { position: absolute; top: 50%; transform: translateY(-50%); color: var(--base-color1); text-align: center; z-index: 2; font-size: 24px; } .image-gallery__navigation--previous { left: 20px; } .image-gallery__navigation--next { right: 20px; } /* hover */ .image-gallery__navigation-wrapper.hover .image-gallery__navigation { opacity: 0; } .image-gallery__container:hover ~ .image-gallery__controls .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), .image-gallery__controls:hover .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), body:not(.using-mouse) .image-gallery:focus-within .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive) { opacity: 1; } /* expanded view */ body[image-gallery__zoom--open] { max-width: 100%; max-height: 100%; position: fixed; } .image-gallery[zoom-open=\"true\"] .image-gallery__container { z-index: 1000000; position: fixed; width: 100%; height: 100%; top: 0; left: 0; overflow-y: hidden; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item { padding-bottom: 0; } .image-gallery[zoom-open=\"true\"] .image-gallery__overlay { position: fixed; background: #fff; width: 100%; height: 100%; top: 0; bottom: 0; left: 0; right: 0; z-index: 10000; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item, .image-gallery[zoom-open=\"true\"] .image-gallery__container button { cursor: initial; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item button, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item img, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item figure, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item iframe { object-fit: contain; } /* controls */ /* item focus */ body:not(.using-mouse) .image-gallery .image-gallery__item button:focus:after, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus:after { content: ''; width: 100%; height: 100%; position: absolute; top: 0; left: 0; box-shadow: inset 0px 0px 0 2px #410080, inset 0px 0px 0 5px #80006a47; } body:not(.using-mouse) .image-gallery .image-gallery__item button:focus, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus { box-shadow: none!important; } /* close */ .image-gallery[zoom-open=\"false\"] .image-gallery__close { display: none; } /* counter - numbers only visible in expanded view */ .image-gallery[zoom-open=\"false\"] .image-gallery__counter.numbers { display: none; } .image-gallery[zoom-open=\"true\"] .image-gallery__controls { display: -webkit-box; display: -moz-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; position: fixed; top: 0; left: 0; z-index: 1000000; padding: 20px; width: 100%; background: rgb(255 255 255 / 70%); } .image-gallery[zoom-open=\"true\"] .image-gallery__controls .image-gallery__navigation-wrapper { position: fixed; top: 50%; left: 0; right: 0; width: 100%; } .image-gallery[zoom-open=\"true\"] .image-gallery__close { z-index: 1000000; cursor: pointer; text-align: right; padding: 20px; position: fixed; right: 0; top: 0; width: auto; font-size: 28px; line-height: 28px; background: transparent; color: var(--base-color1); } /* dots in expanded view */ .image-gallery[zoom-open=\"true\"] .image-gallery__counter.dots { position: fixed; } /* thumbnails */ .image-gallery__thumbnails-container { display: flex; white-space: nowrap; overflow: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: none; scroll-behavior: smooth; padding: 0; } .image-gallery__thumbnails-navigation { position: absolute; z-index: 1; opacity: 0.6; background: white; color: black; display: flex; align-items: center; justify-content: center; border-radius: 0; } .image-gallery__thumbnails-navigation { top: 50%; transform: translateY(-50%); height: calc(100% + 2px); width: auto; } .image-gallery__thumbnails-navigation--back { left: 0; } .image-gallery__thumbnails-navigation--forth { right: 0; } .image-gallery__thumbnails-navigation.inactive { opacity: 0.2; cursor: initial; } .image-gallery__thumbnails-navigation:hover { background: white; filter: none; } .image-gallery__thumbnail { cursor: pointer; opacity: 0.8; transition: 300ms ease opacity; flex-basis: 20%; min-width: 20%; text-align: center; position: relative; display: flex; align-items: center; justify-content: center; } .image-gallery__thumbnail.active { opacity: 1; } .image-gallery__thumbnail--media i { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 50px; opacity: 0.75; } /* thumbnails orientation */ .image-gallery__thumbnails.horizontal { margin: 40px auto; } .image-gallery__outer-thumbnails--vertical { order: -1; } .image-gallery__thumbnails.vertical { height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-container { flex-direction: column; position: absolute; max-height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation { height: auto; width: 100%; top:initial; transform: none; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--back { top: 0; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--forth { bottom: 0; } /* desktop */ \@media only screen and (min-width: 768px) { .image-gallery[zoom-open=\"true\"] .image-gallery__container { height: calc(95% - 60px); top: 60px; } } /* scrollbars */ .image-gallery__container::-webkit-scrollbar, .image-gallery__thumbnails-container::-webkit-scrollbar { display: none; } .image-gallery__thumbnails-container { scrollbar-width: none; /* Firefox 64 */ } </style> <script> /* Returns an array of image positions and their corresponding indexes within the image gallery */ function getImagePositions(imagegallery) { let imagePositions = []; imagegallery.querySelectorAll('.image-gallery__item').forEach(function(item) { imagePositions.push([item.offsetLeft, item.getAttribute(\"data-index\")]); }); return imagePositions; } /* Scrolls the image gallery to a specific image position based on its index value */ function goTo(imagegallery, index){ let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); let goto_index = index; if(goto_index === undefined){ /* go to active */ goto_index = imagegallery.querySelector(\".image-gallery__item.active\").getAttribute(\"data-index\"); } /* Sets the left CSS property of the gallery container's scrollable area to the appropriate pixel offset based on the target image index. * Delays the scroll action by 20 milliseconds to ensure that the DOM has updated before scrolling. */ setTimeout(function(){ imagePositions = getPositions(imagegallery); imagegallery_scrollable.scrollTo({ left: parseInt(imagePositions[goto_index][0]) }); },20) } /* Determines whether the image gallery is currently in \"zoom\" mode */ function zoomIsOpen() { return document.querySelector('body').hasAttribute('image-gallery__zoom--open'); } /* Sets the active index of an image gallery to a specified value */ function setActive(imagegallery, index){ return imagegallery.setAttribute(\"active-index\",index); } /* Retrieves the index of the currently active image for the image gallery */ function getActive(imagegallery){ return imagegallery.getAttribute(\"active-index\"); } /* Retrieves the stored positions of all images in the image gallery */ function getPositions(imagegallery){ return JSON.parse(imagegallery.getAttribute(\"img-positions\")); } /* Watches for changes to the size of the image gallery and updates its new image positions accordingly */ let observeResize = new ResizeObserver( entries => { for (let entry of entries) { const cr = entry.contentRect; let imagePositions = JSON.stringify(getImagePositions(entry.target)); entry.target.setAttribute(\"img-positions\",imagePositions); } }); /* Updates the active state of the image gallery */ function activeChanged(imagegallery, index){ /* Removes the active class from all elements with a data-index attribute in the imagegallery */ let index_items = imagegallery.querySelectorAll('[data-index]'); index_items.forEach(el => el.classList.remove('active')); /* Adds the active class to all elements with a data-index attribute matching the specified index */ let active_index_items = imagegallery.querySelectorAll('[data-index=\"'+index+'\"]'); active_index_items.forEach(el => el.classList.add('active')); let active_item = imagegallery.querySelector('.image-gallery__item[data-index=\"'+index+'\"]'); /* Removes attribute loading=lazy for Safari bug */ if(active_item.querySelector('img[loading]')){ active_item.querySelector('img').removeAttribute(\"loading\"); } if(!document.querySelector(\"body\").classList.contains(\"using-mouse\") && imagegallery.contains(document.activeElement)){ if(!document.activeElement.getAttribute(\"data-type\") == \"thumbnail\"){ active_item.querySelector(\"button\").focus(); } /*active_item.querySelector(\"button\").focus();*/ } /* Sets the aria-expanded attribute with that attribute in the imagegallery to false */ let expanded_arias = imagegallery.querySelectorAll('[aria-expanded]'); expanded_arias.forEach(el => el.setAttribute(\"aria-expanded\", false)); if(zoomIsOpen()){ /* If zoom mode is currently open, set the aria-expanded attribute of the selected image to true */ active_item.querySelector('[aria-expanded]').setAttribute(\"aria-expanded\", true); } } /* Determines whether a scrollable element has content that overflows beyond its visible area */ function isScrollable(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollWidth) > Math.round(el.clientWidth); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollHeight) > Math.round(el.clientHeight); } } /* Determines whether a scrollable element has reached the end of its scroll range, within a specified threshold distance */ function endOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollLeft + el.clientWidth) >= Math.round(el.scrollWidth - air_imagegallery_settings.thumbnails_threshold); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollTop + el.clientHeight) >= Math.round(el.scrollHeight - air_imagegallery_settings.thumbnails_threshold); } } /* Determines whether a scrollable element has been scrolled past a specified threshold distance from its starting position */ function middleOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return el.scrollLeft >= air_imagegallery_settings.thumbnails_threshold; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return el.scrollTop >= air_imagegallery_settings.thumbnails_threshold; } } /* Changes the sizes attribute of an image element based on whether zoom mode is currently open or not */ function changeSizes(el){ if(zoomIsOpen()){ let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-zoom\"); el.setAttribute(\"sizes-normal\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } else { let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-normal\"); el.setAttribute(\"sizes-zoom\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } } /* Limits the frequency at which a function can be called */ let throttleFunc = function throttle(fn, wait) { let time = Date.now(); return function() { if ((time + wait - Date.now()) < 0) { fn(); time = Date.now(); } } }; /* scrollCallback will be used to attatch an event listener for scroll events in the image gallery but with limited frequency (throttled by throttleFunc). This way we can then later add and remove the event listener in different scenarios. */ let scrollCallback = throttleFunc(scrollFuncs, 100); /* Observes changes to attributes on the image gallery */ after_init = false; var observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { if (mutation.type === \"attributes\") { let imagegallery = mutation.target; let attrName = mutation.attributeName; let newValue = imagegallery.getAttribute(attrName); /* Zoom opened or closed */ if(attrName == \"zoom-open\"){ if(after_init){ /* Updates the sizes of all images in the gallery if zoom mode is open and this is not the initial setup of the gallery */ let images = imagegallery.querySelectorAll('.image-gallery__item img'); images.forEach(el => changeSizes(el)); } after_init = true; } /* Active index changed */ if(attrName == \"active-index\"){ activeChanged(imagegallery, newValue); } } }); }); /* Initializes the image gallery */ function initGallery(imagegallery){ /* Observe resize events on the image gallery */ observeResize.observe(imagegallery); /* Observe attribute changes on the image gallery */ observer.observe(imagegallery, { attributes: true, characterData: true, characterDataOldValue: true }); /* Set initial attributes for the image gallery */ let imagePositions = JSON.stringify(getImagePositions(imagegallery)); imagegallery.setAttribute(\"img-positions\",imagePositions); imagegallery.setAttribute(\"thumbnails-orientation\",air_imagegallery_settings.thumbnails_orientation); imagegallery.setAttribute(\"active-index\",0); imagegallery.setAttribute(\"zoom-open\",\"false\"); /* Add event listener for scrolling in image gallery container */ imagegallery.querySelector('.image-gallery__container').addEventListener('scroll', scrollCallback, false); /* Add event listeners for controls (close button and arrows) */ imagegallery.querySelector('.image-gallery__close').addEventListener('click', closeZoom.bind(imagegallery), false); let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.addEventListener('click', goLeft.bind(imagegallery), false)); let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.addEventListener('click', goRight.bind(imagegallery), false)); /* Add event listeners for thumbnail controls (thumbnails and thumbnail contatiner arrows) */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); thumbswrapper_scrollable.addEventListener('scroll', thumbsScroll, false); let thumbs_arrows = thumbswrapper.querySelectorAll('.image-gallery__thumbnails-navigation'); thumbs_arrows.forEach(el => el.addEventListener('click', thumbsArrow, false)); /* Initialize common event listeners */ initCommonEventlisteners(imagegallery); } /* Initializes common event listeners for the image gallery (that needs to be re-initialized after variation switch) */ function initCommonEventlisteners(imagegallery){ /* Add click event listener for opening zoom mode to each image */ let items = imagegallery.querySelectorAll('.image-gallery__item'); items.forEach(el => el.addEventListener('click', openZoom.bind(imagegallery, el))); /* Set up event listeners for thumbnail navigation */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); let thumbnails = imagegallery.querySelectorAll('.image-gallery__thumbnail'); thumbnails.forEach(el => el.addEventListener('click', thumbnailNavigation.bind(imagegallery, el), false)); /* Check if thumbswrapper_scrollable is scrollable and update navigation accordingly */ if(isScrollable(thumbswrapper_scrollable)){ thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.remove(\"inactive\"); } else { imagegallery.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.add(\"inactive\"); } /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"ArrowRight\",\"ArrowLeft\"].indexOf(e.code) > -1) { if (e.code === \"ArrowLeft\") { e.preventDefault(); goLeft(this); } else if (e.code === \"ArrowRight\") { e.preventDefault(); goRight(this); } } }, false); } /* Handles thumbnail navigation when a thumbnail is clicked */ function thumbnailNavigation(clicked_item){ let imagegallery = this; /* Get the index of the clicked thumbnail and navigate to that image */ let goto_index = parseInt(clicked_item.getAttribute(\"data-index\")); goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); } /* Handles thumbnail arrow button clicks for scrolling the thumbnail gallery */ function thumbsArrow(){ let thumbswrapper_scrollable = this.closest('.image-gallery__thumbnails').querySelector('.image-gallery__thumbnails-container'); let thumbs_size; let current_pos; let new_pos; /* Determine the size and current position of the thumbnail based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollLeft; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollTop; } /* Calculate the new position based on the direction of the arrow button clicked */ if(this.getAttribute(\"data-direction\") == \"forth\"){ new_pos = current_pos + thumbs_size; } else { new_pos = current_pos - thumbs_size; } /* Scroll the thumbnail gallery to the new position based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbswrapper_scrollable.scrollTo(new_pos, 0); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbswrapper_scrollable.scrollTo(0, new_pos); } } /* Handles changes in the scroll position of the thumbnail container */ function thumbsScroll(){ let thumbswrapper = this.closest('.image-gallery__thumbnails'); let thumbs_arrow_back = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--back\"); let thumbs_arrow_forth = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\"); /* Update the visibility of the arrow buttons based on the current scroll position */ if(endOfScroll(this)) { /* End of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.add(\"inactive\"); } else if (middleOfScroll(this)) { /* Middle of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } else { /* Beginning of scroll */ thumbs_arrow_back.classList.add(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } } /* Delays the execution of a function by a given number of milliseconds. */ const delay = n => new Promise(r => setTimeout(r, n)); /* Navigates to the image to the left of the currently active image. */ async function goLeft(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) - 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the previous index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Navigates to the image to the right of the currently active image. */ async function goRight(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) + 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the next index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } let scrollTolerance = air_imagegallery_settings.scroll_tolerance; /* The amount of pixels allowed for scroll position when determined with image is active */ let last_index = -1; /* Previously active index, initialized to -1 */ let first_index_count = 0; /* Last index value of all items, initialized to 0 */ /* Handles updating the active image and arrow button states based on the current scroll position */ function scrollFuncs(event) { /* Get the image gallery container and its child elements */ let imagegallery = document.querySelector('#image-gallery'); let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); /* Get the current scroll position and value of the last index */ let scroll_position = imagegallery_scrollable.scrollLeft; let last_index_count = imagegallery_scrollable.querySelectorAll(\".image-gallery__item\").length - 1; imagePositions.forEach(function(pos) { let this_index = parseInt(pos[1]); let this_position = parseInt(pos[0]); let next_index = parseInt(this_index + 1); let next_position; if(imagePositions[next_index] !== undefined){ next_position = imagePositions[next_index][0]; } else { next_position = this_position + scrollTolerance; } /* Determine if scroll position have changed enough, so that a new image is visible */ if((this_position - scrollTolerance) <= scroll_position && (next_position - scrollTolerance) > scroll_position || this_position === scroll_position){ if(last_index != this_index){ /* Set the new visible index as active */ setActive(imagegallery, this_index); /* Update arrow button states */ if(this_index == first_index_count){ let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.add('inactive')); } else { let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.remove('inactive')); } if(this_index == last_index_count){ let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.add('inactive')); } else { let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.remove('inactive')); } /* Update the \"new previously\" active index */ last_index = this_index; } } }); } /* Scalable settings - two strings containing viewport metadata that allows or disable user scaling on the page */ let scalable_no = \"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no\"; let scalable_yes = \"width=device-width, initial-scale=1.0, maximum-scale=5.0, user-scalable=yes\"; /* Opens the zoom view for the clicked image */ async function openZoom(clicked_item) { let imagegallery = clicked_item.closest(\".image-gallery\"); if(!zoomIsOpen()){ /* Set attributes and add tab trapping for accessibility purposes */ document.querySelector('body').setAttribute('image-gallery__zoom--open', true); imagegallery.setAttribute(\"zoom-open\",\"true\"); imagegallery.setAttribute(\"aria-modal\",\"true\"); /* Update viewport meta tag to disable scaling */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_no); /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = clicked_item.closest(\".image-gallery__item\").getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"Escape\",\"Tab\"].indexOf(e.code) > -1) { if (e.code === \"Escape\" && zoomIsOpen()) { closeZoom(this); } else if (e.code === \"Tab\" && zoomIsOpen()) { if(document.activeElement == imagegallery.querySelector(\".image-gallery__close\") && !e.shiftKey){ e.preventDefault(); goTo(imagegallery, 0); imagegallery.querySelector(\"#image-gallery__item--main button\").focus(); } if(document.activeElement.parentNode == imagegallery.querySelector(\"#image-gallery__item--main\") && e.shiftKey){ e.preventDefault(); } } } }, false); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Closes the zoom view */ async function closeZoom(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = imagegallery.querySelector('.image-gallery__item.active').getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Set attributes and add remove trapping for accessibility purposes */ document.querySelector('body').removeAttribute('image-gallery__zoom--open'); imagegallery.setAttribute(\"zoom-open\",\"false\"); imagegallery.setAttribute(\"aria-modal\",\"false\"); /* Update viewport meta tag to enable scaling again */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_yes); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } /* Initialize the image gallery */ window.addEventListener('DOMContentLoaded', (event) => { let imagegallery = document.querySelector('#image-gallery'); initGallery(imagegallery); }); </script> <section id=\"image-gallery\" class=\"image-gallery row\" aria-labelledby=\"image-gallery__heading\" zoom-open=\"false\"> <span id=\"image-gallery__heading\" class=\"image-gallery__heading visually-hidden\">Produktbilleder </span> <a role=\"link\" class=\"skip-link\" href=\"#Faktakolumn\">Spring over billeder</a> <div class=\"image-gallery__outer-container relative col-xs-12 \"> <div class=\"relative mask\"> <ul class=\"image-gallery__container relative carousel\"> <li class=\"image-gallery__item active\" id=\"image-gallery__item--main\" data-index=\"0\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede 1' type=\"button\"> <img src=\"/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=720\" srcset=\"/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758 1000w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=942 942w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=750 750w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=720 720w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"\" importance=\"high\" fetchpriority=\"high\" > </button> </li> </ul> <div class=\"image-gallery__controls\"> <div class=\"image-gallery__navigation-wrapper hover hidden-if-none\" style=\"display:none;\"> <div class=\"image-gallery__navigation image-gallery__navigation--previous inactive\" data-direction=\"prev\"><i class=\"fal fa-chevron-left\"></i></div> <div class=\"image-gallery__navigation image-gallery__navigation--next\" data-direction=\"next\"><i class=\"fal fa-chevron-right\"></i></div> </div> <div class=\"image-gallery__counter dots col-xs-12 mt-8 mb-16 only-mobile hidden-if-none\" style=\"display:none;\"> <span class=\"image-gallery__counter--dot active\" data-index=\"0\"></span> </div> <div class=\"image-gallery__counter numbers hidden-if-none\" aria-live=\"polite\" aria-atomic=\"true\" style=\"display:none;\"> <span class=\"visually-hidden\">Viser billede</span> <span class=\"image-gallery__counter-container\"> <span class=\"image-gallery__counter--number active\" data-index=\"0\">1</span> </span> <span class=\"visually-hidden\">af</span> <span id=\"image-gallery__counter--total\">1</span> </div> <button class=\"image-gallery__close\" aria-label=\"Luk\" type=\"button\"><i class=\"fal fa-times\"></i></button> </div> </div>
<div class=\"image-gallery__overlay\"></div>
</div>
<div class=\"col-xs-12 image-gallery__outer-thumbnails--horizontal only-desktop\">
<div class=\"image-gallery__thumbnails horizontal relative hidden-if-none\" id=\"image-gallery__thumbnails\" style=\"display:none;\">
<button type=\"button\" data-direction=\"back\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--back col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne bagl\x{e6}ns\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-left\"></i></span></button>
<div class=\"image-gallery__thumbnails-container col-xs-12\">
<button id=\"image-gallery__thumbnail--main\" data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask active mr-8\" data-index=\"0\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=125\" alt=\"\" title=\"\">
</button>
</div>
<button type=\"button\" data-direction=\"forth\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--forth col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne fremad\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-right\"></i></span></button>
</div>
</div>
</section>
</figure>
</div>
<div id=\"Faktakolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<div class=\"produktsida_banner\"> </div>
<div>
<div id=\"IkonLagerIdFalt\" class=\"IkonLagerIdFaltDK\">
<div id=\"Ikon_Lager_2\" data-name=\"Ikon_Lager_2\" class=\"Ikon_Lager Ikon_Lager_2\"></div>
</div>
</div>
<div id=\"VarumarkeFalt\" class=\"mt-8-xs mb-8\">
<a href=\"/dk/connects2\">Connects2</a>
</div>
<h1 id=\"ArtikelnamnFalt\" class=\"mt-0 mb-16\">
2DIN Radioramme KIA
</h1>
<div class=\"TextKort\">
Radioramme
</div>
<div class=\"artnr end-xs fs-14 text-color-light-grey pt-8\">
<span style=\"display: none;\">Varenr:</span>
<span id=\"ArtnrFalt\">701CT24KI13</span>
</div>
<div class=\"PrisFav flexbox bottom-xs gap-8\">
<div id=\"PrisFalt\" class=\"mt-16 flexbox fs-20\">
<span class=\"normal PrisBOLD\">
332
<span class=\"PrisORDv\"> kr</span>
</span>
<meta itemprop=\"price\" content=\"332\">
<meta itemprop=\"priceCurrency\" content=\" kr\">
<meta itemprop=\"availability\" content=\"SoldOut\">
</div>
<div style=\"display:none;\"><!-- debuginfo k\x{f6}rs: --></div>
<span class=\"price-history-lowest-price__wrap\">
<!-- -->
<span class=\"price-history-lowest-price\"></span>
<div id=\"Price_History\">
<span class=\"price-history-lowest-price\"></span>
<button
type=\"button\"
aria-label='\x{c5}bn prisoversigt'
class=\"price_info_trigger text-pointer unstyleButton\">
<i class=\"fal fa-circle-info\"></i>
</button>
</div>
</span>
<input type=\"hidden\" value=\"\" name=\"currency_prefix\">
<input type=\"hidden\" value=\" kr\" name=\"currency_suffix\">
</div>
<!-- Till\x{e4}gg: Setartiklar Artikelgruppsutskrift -->
<div class=\"endtime\">
<span>
Tilbudet g\x{e6}lder indtil: <span class=\"endtime_time\"></span>
</span>
</div>
<div class=\"rekpris\" style=\"display: none;\" data-show=\"\">
<span>
Sum af l\x{f8}se artikler: <span>0 kr</span> - Spar <span>-332 kr</span>
</span>
</div>
<!-- KAMPANJER -->
<div id=\"OrderFalt\">
<form action=\"/shop\" method=\"post\" name=\"AIR_ibutik_laggtill\">
<input type=\"hidden\" name=\"altnr\" value=\"701CT24KI13\" />
<div id=\"submitblock\">
<input type=\"hidden\" name=\"alt_antal\" value=\"0\" />
<div class=\"ProduktbeskrAntalvalFalt hide\" >
<label for=\"qty_picker\">Antal</label>
<input id=\"qty_picker\" type=\"number\" name=\"antal\" value=\"1\" size=\"5\" class=\"Laggikorgen_Antalsfalt\">
</div>
<div id=\"SubmitFalt\" class=\"my-16\">
<button type=\"button\" aria-live=\"polite\" aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\" class=\"buy-button sid_2\" data-state=\"default\" data-ref=\"AIR_1099023428\">
<span class=\"label default\" data-default=\"L\x{e6}g i indk\x{f8}bsvognen\" data-processing=\"Adding\">L\x{e6}g i indk\x{f8}bsvognen</span>
<span class=\"feedback\" data-success=\"Added\" data-error=\"Something went wrong!\"></span>
</button><input type=\"hidden\" name=\"funk\" value=\"laggtill_integrerad_ajax\"/><input type=\"hidden\" name=\"artnr\" value=\"701CT24KI13\"/><input type=\"hidden\" name=\"artgrp\" value=\"28\"/>
</div>
<script type=\"text/javascript\">
function AIR_Bevaka_Produkt_Ajax(in_artnr) {
var ajaxFunk = \"Bevaka_Produkt_Ajax\";
jQuery.get(\"/shop\", {funk: ajaxFunk, Artnr: in_artnr }, function(data){
if (data !== undefined && data !== null && data !== \"\") {
var SubmitFalt = jQuery(\"#SubmitFalt\");
if (SubmitFalt !== undefined && SubmitFalt !== null && SubmitFalt !== \"\") {
SubmitFalt.html(data);
AIR_Bevaka_Produkt()
}
}
})
}
</script>
</div>
<div class=\"flexbox flexboxWrap row between-xs\">
<div class=\"wishlist col-xs-12 col-sm-6\" style=\"display: none;\">
<button type=\"button\" class=\"js-LoginPopup btn-auto unstyleButton\" >
<i class=\"fal fa-heart\" aria-hidden=\"true\"></i> Tilf\x{f8}j til \x{f8}nskeliste
</button>
</div>
<div class=\"lagerstatus col-xs-12 col-sm-6 mb-16\">
<span class=\"lagerstatus-label\">Lagerstatus:</span>
<span class=\"lagerstatus-leveranstid\">
Midlertidigt udsolgt
</span>
</div>
<div class=\"flexbox col-xs-12 col-sm-6 end-sm mb-16\">
<span>Leveringtid:\x{a0}</span>
<span id=\"LevtidFalt\" class=\"Leveranstid\">Midlertidigt udsolgt</span>
</div>
</div>
</form>
</div>
<div class=\"productpage-usps fs-14-xs fs-16-sm py-10 my-16 light-grey-bg\">
<a href=\"/monteringspriser\" title=\"Monteringspriser\"><button class=\"cta-secondary btn-xs col-xs-6 col-md-6 m-auto\">Få tilbud på montering</button></a>
<style>.svg-icon svg {width:16px;}</style>
<ul>
<li><span class=\"svg-icon svg-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 640 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d=\"M64 416C28.65 416 0 387.3 0 352V64C0 28.65 28.65 0 64 0H352C387.3 0 416 28.65 416 64V96H481.3C495.3 96 508.6 102.1 517.7 112.8L596.4 204.6C603.9 213.3 608 224.4 608 235.8V384H624C632.8 384 640 391.2 640 400C640 408.8 632.8 416 624 416H576C576 469 533 512 480 512C426.1 512 384 469 384 416H255.1C255.1 469 213 512 159.1 512C106.1 512 63.1 469 63.1 416H64zM32 64V352C32 369.7 46.33 384 64 384H69.46C82.64 346.7 118.2 320 160 320C201.8 320 237.4 346.7 250.5 384H384V64C384 46.33 369.7 32 352 32H64C46.33 32 32 46.33 32 64zM570.9 224L493.4 133.6C490.4 130 485.1 128 481.3 128H416V224H570.9zM416 256V344.4C432.1 329.2 455.4 320 480 320C521.8 320 557.4 346.7 570.5 384H576V256H416zM160 352C124.7 352 96 380.7 96 416C96 451.3 124.7 480 160 480C195.3 480 224 451.3 224 416C224 380.7 195.3 352 160 352zM480 480C515.3 480 544 451.3 544 416C544 380.7 515.3 352 480 352C444.7 352 416 380.7 416 416C416 451.3 444.7 480 480 480z\"></path></svg></span> Gratis fragt ved køb over 899,-</li>
<li><span class=\"svg-icon svh-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 512 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --> <path d=\"M466.5 83.71l-192-80c-5.875-2.5-12.16-3.703-18.44-3.703S243.5 1.203 237.6 3.703L45.61 83.71C27.73 91.08 16 108.6 16 127.1C16 385.4 205.4 512 255.9 512C305.2 512 496 387.3 496 127.1C496 108.6 484.3 91.08 466.5 83.71zM463.9 128.3c0 225.3-166.2 351.7-207.8 351.7C213.3 479.1 48 352.2 48 128c0-6.5 3.875-12.25 9.75-14.75l192-80c1.973-.8275 4.109-1.266 6.258-1.266c2.071 0 4.154 .4072 6.117 1.266l192 80C463.3 117.1 463.9 125.8 463.9 128.3zM336 181.3c-4.094 0-8.188 1.562-11.31 4.688L229.3 281.4L187.3 239.4C184.2 236.2 180.1 234.7 176 234.7c-9.139 0-16 7.473-16 16c0 4.094 1.562 8.188 4.688 11.31l53.34 53.33C221.2 318.4 225.3 320 229.3 320s8.188-1.562 11.31-4.688l106.7-106.7C350.4 205.5 352 201.4 352 197.3C352 188.8 345.1 181.3 336 181.3z\"></path></svg></span><span> 30 dages fuld returret og 2 års garanti</span></li>
<li><span>Trustpilot-score: FREMRAGENDE</span></li>
<li><span>Besøg vores butik i Odense<strong> <a href=\"/butik\">her</a></strong></span></li>
</ul>
</div>
<!-- FLIKAR -->
<!-- Till\x{e4}gg: Blogginl\x{e4}gg -->
<!-- Till\x{e4}gg: Storleksguide popupruta -->
</div>
</div>
<!-- FLIKAR -->
<div class=\"tabbed-content\">
<ul class=\"tabs-list flexbox start-xs\" role='tablist'>
<li class=\"current JS-CleaningFunc__description__hidethis\">
<a aria-controls=\"tab_1\" aria-selected=\"true\" href=\"#tab_1\" id=\"tab-link_1\" role='tab' class='tab selected'>
Produktbeskrivelse
</a>
</li>
<li class=\" JS-CleaningFunc__properties__hidethis\">
<a aria-controls=\"tab_2\" aria-selected=\"true\" href=\"#tab_2\" id=\"tab-link_2\" role='tab' tabindex='-1' class='tab'>
Funktioner
</a>
</li>
<li class=\" JS-CleaningFunc__gpsr__hidethis\">
<a aria-controls=\"tab_4\" aria-selected=\"true\" href=\"#tab_4\" id=\"tab-link_4\" role='tab' tabindex='-1' class='tab'>
Kontaktoplysninger (GPSR)
</a>
</li>
<li class=\"\">
<a aria-controls='tab_5' aria-selected=\"true\" href=\"#tab_5\" id=\"tab-link_5\" role='tab' tabindex='-1' class='tab'>
Anmeldelser
</a>
</li>
</ul>
<div aria-labelledby=\"tab-link_1\" class=\"tab-panel current JS-CleaningFunc__description__hidethis\" id=\"tab_1\" role='tabpanel' >
<div id=\"read-more-text\" class=\"JS-CleaningFunc__description\">
<article>
<div>N\x{e6}rmere beskrivelse f\x{f8}lger snarest...</div>
</article>
</div>
</div>
<div aria-labelledby=\"tab-link_2\" class=\"tab-panel JS-CleaningFunc__properties__hidethis\" id=\"tab_2\" role='tabpanel'>
<div class=\"egensk-wrap accordion-content JS-CleaningFunc__properties\">
<table class=\"TeknSpec_Tabell\"> <tr> <td class=\"TeknSpec_Rad1_Vanster\">Enhed:</td> <td class=\"TeknSpec_Rad1_Hoger\"> <a href=\"/cgi-bin/ibutik/AIR_ibutik.fcgi?funk=Sok_Falt&ID=2&Sokvarde=Stk\">Stk</a> </td> </tr> <tr> <td class=\"TeknSpec_Rad2_Vanster\">Type:</td> <td class=\"TeknSpec_Rad2_Hoger\"> <a href=\"/cgi-bin/ibutik/AIR_ibutik.fcgi?funk=Sok_Falt&ID=1&Sokvarde=Radiorammer\">Radiorammer</a> </td> </tr> </table>
</div>
</div>
<div aria-labelledby=\"tab-link_4\" class=\"tab-panel JS-CleaningFunc__gpsr__hidethis\" id=\"tab_4\" role='tabpanel'>
<div class=\"gpsr-wrap accordion-content\">
<h2 class=\"visually-hidden\">Kontaktoplysninger (GPSR)</h2>
<div class=\"gpsr-content JS-CleaningFunc__gpsr\">
</div>
</div>
</div>
<div aria-labelledby=\"tab-link_5\" class=\"tab-panel\" id=\"tab_5\" role='tabpanel'>
<div class=\"tab review-top\" id=\"js-grades-anchor\">
<div class=\"review\">
<div class=\"review-header\">
Anmeldelser
</div>
<div class=\"review-grades\">
<span class=\"visually-hidden\">
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
</span>
<span aria-hidden=\"true\">
<span class=\"fas fa-star betyg0 betyg_siffra\">
</span>
(<span class=\"js-update-grade\" data-totalgrades=\"0\" id=\"js-totalgrades\">0</span>)
</span>
</div>
</div>
</div>
<div class=\"tabContent review-list\">
<script>
jQuery(function() {
if(jQuery('#get_additional_grades').length) {
jQuery('#get_additional_grades').on('click', function() {
gradeAction('get_grade_list', this);
})
}
if(jQuery('#close_grades').length) {
jQuery('#close_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
if(i<data.limit) {
jQuery(this).removeClass('hide')
} else {
jQuery(this).addClass('hide')
}
})
jQuery('#get_additional_grades').addClass('hide');
jQuery('#close_grades').addClass('hide');
jQuery('#open_grades').removeClass('hide');
})
}
if(jQuery('#open_grades').length) {
jQuery('#open_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
jQuery(this).removeClass('hide');
})
jQuery('#close_grades').removeClass('hide');
jQuery('#open_grades').addClass('hide');
if(data.currentGradesShown < data.totalGrades) {
jQuery('#get_additional_grades').removeClass('hide');
}
})
}
if(jQuery('#js-product-reviews').length && jQuery('#js-grades-anchor').length) {
jQuery(\"#js-product-reviews\").on('click', function() {
if(jQuery('details.review-list #js-grades-anchor').length) {
if(!jQuery('details.review-list').attr('open')) {
jQuery('.review-list').attr('open', true);
}
}
else if(!jQuery('#js-grades-anchor').hasClass('active')) {
jQuery('#js-grades-anchor').trigger('click');
}
jQuery(\"html, body\").animate({ scrollTop: jQuery('#js-grades-anchor').offset().top - 150 }, 1000);
});
}
addVoteHandling();
if (jQuery('#article-grades-form').length) {
jQuery('#article-grades-form').validate({
debug: true,
rules: {
name: 'required',
email: {
required: true,
email: true
},
review: 'required'
},
messages: {
name: \"Please enter a name\",
email: {
required: \"Please enter a email adress\",
email: \"Please enter a valid email adress\"
},
review: \"Please enter a review\"
},
submitHandler: function() {
gradeAction('save', this);
}
});
jQuery('.answer').each(function(_, elem) {
jQuery(elem).rules(\"add\", {
required: true,
messages: {
required: \"Please choose an answer\"
}
});
});
}
});
function submitForm() {
jQuery('#article-grades-form').submit();
}
function gradeAction(action, elem) {
var config = {};
if (action == 'save') {
config = saveGrade(action, elem);
} else if (action == 'get_grade_list') {
config = getGrades(action, elem);
} else if (action.indexOf('vote')) {
config = voteHandler(action, elem);
}
if (config) {
config.params += '&funk=article_grades_ajax';
config.params += '&action=' + action;
config.params = config.params.replace(/%E2%80%9C|%E2%80%9D/g, \"%22\");
jQuery.post(\"/shop\", config.params, function(data) {
if (typeof config.successCb === 'function') {
config.successCb(data);
}
}, 'json')
.fail(function() {
if (typeof config.errorCb === 'function') {
config.errorCb(data);
}
});
}
}
function saveGrade(action, elem) {
var config = {};
config.params = jQuery('#article-grades-form').serialize();
config.params += '&return_type=html';
config.successCb = function(data) {
jQuery('#article-grades-form')[0].reset();
if (data.data.grades) {
jQuery('#article-grades-list').replaceWith(data.data.grades);
const product_id_to_use = jQuery('input[name=\"product_id\"]').val();
const url = `/shop?funk=article_grades_ajax&action=get_grade_list&product_id=\${product_id_to_use}`;
jQuery.get(url,function(response){
const parser = new DOMParser();
const html_parsed = parser.parseFromString(response.html, 'text/html');
const elements = html_parsed.querySelectorAll('.grade-wrap');
const new_number = elements.length;
const grade_elements = document.querySelectorAll('.js-update-grade');
const previous_number_of_grades = jQuery('#js-totalgrades').text();
if(new_number > Number(previous_number_of_grades)) {
window.location.href = `\${window.location.href}#reviewupdated=true`;
window.location.reload();
} else {
jQuery('#review-status-message .status_message-positive').removeClass('hide');
}
});
}
if (data.data.new_captcha) {
jQuery('.captcha-text').text(data.data.new_captcha.text);
jQuery('input[name=\"captcha_code\"]').val(data.data.new_captcha.code);
}
if (!data.result) {
jQuery('#review-status-message .status_message-negative').removeClass('hide');
}
};
return config;
}
function voteHandler(action, elem) {
var config = {};
config.params += '&grade_id=' + jQuery(elem).parents('div').data('grade-id');
config.params += '&customer_id=' + jQuery('input[name=\"customer_id\"]').val();
if (action == 'upvote') {
config.params += '&vote=' + '1';
} else if (action == 'downvote') {
config.params += '&vote=' + '-1';
}
config.successCb = function(data) {
jQuery(elem).siblings('.total-upvotes').text(data.data.total_upvotes);
jQuery(elem).siblings('.total-downvotes').text(data.data.total_downvotes);
jQuery('.upvote, .downvote').removeClass('has-voted');
if (action == 'nullvote') {
jQuery(elem).removeClass('has-voted');
} else {
jQuery(elem).addClass('has-voted');
}
};
return config;
}
function getGrades(action, elem) {
var config = {};
config.params = 'product_id=' + jQuery('input[name=\"product_id\"]').val();
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
config.params += '&block=grade_list';
config.successCb = function(data) {
if (data.html) {
jQuery(data.html).insertAfter(jQuery('.grade-wrap').last());
addVoteHandling();
if( (currentGradesShown + limit) >= totalGrades ) {
jQuery(elem).addClass('hide');
}
}
};
jQuery('#close_grades').removeClass('hide')
config.params += '&limit=' + limit;
config.params += '&offset=' + currentGradesShown;
}
return config;
}
function getParams() {
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
var grades = {totalGrades, currentGradesShown, limit}
return grades;
}
}
function addVoteHandling(){
if(jQuery('.b_votes').length) {
jQuery('.upvote, .downvote').each(function() {
if (!jQuery(this).hasClass('handler-added')) {
jQuery(this).addClass('handler-added');
jQuery(this).click(function() {
var action = '';
var \$this = jQuery(this);
if (\$this.hasClass('upvote')) {
action = 'upvote';
} else if (\$this.hasClass('downvote')) {
action = 'downvote';
}
if (\$this.hasClass('has-voted')) {
action = 'nullvote';
}
if (action) {
gradeAction(action, this);
}
});
}
});
}
}
</script>
<style type=\"text/css\"> /* GRADES */ label.error {color: red;} .grade-btn * { width: 100%; } .grade-btn tr td { display: none; } .grade-btn tr td.Knapp_Generell { display: block; } .betyg0:before { display: none; } .betyg0:after { content: '\\f005\\f005\\f005\\f005\\f005'; } .betyg1:before { content: '\\f005'; } .betyg1:after { content: '\\f005\\f005\\f005\\f005'; } .betyg2:before { content: '\\f005\\f005'; } .betyg2:after { content: '\\f005\\f005\\f005'; } .betyg3:before { content: '\\f005\\f005\\f005'; } .betyg3:after { content: '\\f005\\f005'; } .betyg4:before { content: '\\f005\\f005\\f005\\f005'; } .betyg4:after { content: '\\f005'; } .betyg5:before { content: '\\f005\\f005\\f005\\f005\\f005'; } span[class*=\"betyg\"]:after { font-weight: 200 !important; } i[class*=\"betyg\"]:after { font-weight: 200 !important; } .gradesContent {margin: 30px 0 20px;} .b_admincomment {background: var(--base-background2); padding: 20px; margin-top: 10px; display: flex;} .b_admincomment_text {margin-top: 10px;} .b_admincomment_img {width: 40px; margin-right: 15px;} .b_admincomment_info {flex-grow: 1;} .grade-wrap .grade-header {margin-top: 5px;} .grade-wrap .grade-comment {margin-top: 20px;} .grade-wrap .grade {padding: 0 var(--gutter) var(--gutter); display: flex; justify-content: space-between;} .grade-wrap .b_votes {margin-top: 10px}; #get_additional_grades {width: auto;} .grade-buttons {margin-top: 30px; display: flex} .grade-buttons button {width: auto; margin-right: 20px;} .grade-header-content {display: flex; align-items: center; padding: 0;} .grade-date {color: var(--lowlight-color1); white-space: nowrap;} .grade-name {font-weight: bold; margin-right: 5px;} .grade-header-name {display: flex;} .verified {color: var(--lowlight-color1); margin-right: auto;} .verified-icon {color: var(--lowlight-color1);} .to_review_info a {font-weight: bold; text-decoration: underline;} #article-grades-list #close_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #close_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f077\"; margin-left: 10px; font-weight: 400;} #article-grades-list #open_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #open_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f078\"; margin-left: 10px; font-weight: 400;} #article-grades-form .ToggleGradeinputs.canvas-module { top: 50%; left: 50%; transform: translate(-50%, -50%); right: auto; bottom: auto; padding-bottom: var(--gutter); max-width: 500px; width: calc(100% - var(--gutter)*2); } .ToggleGradeinputs .module-grade-header { display: flex; } .ToggleGradeinputs .row { margin-top: 5px; } .ToggleGradeinputs { overflow: auto; } .ToggleGradeinputs select, .ToggleGradeinputs textarea, .ToggleGradeinputs input { margin: 5px 0 5px; } .ToggleGradeinputs textarea { min-height: 100px; } .ToggleGradeinputs .status_message { margin-top: 10px; } .ToggleGradeinputs .module-grade-header span { display: flex; align-items: center; padding: 0 var(--gutter); flex-grow: 1; /* background: var(--base-background2); */ } .ToggleGradeinputs .module-grade-header span i { margin-right: 5px; } .ToggleGradeinputs .module-grade-header .close-header { padding: 0; margin-left: auto; margin-right: 0; width: auto; height: 40px; line-height: initial; } .ToggleGradeinputs .module-grade-header .close-header:after { width: 40px; position: initial; height: 40px; display: flex; align-items: center; justify-content: center; } .review-top { display: flex; justify-content: space-between; } .review-top .review { display: flex; } .tab-panel .tab.review-top .review {display: none; /* med orion flikar beh\x{f6}vs inte denna */} .review-top .review-header {margin-right: 5px;} .review-list .ToggleGradeinputs-btn { margin-left: var(--gutter); } details.review-list >.accordion-content { padding: var(--gutter); } .gradesContent .grade-wrap {border-top: var(--border-std); padding: 40px 0; margin: 0;} .gradesContent .grade-wrap:first-of-type {border: 0;} .grade-wrap .grade-time {opacity: .5;} .grade-wrap .grade-content {padding: 0;} .grade-wrap .grade-header {margin: 5px 0 0;} .grade-wrap .logged_out {opacity: .6;} .review-grades .betyg_siffra {display: inline-flex;} /* PREMIUM */ .premium-grades .review-list {text-align: center;} .premium-grades .review {width: 100%; flex-wrap: wrap;} .premium-grades .review-header {width: 100%; font-weight: bold; font-size: 1.2rem; margin-bottom: 0.5rem;} .premium-grades .review-grades {width: 100%; margin-bottom: 0.5rem;} .premium-grades .gradesContent {text-align: initial;} .premium-grades .review-top {justify-content: center;} .premium-grades .review-top .review {text-align: center;} .premium-grades .review-top .review-header {margin-bottom: 10px;} .premium-grades .grade-buttons {display: flex; justify-content: center;} .premium-grades .grade-wrap .grade-header {display: flex; justify-content: space-between; margin: 0;} \@media only screen and (min-width: 48.01em) { body.grades-modal-open-right #dimmer.active { display: block; } } \@media only screen and (max-width: 48em) { body.grades-modal-open-right #dimmer.active { display: block; } .gradesContent .grade-wrap { padding: 30px 0; } } .tabbed-content .ToggleGradeinputs-btn { margin-top: var(--gutter); } .tabbed-content .gradesContent { margin-top: 0; } </style>
<script src=\"/themes/default/design/script/jquery.validate.min.js\"></script>
<div class=\"gutter-md-B gutter-md-T review_form\">
<div class=\"to_review_info\">For at give en anmeldelse skal du have k\x{f8}bt dette produkt tidligere og <a href=\"/shop?funk=dinsida\">logge ind</a> p\x{e5} din kundeprofil.</div>
</div>
<div class=\"gutter-md-B gutter-md-T gradesContent\"> <div id=\"article-grades-list\"> <div style=\"display:none\" id=\"article-grades-list-hidden-inputs\"> <input type=\"hidden\" name=\"product_id\" value=\"701CT24KI13\"> <input type=\"hidden\" name=\"offset\" value=\"0\"> <input type=\"hidden\" name=\"limit\" value=\"3\"> <input type=\"hidden\" name=\"load\" value=\"3\"> </div> <div class=\"grades-list\"> <p>Denne vare har ingen anmeldelser.</p> </div> </div> </div> </div>
</div>
</div>
<section class=\"wrap\">
<div class=\"relative\"><a class=\"skip-link fromBrand\" href=\"#skip-span-fromBrand\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Lignende produkter</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>-128 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radiokit-kia-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=640 640w, /img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=420 420w, /img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=320 320w, /img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305\" alt=\"2DIN Radiokit KIA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radiokit KIA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Monteringss\x{e6}t til udskiftning af originalradio</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1871 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_0_DK'>Default</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radiokit-kia-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: -128 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/passiv-styrestangskabel-volvo-v70-xc70-2007-2011\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=640 640w, /img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=420 420w, /img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=320 320w, /img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526\" alt=\"Passiv styrestangskabel Volvo V70/XC70, 2007-2011\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Passiv styrestangskabel Volvo V70/XC70, 2007-2011</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">865 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/passiv-styrestangskabel-volvo-v70-xc70-2007-2011\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/t-kabel-toyota-2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=640 640w, /img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=420 420w, /img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=320 320w, /img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736\" alt=\"T-Kabel TOYOTA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">T-Kabel TOYOTA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til h\x{e5}ndfri-kit eller Plug & Play-forst\x{e6}rker</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">219 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/t-kabel-toyota-2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-porsche-911-2011-2016-m-bose-burmester\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=640 640w, /img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=420 420w, /img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=320 320w, /img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486\" alt=\"Installationskit Porsche 911 2011-2016 m/ Bose/Burmester\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit Porsche 911 2011-2016 m/ Bose/Burmester</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">6199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-porsche-911-2011-2016-m-bose-burmester\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/monteringsram-seat-ibiza-2008-2012\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=640 640w, /img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=420 420w, /img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=320 320w, /img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432\" alt=\"Monteringsram Seat Ibiza 2008-2012\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Monteringsram Seat Ibiza 2008-2012</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/monteringsram-seat-ibiza-2008-2012\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/rattstyrningskabel-kia-2010-2018-m-usb-aux-retention\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=640 640w, /img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=420 420w, /img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=320 320w, /img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517\" alt=\"Rattstyrningskabel Kia 2010-2018 m. USB/AUX-retention\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Rattstyrningskabel Kia 2010-2018 m. USB/AUX-retention</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/rattstyrningskabel-kia-2010-2018-m-usb-aux-retention\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/can-bus-interface-audi-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=640 640w, /img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=420 420w, /img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=320 320w, /img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254\" alt=\"CAN Bus Interface AUDI\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">CAN Bus Interface AUDI</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til etablering af bla. t\x{e6}ndingsplus, ratstyring etc.</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">865 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/can-bus-interface-audi-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-til-lexus-is-serien-2006-2013\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=640 640w, /img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=420 420w, /img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=320 320w, /img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483\" alt=\"Installationskit til Lexus IS-serien, 2006-2013\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit til Lexus IS-serien, 2006-2013</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">7332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-til-lexus-is-serien-2006-2013\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-alfa-romeo-4\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=640 640w, /img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=420 420w, /img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=320 320w, /img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614\" alt=\"2DIN Radioramme ALFA ROMEO\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme ALFA ROMEO</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-alfa-romeo-4\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-hyundai-santa-fe-2013-aktivt-system\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=640 640w, /img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=420 420w, /img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=320 320w, /img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468\" alt=\"Installationskit Hyundai Santa Fe 2013> Aktivt system\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit Hyundai Santa Fe 2013> Aktivt system</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1999 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-hyundai-santa-fe-2013-aktivt-system\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-nissan\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=640 640w, /img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=420 420w, /img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=320 320w, /img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509\" alt=\"2DIN Radioramme NISSAN\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme NISSAN</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-nissan\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/aux-adapter-ford-2010\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=640 640w, /img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=420 420w, /img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=320 320w, /img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437\" alt=\"Aux adapter Ford 2010>\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Aux adapter Ford 2010></h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">132 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/aux-adapter-ford-2010\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-2-din-volkswagen-t61-2020-2022\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=640 640w, /img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=420 420w, /img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=320 320w, /img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497\" alt=\"Installationskit 2-DIN Volkswagen T6.1 2020-2022\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit 2-DIN Volkswagen T6.1 2020-2022</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-2-din-volkswagen-t61-2020-2022\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-land-rover-5\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=640 640w, /img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=420 420w, /img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=320 320w, /img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647\" alt=\"2DIN Radioramme LAND ROVER\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme LAND ROVER</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-land-rover-5\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-ford-16\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=640 640w, /img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=420 420w, /img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=320 320w, /img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461\" alt=\"2DIN Radioramme FORD\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme FORD</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-ford-16\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/t-kabel-volvo\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=640 640w, /img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=420 420w, /img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=320 320w, /img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736\" alt=\"T-Kabel VOLVO\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">T-Kabel VOLVO</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til h\x{e5}ndfri-kit eller Plug & Play-forst\x{e6}rker</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">265 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/t-kabel-volvo\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/hojttalerrammer-nissan\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=640 640w, /img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=420 420w, /img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=320 320w, /img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252\" alt=\"H\x{f8}jttalerrammer NISSAN\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">H\x{f8}jttalerrammer NISSAN</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Adapter til montering af h\x{f8}jttalere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">192 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/hojttalerrammer-nissan\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/video-in-motion-kabel-til-mercedes-comand-20-aps-cd\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=640 640w, /img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=420 420w, /img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=320 320w, /img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530\" alt=\"Video In Motion-Kabel til Mercedes Comand 2.0/APS CD\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Video In Motion-Kabel til Mercedes Comand 2.0/APS CD</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2265 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/video-in-motion-kabel-til-mercedes-comand-20-aps-cd\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>-627 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radiokit-suzuki-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=640 640w, /img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=420 420w, /img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=320 320w, /img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322\" alt=\"2DIN Radiokit SUZUKI\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radiokit SUZUKI</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Monteringss\x{e6}t til udskiftning af originalradio</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1465 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radiokit-suzuki-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: -627 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/o-can-bus-interface-mazda-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=640 640w, /img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=420 420w, /img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=320 320w, /img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267\" alt=\"o-CAN Bus Interface MAZDA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">o-CAN Bus Interface MAZDA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til etablering af bla. t\x{e6}ndingsplus, ratstyring etc.</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">599 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/o-can-bus-interface-mazda-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"related_products\",
item_list_name: \"Related products\",
items: [
{
item_id: \"SETCSQCTKKI03\",
item_name: \"2DIN Radiokit KIA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1871,
quantity: 1
},
{
item_id: \"701CTSVL0082\",
item_name: \"Passiv styrestangskabel Volvo V70/XC70, 2007-2011\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 865,
quantity: 1
},
{
item_id: \"701CT10TY02\",
item_name: \"T-Kabel TOYOTA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 219,
quantity: 1
},
{
item_id: \"701CTKPO21\",
item_name: \"Installationskit Porsche 911 2011-2016 m/ Bose/Burmester\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 6199,
quantity: 1
},
{
item_id: \"701CT24ST18\",
item_name: \"Monteringsram Seat Ibiza 2008-2012\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 5,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 332,
quantity: 1
},
{
item_id: \"701CTSKI0152\",
item_name: \"Rattstyrningskabel Kia 2010-2018 m. USB/AUX-retention\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 6,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 665,
quantity: 1
},
{
item_id: \"701CTSAD0032\",
item_name: \"CAN Bus Interface AUDI\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 7,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 865,
quantity: 1
},
{
item_id: \"701CTKPLX02\",
item_name: \"Installationskit til Lexus IS-serien, 2006-2013\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 8,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 7332,
quantity: 1
},
{
item_id: \"701CT23AR10\",
item_name: \"2DIN Radioramme ALFA ROMEO\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 9,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CTKHY16\",
item_name: \"Installationskit Hyundai Santa Fe 2013> Aktivt system\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 10,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1999,
quantity: 1
},
{
item_id: \"701CT23NS01\",
item_name: \"2DIN Radioramme NISSAN\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 11,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CT29FD03\",
item_name: \"Aux adapter Ford 2010>\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 12,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 132,
quantity: 1
},
{
item_id: \"701CTKVW47\",
item_name: \"Installationskit 2-DIN Volkswagen T6.1 2020-2022\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 13,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2665,
quantity: 1
},
{
item_id: \"701CT23LR05\",
item_name: \"2DIN Radioramme LAND ROVER\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 14,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2532,
quantity: 1
},
{
item_id: \"701CT23FD29\",
item_name: \"2DIN Radioramme FORD\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 15,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1532,
quantity: 1
},
{
item_id: \"701CT10VL05\",
item_name: \"T-Kabel VOLVO\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 16,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 265,
quantity: 1
},
{
item_id: \"701CT25NS02\",
item_name: \"H\x{f8}jttalerrammer NISSAN\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 17,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 192,
quantity: 1
},
{
item_id: \"701CTVIMMC01\",
item_name: \"Video In Motion-Kabel til Mercedes Comand 2.0/APS CD\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 18,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2265,
quantity: 1
},
{
item_id: \"SETCSQCTKSZ03\",
item_name: \"2DIN Radiokit SUZUKI\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 19,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1465,
quantity: 1
},
{
item_id: \"701CTSMZ0112\",
item_name: \"o-CAN Bus Interface MAZDA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 20,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 599,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-fromBrand\"></span>
<div class=\"relative\"><a class=\"skip-link othersBought\" href=\"#skip-span-othersBought\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Andre har ogs\x{e5} k\x{f8}bt</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-vw-9\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=640 640w, /img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=420 420w, /img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=320 320w, /img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552\" alt=\"2DIN Radioramme VW\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme VW</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">219 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-vw-9\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-fiat-2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=640 640w, /img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=420 420w, /img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=320 320w, /img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463\" alt=\"2DIN Radioramme FIAT\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme FIAT</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-fiat-2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-hyundai-22\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=640 640w, /img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=420 420w, /img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=320 320w, /img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637\" alt=\"2DIN Radioramme HYUNDAI\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme HYUNDAI</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-hyundai-22\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-toyota-24\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=640 640w, /img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=420 420w, /img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=320 320w, /img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673\" alt=\"2DIN Radioramme TOYOTA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme TOYOTA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-toyota-24\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
items: [
{
item_id: \"701CT24VW12\",
item_name: \"2DIN Radioramme VW\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 219,
quantity: 1
},
{
item_id: \"701CT23FT03\",
item_name: \"2DIN Radioramme FIAT\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CT23HY31\",
item_name: \"2DIN Radioramme HYUNDAI\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CT23TY42\",
item_name: \"2DIN Radioramme TOYOTA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 1199,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-othersBought\"></span>
</section>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"application/ld+json\">
{ \"\@context\": \"http://schema.org/\", \"\@type\": \"Product\", \"name\": \"2DIN Radioramme KIA\", \"description\": \"<div>N\x{e6}rmere beskrivelse f\x{f8}lger snarest...</div>\", \"image\": \"/bilder/artiklar/701CT24KI13.jpg\", \"brand\": { \"\@type\": \"Brand\", \"name\": \"Connects2\" }, \"url\": \"https://carsound.dk//dk/2din-radioramme-kia-27\", \"gtin8\": \"5055193319816\", \"mpn\": \"1\", \"sku\": \"701CT24KI13\", \"offers\": { \"\@type\": \"Offer\", \"priceCurrency\": \"DKK\", \"price\": \"332\", \"itemCondition\": \"http://schema.org/NewCondition\", \"availability\": \"http://schema.org/InStock\" } }
</script><script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
currency: \"DKK\",
value: 332,
items: [{
item_id: \"701CT24KI13\",
item_name: \"2DIN Radioramme KIA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 0,
item_brand: \"Connects2\",
item_list_id: undefined,
item_list_name: undefined,
item_variant: undefined,
location_id: undefined,
price: 332,
quantity: 1
}]
});
</script>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\">
fbq('track', 'ViewContent', {
content_type: 'product',
content_ids: ['701CT24KI13'],
value: 332.00,
currency: 'DKK'
});
</script><script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\">
document.addEventListener(\"DOMContentLoaded\",function(){var t=document.getElementById(\"LevtidFalt\");if(t&&t.textContent.trim().includes(\"Foresp\\xf8rgsel\")){var e=document.getElementById(\"SubmitFalt\");if(!e)return;var a=document.createElement(\"a\");a.className=\"buy-button sid_1\",a.setAttribute(\"data-state\",\"default\"),a.href=\"https://carsound.dk/dk/skriv-til-os\";var n=document.createElement(\"span\");n.className=\"label default\",n.textContent=\"Kontakt os for at k\\xf8be\",a.appendChild(n),e.appendChild(a)}});
</script>
<style>
#SubmitFalt .buy-button:not(.processing) .label:not(.processing) {
font-size: 1.8rem;
text-transform: uppercase;
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing)::after {
content: \"L\x{e6}g i kurven\";
visibility: visible;
font-size: 1.6rem;
line-height: 1.4rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing) {
visibility: hidden;
font-size: 0;
max-height: 19px;
line-height: 19px;
}
#VarumarkeFalt {
display: none;
}
.mask::after {
background: none;
}
button.image-gallery__thumbnail {
aspect-ratio: 1 / 1;
}
.ProduktBild .save_icon[data-show=\"JA\"] {
display: flex!important;
}
.ProduktBild .save_icon {
background: var(--cs-orange);
color: var(--sale-bagde-color1);
font-size: 16px;
font-weight: 700;
padding: 5px 10px 5px 5px!important;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
z-index: 2;
left: 0;
top: 0;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.ProduktBild .ikoner {
width: 100%;
height: 100%;
pointer-events: none;
}
.ikoner:has(.save_icon[data-show=\"JA\"]) .save_icon:not([data-show=\"JA\"]) {
display: none;
}
.rekpris[data-show=\"JA\"] {
display: block!important;
margin-top: 0.5rem;
}
#Faktakolumn:has(.rekpris[data-show=\"JA\"]) #PrisFalt {
color: var(--sale-color1);
}
.ProduktBild .ikoner {
margin: 0!important;
}
.endtime:has(.endtime_time:empty) {
display: none;
}
.endtime {
margin-top: 1rem;
padding-inline: .5rem;
padding-block: .3rem;
width: fit-content;
border: 1px solid;
}
.produktsida_banner > * {
width: fit-content;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
margin-bottom: .5rem;
}
.produktsida_banner p {
margin: 0;
padding: 5px 10px 5px 5px;
}
.produktsida_banner {
display: flex;
flex-wrap: wrap;
}
.produktsida_banner > *:not(:first-child) {
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(5px 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.produktsida_banner > *:not(:first-child) p {
padding: 5px 10px 5px 10px;
}
</style>
";
<!-- UTSKRIFT:START -->
<!-- Varukorgstyp=0 -->
<!-- Mallversion=\"2\" -->
<link rel=\"image_src\" href=\"/bilder/artiklar/liten/701CT24KI13_S.jpg\">
<div id=\"Faktablad\" class=\"productpage_tt row mt-24-sm mt-16-xs\">
<div id=\"Bildkolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<figure class=\"ProduktBild\">
<div class=\"ikoner fs-12 flexbox\">
<div class=\"save_icon\" style=\"display: none;\" data-show=\"\">
<span><span class=\"savetext\">Spar</span> <span class=\"savetext_price\">
-332 kr</span></span>
</div>
</div>
<script> const air_imagegallery_settings = { thumbnails_orientation: 'horizontal', /**/ thumbnails_threshold: 10, /**/ scroll_tolerance: 50 /**/ } </script> <style> /* set container ratio based on images ratio */ .image-gallery__outer-container { --ratio-as-percent: 100%; /* calc the images (height / width) * 100 */ } </style> <style> /* fa - play icon */ .fa-play-circle:before { content: '\\f144'; } /* main stuff */ .image-gallery__outer-container img { display: block; } /* carousel */ .image-gallery__container { display: flex; -ms-overflow-style: none; overflow: -moz-scrollbars-none; scrollbar-width: none; /* Firefox 64 */ padding: 0; margin: 0; width: 100%; height: 100%; } /* carousel */ .image-gallery__container.carousel, [zoom-open=\"true\"] .image-gallery__container.grid /* zoom always displays as carousel */ { scroll-snap-type: x mandatory; /*scroll-behavior: smooth;*/ -webkit-overflow-scrolling: touch; overflow-x: scroll; } .image-gallery__container .image-gallery__item { cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; text-align: center; padding-bottom: var(--ratio-as-percent); list-style: none; } .image-gallery__container.carousel .image-gallery__item, [zoom-open=\"true\"] .image-gallery__container.grid .image-gallery__item /* zoom always displays as carousel */ { min-height: 100%; max-height: 100%; scroll-snap-align: center; scroll-snap-stop: always; } .image-gallery__container .image-gallery__item:first-of-type { /* Allow users to fully scroll to the start */ scroll-snap-align: start; } .image-gallery__container .image-gallery__item:last-of-type { /* Allow users to fully scroll to the end */ scroll-snap-align: end; } /* grid - experimental */ [zoom-open=\"false\"] .image-gallery__container.grid { flex-wrap: wrap; } [zoom-open=\"false\"] .image-gallery__container.grid .image-gallery__item { min-width: 50%; max-width: 50%; } /* reset button styles - a11y */ .image-gallery__item button { background: none; padding: 0; cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; min-height: 100%; max-height: 100%; text-align: center; } button.image-gallery__thumbnail { background: none; padding: 0; } .image-gallery__item button:hover, button.image-gallery__thumbnail:hover { filter: none; } .image-gallery__container .image-gallery__item button, .image-gallery__container .image-gallery__item img, .image-gallery__container .image-gallery__item figure, .image-gallery__container .image-gallery__item iframe { width: 100%; max-width: 100%; max-height: 100%; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; object-fit: contain; overflow-y: hidden; } .image-gallery__container .image-gallery__item iframe { width: 100%; height: 100%; } /* navigation and controls */ .image-gallery__counter.dots { position: absolute; left: 0; bottom: var(--gutter); width: 100%; display: flex; justify-content: center; z-index: 3; } .image-gallery__counter--dot { width: 8px; height: 8px; border-radius: 100%; display: block; margin: 3px; background: #000; opacity: 0.25; transition: 300ms ease opacity; } .image-gallery__counter--dot.active { opacity: 1; } .image-gallery__counter.numbers { font-weight: bold; text-align: left; margin-right: 10px; display: flex; } .image-gallery__counter.numbers .image-gallery__counter--number { display: none; } .image-gallery__counter.numbers .image-gallery__counter--number.active { display: inline; } .image-gallery__counter.numbers #image-gallery__counter--total { margin: 0; } .image-gallery__counter.numbers #image-gallery__counter--total:before { content: \" / \"; display: inline-block; } .image-gallery__navigation { transition: 300ms ease-in-out all; } .image-gallery__navigation:not(.inactive) { cursor: pointer; } .image-gallery__navigation.inactive { opacity: 0.25; } .image-gallery__navigation { position: absolute; top: 50%; transform: translateY(-50%); color: var(--base-color1); text-align: center; z-index: 2; font-size: 24px; } .image-gallery__navigation--previous { left: 20px; } .image-gallery__navigation--next { right: 20px; } /* hover */ .image-gallery__navigation-wrapper.hover .image-gallery__navigation { opacity: 0; } .image-gallery__container:hover ~ .image-gallery__controls .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), .image-gallery__controls:hover .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), body:not(.using-mouse) .image-gallery:focus-within .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive) { opacity: 1; } /* expanded view */ body[image-gallery__zoom--open] { max-width: 100%; max-height: 100%; position: fixed; } .image-gallery[zoom-open=\"true\"] .image-gallery__container { z-index: 1000000; position: fixed; width: 100%; height: 100%; top: 0; left: 0; overflow-y: hidden; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item { padding-bottom: 0; } .image-gallery[zoom-open=\"true\"] .image-gallery__overlay { position: fixed; background: #fff; width: 100%; height: 100%; top: 0; bottom: 0; left: 0; right: 0; z-index: 10000; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item, .image-gallery[zoom-open=\"true\"] .image-gallery__container button { cursor: initial; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item button, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item img, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item figure, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item iframe { object-fit: contain; } /* controls */ /* item focus */ body:not(.using-mouse) .image-gallery .image-gallery__item button:focus:after, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus:after { content: ''; width: 100%; height: 100%; position: absolute; top: 0; left: 0; box-shadow: inset 0px 0px 0 2px #410080, inset 0px 0px 0 5px #80006a47; } body:not(.using-mouse) .image-gallery .image-gallery__item button:focus, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus { box-shadow: none!important; } /* close */ .image-gallery[zoom-open=\"false\"] .image-gallery__close { display: none; } /* counter - numbers only visible in expanded view */ .image-gallery[zoom-open=\"false\"] .image-gallery__counter.numbers { display: none; } .image-gallery[zoom-open=\"true\"] .image-gallery__controls { display: -webkit-box; display: -moz-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; position: fixed; top: 0; left: 0; z-index: 1000000; padding: 20px; width: 100%; background: rgb(255 255 255 / 70%); } .image-gallery[zoom-open=\"true\"] .image-gallery__controls .image-gallery__navigation-wrapper { position: fixed; top: 50%; left: 0; right: 0; width: 100%; } .image-gallery[zoom-open=\"true\"] .image-gallery__close { z-index: 1000000; cursor: pointer; text-align: right; padding: 20px; position: fixed; right: 0; top: 0; width: auto; font-size: 28px; line-height: 28px; background: transparent; color: var(--base-color1); } /* dots in expanded view */ .image-gallery[zoom-open=\"true\"] .image-gallery__counter.dots { position: fixed; } /* thumbnails */ .image-gallery__thumbnails-container { display: flex; white-space: nowrap; overflow: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: none; scroll-behavior: smooth; padding: 0; } .image-gallery__thumbnails-navigation { position: absolute; z-index: 1; opacity: 0.6; background: white; color: black; display: flex; align-items: center; justify-content: center; border-radius: 0; } .image-gallery__thumbnails-navigation { top: 50%; transform: translateY(-50%); height: calc(100% + 2px); width: auto; } .image-gallery__thumbnails-navigation--back { left: 0; } .image-gallery__thumbnails-navigation--forth { right: 0; } .image-gallery__thumbnails-navigation.inactive { opacity: 0.2; cursor: initial; } .image-gallery__thumbnails-navigation:hover { background: white; filter: none; } .image-gallery__thumbnail { cursor: pointer; opacity: 0.8; transition: 300ms ease opacity; flex-basis: 20%; min-width: 20%; text-align: center; position: relative; display: flex; align-items: center; justify-content: center; } .image-gallery__thumbnail.active { opacity: 1; } .image-gallery__thumbnail--media i { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 50px; opacity: 0.75; } /* thumbnails orientation */ .image-gallery__thumbnails.horizontal { margin: 40px auto; } .image-gallery__outer-thumbnails--vertical { order: -1; } .image-gallery__thumbnails.vertical { height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-container { flex-direction: column; position: absolute; max-height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation { height: auto; width: 100%; top:initial; transform: none; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--back { top: 0; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--forth { bottom: 0; } /* desktop */ \@media only screen and (min-width: 768px) { .image-gallery[zoom-open=\"true\"] .image-gallery__container { height: calc(95% - 60px); top: 60px; } } /* scrollbars */ .image-gallery__container::-webkit-scrollbar, .image-gallery__thumbnails-container::-webkit-scrollbar { display: none; } .image-gallery__thumbnails-container { scrollbar-width: none; /* Firefox 64 */ } </style> <script> /* Returns an array of image positions and their corresponding indexes within the image gallery */ function getImagePositions(imagegallery) { let imagePositions = []; imagegallery.querySelectorAll('.image-gallery__item').forEach(function(item) { imagePositions.push([item.offsetLeft, item.getAttribute(\"data-index\")]); }); return imagePositions; } /* Scrolls the image gallery to a specific image position based on its index value */ function goTo(imagegallery, index){ let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); let goto_index = index; if(goto_index === undefined){ /* go to active */ goto_index = imagegallery.querySelector(\".image-gallery__item.active\").getAttribute(\"data-index\"); } /* Sets the left CSS property of the gallery container's scrollable area to the appropriate pixel offset based on the target image index. * Delays the scroll action by 20 milliseconds to ensure that the DOM has updated before scrolling. */ setTimeout(function(){ imagePositions = getPositions(imagegallery); imagegallery_scrollable.scrollTo({ left: parseInt(imagePositions[goto_index][0]) }); },20) } /* Determines whether the image gallery is currently in \"zoom\" mode */ function zoomIsOpen() { return document.querySelector('body').hasAttribute('image-gallery__zoom--open'); } /* Sets the active index of an image gallery to a specified value */ function setActive(imagegallery, index){ return imagegallery.setAttribute(\"active-index\",index); } /* Retrieves the index of the currently active image for the image gallery */ function getActive(imagegallery){ return imagegallery.getAttribute(\"active-index\"); } /* Retrieves the stored positions of all images in the image gallery */ function getPositions(imagegallery){ return JSON.parse(imagegallery.getAttribute(\"img-positions\")); } /* Watches for changes to the size of the image gallery and updates its new image positions accordingly */ let observeResize = new ResizeObserver( entries => { for (let entry of entries) { const cr = entry.contentRect; let imagePositions = JSON.stringify(getImagePositions(entry.target)); entry.target.setAttribute(\"img-positions\",imagePositions); } }); /* Updates the active state of the image gallery */ function activeChanged(imagegallery, index){ /* Removes the active class from all elements with a data-index attribute in the imagegallery */ let index_items = imagegallery.querySelectorAll('[data-index]'); index_items.forEach(el => el.classList.remove('active')); /* Adds the active class to all elements with a data-index attribute matching the specified index */ let active_index_items = imagegallery.querySelectorAll('[data-index=\"'+index+'\"]'); active_index_items.forEach(el => el.classList.add('active')); let active_item = imagegallery.querySelector('.image-gallery__item[data-index=\"'+index+'\"]'); /* Removes attribute loading=lazy for Safari bug */ if(active_item.querySelector('img[loading]')){ active_item.querySelector('img').removeAttribute(\"loading\"); } if(!document.querySelector(\"body\").classList.contains(\"using-mouse\") && imagegallery.contains(document.activeElement)){ if(!document.activeElement.getAttribute(\"data-type\") == \"thumbnail\"){ active_item.querySelector(\"button\").focus(); } /*active_item.querySelector(\"button\").focus();*/ } /* Sets the aria-expanded attribute with that attribute in the imagegallery to false */ let expanded_arias = imagegallery.querySelectorAll('[aria-expanded]'); expanded_arias.forEach(el => el.setAttribute(\"aria-expanded\", false)); if(zoomIsOpen()){ /* If zoom mode is currently open, set the aria-expanded attribute of the selected image to true */ active_item.querySelector('[aria-expanded]').setAttribute(\"aria-expanded\", true); } } /* Determines whether a scrollable element has content that overflows beyond its visible area */ function isScrollable(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollWidth) > Math.round(el.clientWidth); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollHeight) > Math.round(el.clientHeight); } } /* Determines whether a scrollable element has reached the end of its scroll range, within a specified threshold distance */ function endOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollLeft + el.clientWidth) >= Math.round(el.scrollWidth - air_imagegallery_settings.thumbnails_threshold); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollTop + el.clientHeight) >= Math.round(el.scrollHeight - air_imagegallery_settings.thumbnails_threshold); } } /* Determines whether a scrollable element has been scrolled past a specified threshold distance from its starting position */ function middleOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return el.scrollLeft >= air_imagegallery_settings.thumbnails_threshold; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return el.scrollTop >= air_imagegallery_settings.thumbnails_threshold; } } /* Changes the sizes attribute of an image element based on whether zoom mode is currently open or not */ function changeSizes(el){ if(zoomIsOpen()){ let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-zoom\"); el.setAttribute(\"sizes-normal\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } else { let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-normal\"); el.setAttribute(\"sizes-zoom\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } } /* Limits the frequency at which a function can be called */ let throttleFunc = function throttle(fn, wait) { let time = Date.now(); return function() { if ((time + wait - Date.now()) < 0) { fn(); time = Date.now(); } } }; /* scrollCallback will be used to attatch an event listener for scroll events in the image gallery but with limited frequency (throttled by throttleFunc). This way we can then later add and remove the event listener in different scenarios. */ let scrollCallback = throttleFunc(scrollFuncs, 100); /* Observes changes to attributes on the image gallery */ after_init = false; var observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { if (mutation.type === \"attributes\") { let imagegallery = mutation.target; let attrName = mutation.attributeName; let newValue = imagegallery.getAttribute(attrName); /* Zoom opened or closed */ if(attrName == \"zoom-open\"){ if(after_init){ /* Updates the sizes of all images in the gallery if zoom mode is open and this is not the initial setup of the gallery */ let images = imagegallery.querySelectorAll('.image-gallery__item img'); images.forEach(el => changeSizes(el)); } after_init = true; } /* Active index changed */ if(attrName == \"active-index\"){ activeChanged(imagegallery, newValue); } } }); }); /* Initializes the image gallery */ function initGallery(imagegallery){ /* Observe resize events on the image gallery */ observeResize.observe(imagegallery); /* Observe attribute changes on the image gallery */ observer.observe(imagegallery, { attributes: true, characterData: true, characterDataOldValue: true }); /* Set initial attributes for the image gallery */ let imagePositions = JSON.stringify(getImagePositions(imagegallery)); imagegallery.setAttribute(\"img-positions\",imagePositions); imagegallery.setAttribute(\"thumbnails-orientation\",air_imagegallery_settings.thumbnails_orientation); imagegallery.setAttribute(\"active-index\",0); imagegallery.setAttribute(\"zoom-open\",\"false\"); /* Add event listener for scrolling in image gallery container */ imagegallery.querySelector('.image-gallery__container').addEventListener('scroll', scrollCallback, false); /* Add event listeners for controls (close button and arrows) */ imagegallery.querySelector('.image-gallery__close').addEventListener('click', closeZoom.bind(imagegallery), false); let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.addEventListener('click', goLeft.bind(imagegallery), false)); let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.addEventListener('click', goRight.bind(imagegallery), false)); /* Add event listeners for thumbnail controls (thumbnails and thumbnail contatiner arrows) */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); thumbswrapper_scrollable.addEventListener('scroll', thumbsScroll, false); let thumbs_arrows = thumbswrapper.querySelectorAll('.image-gallery__thumbnails-navigation'); thumbs_arrows.forEach(el => el.addEventListener('click', thumbsArrow, false)); /* Initialize common event listeners */ initCommonEventlisteners(imagegallery); } /* Initializes common event listeners for the image gallery (that needs to be re-initialized after variation switch) */ function initCommonEventlisteners(imagegallery){ /* Add click event listener for opening zoom mode to each image */ let items = imagegallery.querySelectorAll('.image-gallery__item'); items.forEach(el => el.addEventListener('click', openZoom.bind(imagegallery, el))); /* Set up event listeners for thumbnail navigation */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); let thumbnails = imagegallery.querySelectorAll('.image-gallery__thumbnail'); thumbnails.forEach(el => el.addEventListener('click', thumbnailNavigation.bind(imagegallery, el), false)); /* Check if thumbswrapper_scrollable is scrollable and update navigation accordingly */ if(isScrollable(thumbswrapper_scrollable)){ thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.remove(\"inactive\"); } else { imagegallery.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.add(\"inactive\"); } /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"ArrowRight\",\"ArrowLeft\"].indexOf(e.code) > -1) { if (e.code === \"ArrowLeft\") { e.preventDefault(); goLeft(this); } else if (e.code === \"ArrowRight\") { e.preventDefault(); goRight(this); } } }, false); } /* Handles thumbnail navigation when a thumbnail is clicked */ function thumbnailNavigation(clicked_item){ let imagegallery = this; /* Get the index of the clicked thumbnail and navigate to that image */ let goto_index = parseInt(clicked_item.getAttribute(\"data-index\")); goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); } /* Handles thumbnail arrow button clicks for scrolling the thumbnail gallery */ function thumbsArrow(){ let thumbswrapper_scrollable = this.closest('.image-gallery__thumbnails').querySelector('.image-gallery__thumbnails-container'); let thumbs_size; let current_pos; let new_pos; /* Determine the size and current position of the thumbnail based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollLeft; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollTop; } /* Calculate the new position based on the direction of the arrow button clicked */ if(this.getAttribute(\"data-direction\") == \"forth\"){ new_pos = current_pos + thumbs_size; } else { new_pos = current_pos - thumbs_size; } /* Scroll the thumbnail gallery to the new position based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbswrapper_scrollable.scrollTo(new_pos, 0); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbswrapper_scrollable.scrollTo(0, new_pos); } } /* Handles changes in the scroll position of the thumbnail container */ function thumbsScroll(){ let thumbswrapper = this.closest('.image-gallery__thumbnails'); let thumbs_arrow_back = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--back\"); let thumbs_arrow_forth = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\"); /* Update the visibility of the arrow buttons based on the current scroll position */ if(endOfScroll(this)) { /* End of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.add(\"inactive\"); } else if (middleOfScroll(this)) { /* Middle of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } else { /* Beginning of scroll */ thumbs_arrow_back.classList.add(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } } /* Delays the execution of a function by a given number of milliseconds. */ const delay = n => new Promise(r => setTimeout(r, n)); /* Navigates to the image to the left of the currently active image. */ async function goLeft(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) - 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the previous index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Navigates to the image to the right of the currently active image. */ async function goRight(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) + 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the next index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } let scrollTolerance = air_imagegallery_settings.scroll_tolerance; /* The amount of pixels allowed for scroll position when determined with image is active */ let last_index = -1; /* Previously active index, initialized to -1 */ let first_index_count = 0; /* Last index value of all items, initialized to 0 */ /* Handles updating the active image and arrow button states based on the current scroll position */ function scrollFuncs(event) { /* Get the image gallery container and its child elements */ let imagegallery = document.querySelector('#image-gallery'); let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); /* Get the current scroll position and value of the last index */ let scroll_position = imagegallery_scrollable.scrollLeft; let last_index_count = imagegallery_scrollable.querySelectorAll(\".image-gallery__item\").length - 1; imagePositions.forEach(function(pos) { let this_index = parseInt(pos[1]); let this_position = parseInt(pos[0]); let next_index = parseInt(this_index + 1); let next_position; if(imagePositions[next_index] !== undefined){ next_position = imagePositions[next_index][0]; } else { next_position = this_position + scrollTolerance; } /* Determine if scroll position have changed enough, so that a new image is visible */ if((this_position - scrollTolerance) <= scroll_position && (next_position - scrollTolerance) > scroll_position || this_position === scroll_position){ if(last_index != this_index){ /* Set the new visible index as active */ setActive(imagegallery, this_index); /* Update arrow button states */ if(this_index == first_index_count){ let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.add('inactive')); } else { let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.remove('inactive')); } if(this_index == last_index_count){ let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.add('inactive')); } else { let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.remove('inactive')); } /* Update the \"new previously\" active index */ last_index = this_index; } } }); } /* Scalable settings - two strings containing viewport metadata that allows or disable user scaling on the page */ let scalable_no = \"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no\"; let scalable_yes = \"width=device-width, initial-scale=1.0, maximum-scale=5.0, user-scalable=yes\"; /* Opens the zoom view for the clicked image */ async function openZoom(clicked_item) { let imagegallery = clicked_item.closest(\".image-gallery\"); if(!zoomIsOpen()){ /* Set attributes and add tab trapping for accessibility purposes */ document.querySelector('body').setAttribute('image-gallery__zoom--open', true); imagegallery.setAttribute(\"zoom-open\",\"true\"); imagegallery.setAttribute(\"aria-modal\",\"true\"); /* Update viewport meta tag to disable scaling */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_no); /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = clicked_item.closest(\".image-gallery__item\").getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"Escape\",\"Tab\"].indexOf(e.code) > -1) { if (e.code === \"Escape\" && zoomIsOpen()) { closeZoom(this); } else if (e.code === \"Tab\" && zoomIsOpen()) { if(document.activeElement == imagegallery.querySelector(\".image-gallery__close\") && !e.shiftKey){ e.preventDefault(); goTo(imagegallery, 0); imagegallery.querySelector(\"#image-gallery__item--main button\").focus(); } if(document.activeElement.parentNode == imagegallery.querySelector(\"#image-gallery__item--main\") && e.shiftKey){ e.preventDefault(); } } } }, false); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Closes the zoom view */ async function closeZoom(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = imagegallery.querySelector('.image-gallery__item.active').getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Set attributes and add remove trapping for accessibility purposes */ document.querySelector('body').removeAttribute('image-gallery__zoom--open'); imagegallery.setAttribute(\"zoom-open\",\"false\"); imagegallery.setAttribute(\"aria-modal\",\"false\"); /* Update viewport meta tag to enable scaling again */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_yes); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } /* Initialize the image gallery */ window.addEventListener('DOMContentLoaded', (event) => { let imagegallery = document.querySelector('#image-gallery'); initGallery(imagegallery); }); </script> <section id=\"image-gallery\" class=\"image-gallery row\" aria-labelledby=\"image-gallery__heading\" zoom-open=\"false\"> <span id=\"image-gallery__heading\" class=\"image-gallery__heading visually-hidden\">Produktbilleder </span> <a role=\"link\" class=\"skip-link\" href=\"#Faktakolumn\">Spring over billeder</a> <div class=\"image-gallery__outer-container relative col-xs-12 \"> <div class=\"relative mask\"> <ul class=\"image-gallery__container relative carousel\"> <li class=\"image-gallery__item active\" id=\"image-gallery__item--main\" data-index=\"0\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede 1' type=\"button\"> <img src=\"/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=720\" srcset=\"/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758 1000w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=942 942w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=750 750w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=720 720w,/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"\" importance=\"high\" fetchpriority=\"high\" > </button> </li> </ul> <div class=\"image-gallery__controls\"> <div class=\"image-gallery__navigation-wrapper hover hidden-if-none\" style=\"display:none;\"> <div class=\"image-gallery__navigation image-gallery__navigation--previous inactive\" data-direction=\"prev\"><i class=\"fal fa-chevron-left\"></i></div> <div class=\"image-gallery__navigation image-gallery__navigation--next\" data-direction=\"next\"><i class=\"fal fa-chevron-right\"></i></div> </div> <div class=\"image-gallery__counter dots col-xs-12 mt-8 mb-16 only-mobile hidden-if-none\" style=\"display:none;\"> <span class=\"image-gallery__counter--dot active\" data-index=\"0\"></span> </div> <div class=\"image-gallery__counter numbers hidden-if-none\" aria-live=\"polite\" aria-atomic=\"true\" style=\"display:none;\"> <span class=\"visually-hidden\">Viser billede</span> <span class=\"image-gallery__counter-container\"> <span class=\"image-gallery__counter--number active\" data-index=\"0\">1</span> </span> <span class=\"visually-hidden\">af</span> <span id=\"image-gallery__counter--total\">1</span> </div> <button class=\"image-gallery__close\" aria-label=\"Luk\" type=\"button\"><i class=\"fal fa-times\"></i></button> </div> </div>
<div class=\"image-gallery__overlay\"></div>
</div>
<div class=\"col-xs-12 image-gallery__outer-thumbnails--horizontal only-desktop\">
<div class=\"image-gallery__thumbnails horizontal relative hidden-if-none\" id=\"image-gallery__thumbnails\" style=\"display:none;\">
<button type=\"button\" data-direction=\"back\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--back col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne bagl\x{e6}ns\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-left\"></i></span></button>
<div class=\"image-gallery__thumbnails-container col-xs-12\">
<button id=\"image-gallery__thumbnail--main\" data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask active mr-8\" data-index=\"0\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/701CT24KI13_1.jpg?m=1745317758&w=125\" alt=\"\" title=\"\">
</button>
</div>
<button type=\"button\" data-direction=\"forth\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--forth col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne fremad\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-right\"></i></span></button>
</div>
</div>
</section>
</figure>
</div>
<div id=\"Faktakolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<div class=\"produktsida_banner\"> </div>
<div>
<div id=\"IkonLagerIdFalt\" class=\"IkonLagerIdFaltDK\">
<div id=\"Ikon_Lager_2\" data-name=\"Ikon_Lager_2\" class=\"Ikon_Lager Ikon_Lager_2\"></div>
</div>
</div>
<div id=\"VarumarkeFalt\" class=\"mt-8-xs mb-8\">
<a href=\"/dk/connects2\">Connects2</a>
</div>
<h1 id=\"ArtikelnamnFalt\" class=\"mt-0 mb-16\">
2DIN Radioramme KIA
</h1>
<div class=\"TextKort\">
Radioramme
</div>
<div class=\"artnr end-xs fs-14 text-color-light-grey pt-8\">
<span style=\"display: none;\">Varenr:</span>
<span id=\"ArtnrFalt\">701CT24KI13</span>
</div>
<div class=\"PrisFav flexbox bottom-xs gap-8\">
<div id=\"PrisFalt\" class=\"mt-16 flexbox fs-20\">
<span class=\"normal PrisBOLD\">
332
<span class=\"PrisORDv\"> kr</span>
</span>
<meta itemprop=\"price\" content=\"332\">
<meta itemprop=\"priceCurrency\" content=\" kr\">
<meta itemprop=\"availability\" content=\"SoldOut\">
</div>
<div style=\"display:none;\"><!-- debuginfo k\x{f6}rs: --></div>
<span class=\"price-history-lowest-price__wrap\">
<!-- -->
<span class=\"price-history-lowest-price\"></span>
<div id=\"Price_History\">
<span class=\"price-history-lowest-price\"></span>
<button
type=\"button\"
aria-label='\x{c5}bn prisoversigt'
class=\"price_info_trigger text-pointer unstyleButton\">
<i class=\"fal fa-circle-info\"></i>
</button>
</div>
</span>
<input type=\"hidden\" value=\"\" name=\"currency_prefix\">
<input type=\"hidden\" value=\" kr\" name=\"currency_suffix\">
</div>
<!-- Till\x{e4}gg: Setartiklar Artikelgruppsutskrift -->
<div class=\"endtime\">
<span>
Tilbudet g\x{e6}lder indtil: <span class=\"endtime_time\"></span>
</span>
</div>
<div class=\"rekpris\" style=\"display: none;\" data-show=\"\">
<span>
Sum af l\x{f8}se artikler: <span>0 kr</span> - Spar <span>-332 kr</span>
</span>
</div>
<!-- KAMPANJER -->
<div id=\"OrderFalt\">
<form action=\"/shop\" method=\"post\" name=\"AIR_ibutik_laggtill\">
<input type=\"hidden\" name=\"altnr\" value=\"701CT24KI13\" />
<div id=\"submitblock\">
<input type=\"hidden\" name=\"alt_antal\" value=\"0\" />
<div class=\"ProduktbeskrAntalvalFalt hide\" >
<label for=\"qty_picker\">Antal</label>
<input id=\"qty_picker\" type=\"number\" name=\"antal\" value=\"1\" size=\"5\" class=\"Laggikorgen_Antalsfalt\">
</div>
<div id=\"SubmitFalt\" class=\"my-16\">
<button type=\"button\" aria-live=\"polite\" aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\" class=\"buy-button sid_2\" data-state=\"default\" data-ref=\"AIR_1099023428\">
<span class=\"label default\" data-default=\"L\x{e6}g i indk\x{f8}bsvognen\" data-processing=\"Adding\">L\x{e6}g i indk\x{f8}bsvognen</span>
<span class=\"feedback\" data-success=\"Added\" data-error=\"Something went wrong!\"></span>
</button><input type=\"hidden\" name=\"funk\" value=\"laggtill_integrerad_ajax\"/><input type=\"hidden\" name=\"artnr\" value=\"701CT24KI13\"/><input type=\"hidden\" name=\"artgrp\" value=\"28\"/>
</div>
<script type=\"text/javascript\">
function AIR_Bevaka_Produkt_Ajax(in_artnr) {
var ajaxFunk = \"Bevaka_Produkt_Ajax\";
jQuery.get(\"/shop\", {funk: ajaxFunk, Artnr: in_artnr }, function(data){
if (data !== undefined && data !== null && data !== \"\") {
var SubmitFalt = jQuery(\"#SubmitFalt\");
if (SubmitFalt !== undefined && SubmitFalt !== null && SubmitFalt !== \"\") {
SubmitFalt.html(data);
AIR_Bevaka_Produkt()
}
}
})
}
</script>
</div>
<div class=\"flexbox flexboxWrap row between-xs\">
<div class=\"wishlist col-xs-12 col-sm-6\" style=\"display: none;\">
<button type=\"button\" class=\"js-LoginPopup btn-auto unstyleButton\" >
<i class=\"fal fa-heart\" aria-hidden=\"true\"></i> Tilf\x{f8}j til \x{f8}nskeliste
</button>
</div>
<div class=\"lagerstatus col-xs-12 col-sm-6 mb-16\">
<span class=\"lagerstatus-label\">Lagerstatus:</span>
<span class=\"lagerstatus-leveranstid\">
Midlertidigt udsolgt
</span>
</div>
<div class=\"flexbox col-xs-12 col-sm-6 end-sm mb-16\">
<span>Leveringtid:\x{a0}</span>
<span id=\"LevtidFalt\" class=\"Leveranstid\">Midlertidigt udsolgt</span>
</div>
</div>
</form>
</div>
<div class=\"productpage-usps fs-14-xs fs-16-sm py-10 my-16 light-grey-bg\">
<a href=\"/monteringspriser\" title=\"Monteringspriser\"><button class=\"cta-secondary btn-xs col-xs-6 col-md-6 m-auto\">Få tilbud på montering</button></a>
<style>.svg-icon svg {width:16px;}</style>
<ul>
<li><span class=\"svg-icon svg-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 640 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d=\"M64 416C28.65 416 0 387.3 0 352V64C0 28.65 28.65 0 64 0H352C387.3 0 416 28.65 416 64V96H481.3C495.3 96 508.6 102.1 517.7 112.8L596.4 204.6C603.9 213.3 608 224.4 608 235.8V384H624C632.8 384 640 391.2 640 400C640 408.8 632.8 416 624 416H576C576 469 533 512 480 512C426.1 512 384 469 384 416H255.1C255.1 469 213 512 159.1 512C106.1 512 63.1 469 63.1 416H64zM32 64V352C32 369.7 46.33 384 64 384H69.46C82.64 346.7 118.2 320 160 320C201.8 320 237.4 346.7 250.5 384H384V64C384 46.33 369.7 32 352 32H64C46.33 32 32 46.33 32 64zM570.9 224L493.4 133.6C490.4 130 485.1 128 481.3 128H416V224H570.9zM416 256V344.4C432.1 329.2 455.4 320 480 320C521.8 320 557.4 346.7 570.5 384H576V256H416zM160 352C124.7 352 96 380.7 96 416C96 451.3 124.7 480 160 480C195.3 480 224 451.3 224 416C224 380.7 195.3 352 160 352zM480 480C515.3 480 544 451.3 544 416C544 380.7 515.3 352 480 352C444.7 352 416 380.7 416 416C416 451.3 444.7 480 480 480z\"></path></svg></span> Gratis fragt ved køb over 899,-</li>
<li><span class=\"svg-icon svh-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 512 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --> <path d=\"M466.5 83.71l-192-80c-5.875-2.5-12.16-3.703-18.44-3.703S243.5 1.203 237.6 3.703L45.61 83.71C27.73 91.08 16 108.6 16 127.1C16 385.4 205.4 512 255.9 512C305.2 512 496 387.3 496 127.1C496 108.6 484.3 91.08 466.5 83.71zM463.9 128.3c0 225.3-166.2 351.7-207.8 351.7C213.3 479.1 48 352.2 48 128c0-6.5 3.875-12.25 9.75-14.75l192-80c1.973-.8275 4.109-1.266 6.258-1.266c2.071 0 4.154 .4072 6.117 1.266l192 80C463.3 117.1 463.9 125.8 463.9 128.3zM336 181.3c-4.094 0-8.188 1.562-11.31 4.688L229.3 281.4L187.3 239.4C184.2 236.2 180.1 234.7 176 234.7c-9.139 0-16 7.473-16 16c0 4.094 1.562 8.188 4.688 11.31l53.34 53.33C221.2 318.4 225.3 320 229.3 320s8.188-1.562 11.31-4.688l106.7-106.7C350.4 205.5 352 201.4 352 197.3C352 188.8 345.1 181.3 336 181.3z\"></path></svg></span><span> 30 dages fuld returret og 2 års garanti</span></li>
<li><span>Trustpilot-score: FREMRAGENDE</span></li>
<li><span>Besøg vores butik i Odense<strong> <a href=\"/butik\">her</a></strong></span></li>
</ul>
</div>
<!-- FLIKAR -->
<!-- Till\x{e4}gg: Blogginl\x{e4}gg -->
<!-- Till\x{e4}gg: Storleksguide popupruta -->
</div>
</div>
<!-- FLIKAR -->
<div class=\"tabbed-content\">
<ul class=\"tabs-list flexbox start-xs\" role='tablist'>
<li class=\"current JS-CleaningFunc__description__hidethis\">
<a aria-controls=\"tab_1\" aria-selected=\"true\" href=\"#tab_1\" id=\"tab-link_1\" role='tab' class='tab selected'>
Produktbeskrivelse
</a>
</li>
<li class=\" JS-CleaningFunc__properties__hidethis\">
<a aria-controls=\"tab_2\" aria-selected=\"true\" href=\"#tab_2\" id=\"tab-link_2\" role='tab' tabindex='-1' class='tab'>
Funktioner
</a>
</li>
<li class=\" JS-CleaningFunc__gpsr__hidethis\">
<a aria-controls=\"tab_4\" aria-selected=\"true\" href=\"#tab_4\" id=\"tab-link_4\" role='tab' tabindex='-1' class='tab'>
Kontaktoplysninger (GPSR)
</a>
</li>
<li class=\"\">
<a aria-controls='tab_5' aria-selected=\"true\" href=\"#tab_5\" id=\"tab-link_5\" role='tab' tabindex='-1' class='tab'>
Anmeldelser
</a>
</li>
</ul>
<div aria-labelledby=\"tab-link_1\" class=\"tab-panel current JS-CleaningFunc__description__hidethis\" id=\"tab_1\" role='tabpanel' >
<div id=\"read-more-text\" class=\"JS-CleaningFunc__description\">
<article>
<div>N\x{e6}rmere beskrivelse f\x{f8}lger snarest...</div>
</article>
</div>
</div>
<div aria-labelledby=\"tab-link_2\" class=\"tab-panel JS-CleaningFunc__properties__hidethis\" id=\"tab_2\" role='tabpanel'>
<div class=\"egensk-wrap accordion-content JS-CleaningFunc__properties\">
<table class=\"TeknSpec_Tabell\"> <tr> <td class=\"TeknSpec_Rad1_Vanster\">Enhed:</td> <td class=\"TeknSpec_Rad1_Hoger\"> <a href=\"/cgi-bin/ibutik/AIR_ibutik.fcgi?funk=Sok_Falt&ID=2&Sokvarde=Stk\">Stk</a> </td> </tr> <tr> <td class=\"TeknSpec_Rad2_Vanster\">Type:</td> <td class=\"TeknSpec_Rad2_Hoger\"> <a href=\"/cgi-bin/ibutik/AIR_ibutik.fcgi?funk=Sok_Falt&ID=1&Sokvarde=Radiorammer\">Radiorammer</a> </td> </tr> </table>
</div>
</div>
<div aria-labelledby=\"tab-link_4\" class=\"tab-panel JS-CleaningFunc__gpsr__hidethis\" id=\"tab_4\" role='tabpanel'>
<div class=\"gpsr-wrap accordion-content\">
<h2 class=\"visually-hidden\">Kontaktoplysninger (GPSR)</h2>
<div class=\"gpsr-content JS-CleaningFunc__gpsr\">
</div>
</div>
</div>
<div aria-labelledby=\"tab-link_5\" class=\"tab-panel\" id=\"tab_5\" role='tabpanel'>
<div class=\"tab review-top\" id=\"js-grades-anchor\">
<div class=\"review\">
<div class=\"review-header\">
Anmeldelser
</div>
<div class=\"review-grades\">
<span class=\"visually-hidden\">
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
</span>
<span aria-hidden=\"true\">
<span class=\"fas fa-star betyg0 betyg_siffra\">
</span>
(<span class=\"js-update-grade\" data-totalgrades=\"0\" id=\"js-totalgrades\">0</span>)
</span>
</div>
</div>
</div>
<div class=\"tabContent review-list\">
<script>
jQuery(function() {
if(jQuery('#get_additional_grades').length) {
jQuery('#get_additional_grades').on('click', function() {
gradeAction('get_grade_list', this);
})
}
if(jQuery('#close_grades').length) {
jQuery('#close_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
if(i<data.limit) {
jQuery(this).removeClass('hide')
} else {
jQuery(this).addClass('hide')
}
})
jQuery('#get_additional_grades').addClass('hide');
jQuery('#close_grades').addClass('hide');
jQuery('#open_grades').removeClass('hide');
})
}
if(jQuery('#open_grades').length) {
jQuery('#open_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
jQuery(this).removeClass('hide');
})
jQuery('#close_grades').removeClass('hide');
jQuery('#open_grades').addClass('hide');
if(data.currentGradesShown < data.totalGrades) {
jQuery('#get_additional_grades').removeClass('hide');
}
})
}
if(jQuery('#js-product-reviews').length && jQuery('#js-grades-anchor').length) {
jQuery(\"#js-product-reviews\").on('click', function() {
if(jQuery('details.review-list #js-grades-anchor').length) {
if(!jQuery('details.review-list').attr('open')) {
jQuery('.review-list').attr('open', true);
}
}
else if(!jQuery('#js-grades-anchor').hasClass('active')) {
jQuery('#js-grades-anchor').trigger('click');
}
jQuery(\"html, body\").animate({ scrollTop: jQuery('#js-grades-anchor').offset().top - 150 }, 1000);
});
}
addVoteHandling();
if (jQuery('#article-grades-form').length) {
jQuery('#article-grades-form').validate({
debug: true,
rules: {
name: 'required',
email: {
required: true,
email: true
},
review: 'required'
},
messages: {
name: \"Please enter a name\",
email: {
required: \"Please enter a email adress\",
email: \"Please enter a valid email adress\"
},
review: \"Please enter a review\"
},
submitHandler: function() {
gradeAction('save', this);
}
});
jQuery('.answer').each(function(_, elem) {
jQuery(elem).rules(\"add\", {
required: true,
messages: {
required: \"Please choose an answer\"
}
});
});
}
});
function submitForm() {
jQuery('#article-grades-form').submit();
}
function gradeAction(action, elem) {
var config = {};
if (action == 'save') {
config = saveGrade(action, elem);
} else if (action == 'get_grade_list') {
config = getGrades(action, elem);
} else if (action.indexOf('vote')) {
config = voteHandler(action, elem);
}
if (config) {
config.params += '&funk=article_grades_ajax';
config.params += '&action=' + action;
config.params = config.params.replace(/%E2%80%9C|%E2%80%9D/g, \"%22\");
jQuery.post(\"/shop\", config.params, function(data) {
if (typeof config.successCb === 'function') {
config.successCb(data);
}
}, 'json')
.fail(function() {
if (typeof config.errorCb === 'function') {
config.errorCb(data);
}
});
}
}
function saveGrade(action, elem) {
var config = {};
config.params = jQuery('#article-grades-form').serialize();
config.params += '&return_type=html';
config.successCb = function(data) {
jQuery('#article-grades-form')[0].reset();
if (data.data.grades) {
jQuery('#article-grades-list').replaceWith(data.data.grades);
const product_id_to_use = jQuery('input[name=\"product_id\"]').val();
const url = `/shop?funk=article_grades_ajax&action=get_grade_list&product_id=\${product_id_to_use}`;
jQuery.get(url,function(response){
const parser = new DOMParser();
const html_parsed = parser.parseFromString(response.html, 'text/html');
const elements = html_parsed.querySelectorAll('.grade-wrap');
const new_number = elements.length;
const grade_elements = document.querySelectorAll('.js-update-grade');
const previous_number_of_grades = jQuery('#js-totalgrades').text();
if(new_number > Number(previous_number_of_grades)) {
window.location.href = `\${window.location.href}#reviewupdated=true`;
window.location.reload();
} else {
jQuery('#review-status-message .status_message-positive').removeClass('hide');
}
});
}
if (data.data.new_captcha) {
jQuery('.captcha-text').text(data.data.new_captcha.text);
jQuery('input[name=\"captcha_code\"]').val(data.data.new_captcha.code);
}
if (!data.result) {
jQuery('#review-status-message .status_message-negative').removeClass('hide');
}
};
return config;
}
function voteHandler(action, elem) {
var config = {};
config.params += '&grade_id=' + jQuery(elem).parents('div').data('grade-id');
config.params += '&customer_id=' + jQuery('input[name=\"customer_id\"]').val();
if (action == 'upvote') {
config.params += '&vote=' + '1';
} else if (action == 'downvote') {
config.params += '&vote=' + '-1';
}
config.successCb = function(data) {
jQuery(elem).siblings('.total-upvotes').text(data.data.total_upvotes);
jQuery(elem).siblings('.total-downvotes').text(data.data.total_downvotes);
jQuery('.upvote, .downvote').removeClass('has-voted');
if (action == 'nullvote') {
jQuery(elem).removeClass('has-voted');
} else {
jQuery(elem).addClass('has-voted');
}
};
return config;
}
function getGrades(action, elem) {
var config = {};
config.params = 'product_id=' + jQuery('input[name=\"product_id\"]').val();
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
config.params += '&block=grade_list';
config.successCb = function(data) {
if (data.html) {
jQuery(data.html).insertAfter(jQuery('.grade-wrap').last());
addVoteHandling();
if( (currentGradesShown + limit) >= totalGrades ) {
jQuery(elem).addClass('hide');
}
}
};
jQuery('#close_grades').removeClass('hide')
config.params += '&limit=' + limit;
config.params += '&offset=' + currentGradesShown;
}
return config;
}
function getParams() {
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
var grades = {totalGrades, currentGradesShown, limit}
return grades;
}
}
function addVoteHandling(){
if(jQuery('.b_votes').length) {
jQuery('.upvote, .downvote').each(function() {
if (!jQuery(this).hasClass('handler-added')) {
jQuery(this).addClass('handler-added');
jQuery(this).click(function() {
var action = '';
var \$this = jQuery(this);
if (\$this.hasClass('upvote')) {
action = 'upvote';
} else if (\$this.hasClass('downvote')) {
action = 'downvote';
}
if (\$this.hasClass('has-voted')) {
action = 'nullvote';
}
if (action) {
gradeAction(action, this);
}
});
}
});
}
}
</script>
<style type=\"text/css\"> /* GRADES */ label.error {color: red;} .grade-btn * { width: 100%; } .grade-btn tr td { display: none; } .grade-btn tr td.Knapp_Generell { display: block; } .betyg0:before { display: none; } .betyg0:after { content: '\\f005\\f005\\f005\\f005\\f005'; } .betyg1:before { content: '\\f005'; } .betyg1:after { content: '\\f005\\f005\\f005\\f005'; } .betyg2:before { content: '\\f005\\f005'; } .betyg2:after { content: '\\f005\\f005\\f005'; } .betyg3:before { content: '\\f005\\f005\\f005'; } .betyg3:after { content: '\\f005\\f005'; } .betyg4:before { content: '\\f005\\f005\\f005\\f005'; } .betyg4:after { content: '\\f005'; } .betyg5:before { content: '\\f005\\f005\\f005\\f005\\f005'; } span[class*=\"betyg\"]:after { font-weight: 200 !important; } i[class*=\"betyg\"]:after { font-weight: 200 !important; } .gradesContent {margin: 30px 0 20px;} .b_admincomment {background: var(--base-background2); padding: 20px; margin-top: 10px; display: flex;} .b_admincomment_text {margin-top: 10px;} .b_admincomment_img {width: 40px; margin-right: 15px;} .b_admincomment_info {flex-grow: 1;} .grade-wrap .grade-header {margin-top: 5px;} .grade-wrap .grade-comment {margin-top: 20px;} .grade-wrap .grade {padding: 0 var(--gutter) var(--gutter); display: flex; justify-content: space-between;} .grade-wrap .b_votes {margin-top: 10px}; #get_additional_grades {width: auto;} .grade-buttons {margin-top: 30px; display: flex} .grade-buttons button {width: auto; margin-right: 20px;} .grade-header-content {display: flex; align-items: center; padding: 0;} .grade-date {color: var(--lowlight-color1); white-space: nowrap;} .grade-name {font-weight: bold; margin-right: 5px;} .grade-header-name {display: flex;} .verified {color: var(--lowlight-color1); margin-right: auto;} .verified-icon {color: var(--lowlight-color1);} .to_review_info a {font-weight: bold; text-decoration: underline;} #article-grades-list #close_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #close_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f077\"; margin-left: 10px; font-weight: 400;} #article-grades-list #open_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #open_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f078\"; margin-left: 10px; font-weight: 400;} #article-grades-form .ToggleGradeinputs.canvas-module { top: 50%; left: 50%; transform: translate(-50%, -50%); right: auto; bottom: auto; padding-bottom: var(--gutter); max-width: 500px; width: calc(100% - var(--gutter)*2); } .ToggleGradeinputs .module-grade-header { display: flex; } .ToggleGradeinputs .row { margin-top: 5px; } .ToggleGradeinputs { overflow: auto; } .ToggleGradeinputs select, .ToggleGradeinputs textarea, .ToggleGradeinputs input { margin: 5px 0 5px; } .ToggleGradeinputs textarea { min-height: 100px; } .ToggleGradeinputs .status_message { margin-top: 10px; } .ToggleGradeinputs .module-grade-header span { display: flex; align-items: center; padding: 0 var(--gutter); flex-grow: 1; /* background: var(--base-background2); */ } .ToggleGradeinputs .module-grade-header span i { margin-right: 5px; } .ToggleGradeinputs .module-grade-header .close-header { padding: 0; margin-left: auto; margin-right: 0; width: auto; height: 40px; line-height: initial; } .ToggleGradeinputs .module-grade-header .close-header:after { width: 40px; position: initial; height: 40px; display: flex; align-items: center; justify-content: center; } .review-top { display: flex; justify-content: space-between; } .review-top .review { display: flex; } .tab-panel .tab.review-top .review {display: none; /* med orion flikar beh\x{f6}vs inte denna */} .review-top .review-header {margin-right: 5px;} .review-list .ToggleGradeinputs-btn { margin-left: var(--gutter); } details.review-list >.accordion-content { padding: var(--gutter); } .gradesContent .grade-wrap {border-top: var(--border-std); padding: 40px 0; margin: 0;} .gradesContent .grade-wrap:first-of-type {border: 0;} .grade-wrap .grade-time {opacity: .5;} .grade-wrap .grade-content {padding: 0;} .grade-wrap .grade-header {margin: 5px 0 0;} .grade-wrap .logged_out {opacity: .6;} .review-grades .betyg_siffra {display: inline-flex;} /* PREMIUM */ .premium-grades .review-list {text-align: center;} .premium-grades .review {width: 100%; flex-wrap: wrap;} .premium-grades .review-header {width: 100%; font-weight: bold; font-size: 1.2rem; margin-bottom: 0.5rem;} .premium-grades .review-grades {width: 100%; margin-bottom: 0.5rem;} .premium-grades .gradesContent {text-align: initial;} .premium-grades .review-top {justify-content: center;} .premium-grades .review-top .review {text-align: center;} .premium-grades .review-top .review-header {margin-bottom: 10px;} .premium-grades .grade-buttons {display: flex; justify-content: center;} .premium-grades .grade-wrap .grade-header {display: flex; justify-content: space-between; margin: 0;} \@media only screen and (min-width: 48.01em) { body.grades-modal-open-right #dimmer.active { display: block; } } \@media only screen and (max-width: 48em) { body.grades-modal-open-right #dimmer.active { display: block; } .gradesContent .grade-wrap { padding: 30px 0; } } .tabbed-content .ToggleGradeinputs-btn { margin-top: var(--gutter); } .tabbed-content .gradesContent { margin-top: 0; } </style>
<script src=\"/themes/default/design/script/jquery.validate.min.js\"></script>
<div class=\"gutter-md-B gutter-md-T review_form\">
<div class=\"to_review_info\">For at give en anmeldelse skal du have k\x{f8}bt dette produkt tidligere og <a href=\"/shop?funk=dinsida\">logge ind</a> p\x{e5} din kundeprofil.</div>
</div>
<div class=\"gutter-md-B gutter-md-T gradesContent\"> <div id=\"article-grades-list\"> <div style=\"display:none\" id=\"article-grades-list-hidden-inputs\"> <input type=\"hidden\" name=\"product_id\" value=\"701CT24KI13\"> <input type=\"hidden\" name=\"offset\" value=\"0\"> <input type=\"hidden\" name=\"limit\" value=\"3\"> <input type=\"hidden\" name=\"load\" value=\"3\"> </div> <div class=\"grades-list\"> <p>Denne vare har ingen anmeldelser.</p> </div> </div> </div> </div>
</div>
</div>
<section class=\"wrap\">
<div class=\"relative\"><a class=\"skip-link fromBrand\" href=\"#skip-span-fromBrand\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Lignende produkter</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>-128 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radiokit-kia-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=640 640w, /img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=420 420w, /img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=320 320w, /img/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETCSQCTKKI03_S.jpg?m=1761047305\" alt=\"2DIN Radiokit KIA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radiokit KIA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Monteringss\x{e6}t til udskiftning af originalradio</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1871 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_0_DK'>Default</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radiokit-kia-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: -128 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/passiv-styrestangskabel-volvo-v70-xc70-2007-2011\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=640 640w, /img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=420 420w, /img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=320 320w, /img/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSVL0082_S.jpg?m=1754563526\" alt=\"Passiv styrestangskabel Volvo V70/XC70, 2007-2011\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Passiv styrestangskabel Volvo V70/XC70, 2007-2011</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">865 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/passiv-styrestangskabel-volvo-v70-xc70-2007-2011\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/t-kabel-toyota-2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=640 640w, /img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=420 420w, /img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=320 320w, /img/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT10TY02_S.jpg?m=1745317736\" alt=\"T-Kabel TOYOTA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">T-Kabel TOYOTA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til h\x{e5}ndfri-kit eller Plug & Play-forst\x{e6}rker</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">219 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/t-kabel-toyota-2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-porsche-911-2011-2016-m-bose-burmester\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=640 640w, /img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=420 420w, /img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=320 320w, /img/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKPO21_S.jpg?m=1754563486\" alt=\"Installationskit Porsche 911 2011-2016 m/ Bose/Burmester\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit Porsche 911 2011-2016 m/ Bose/Burmester</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">6199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-porsche-911-2011-2016-m-bose-burmester\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/monteringsram-seat-ibiza-2008-2012\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=640 640w, /img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=420 420w, /img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=320 320w, /img/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT24ST18_S.jpg?m=1754563432\" alt=\"Monteringsram Seat Ibiza 2008-2012\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Monteringsram Seat Ibiza 2008-2012</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/monteringsram-seat-ibiza-2008-2012\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/rattstyrningskabel-kia-2010-2018-m-usb-aux-retention\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=640 640w, /img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=420 420w, /img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=320 320w, /img/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSKI0152_S.jpg?m=1754563517\" alt=\"Rattstyrningskabel Kia 2010-2018 m. USB/AUX-retention\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Rattstyrningskabel Kia 2010-2018 m. USB/AUX-retention</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/rattstyrningskabel-kia-2010-2018-m-usb-aux-retention\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/can-bus-interface-audi-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=640 640w, /img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=420 420w, /img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=320 320w, /img/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSAD0032_S.jpg?m=1761047254\" alt=\"CAN Bus Interface AUDI\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">CAN Bus Interface AUDI</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til etablering af bla. t\x{e6}ndingsplus, ratstyring etc.</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">865 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/can-bus-interface-audi-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-til-lexus-is-serien-2006-2013\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=640 640w, /img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=420 420w, /img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=320 320w, /img/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKPLX02_S.jpg?m=1754563483\" alt=\"Installationskit til Lexus IS-serien, 2006-2013\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit til Lexus IS-serien, 2006-2013</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">7332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-til-lexus-is-serien-2006-2013\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-alfa-romeo-4\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=640 640w, /img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=420 420w, /img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=320 320w, /img/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23AR10_S.jpg?m=1745317614\" alt=\"2DIN Radioramme ALFA ROMEO\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme ALFA ROMEO</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-alfa-romeo-4\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-hyundai-santa-fe-2013-aktivt-system\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=640 640w, /img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=420 420w, /img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=320 320w, /img/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKHY16_S.jpg?m=1754563468\" alt=\"Installationskit Hyundai Santa Fe 2013> Aktivt system\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit Hyundai Santa Fe 2013> Aktivt system</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1999 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-hyundai-santa-fe-2013-aktivt-system\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-nissan\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=640 640w, /img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=420 420w, /img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=320 320w, /img/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23NS01_S.jpg?m=1745317509\" alt=\"2DIN Radioramme NISSAN\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme NISSAN</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-nissan\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/aux-adapter-ford-2010\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=640 640w, /img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=420 420w, /img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=320 320w, /img/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT29FD03_S.jpg?m=1754563437\" alt=\"Aux adapter Ford 2010>\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Aux adapter Ford 2010></h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">132 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/aux-adapter-ford-2010\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/installationskit-2-din-volkswagen-t61-2020-2022\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=640 640w, /img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=420 420w, /img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=320 320w, /img/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTKVW47_S.jpg?m=1754563497\" alt=\"Installationskit 2-DIN Volkswagen T6.1 2020-2022\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Installationskit 2-DIN Volkswagen T6.1 2020-2022</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/installationskit-2-din-volkswagen-t61-2020-2022\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-land-rover-5\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=640 640w, /img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=420 420w, /img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=320 320w, /img/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23LR05_S.jpg?m=1745317647\" alt=\"2DIN Radioramme LAND ROVER\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme LAND ROVER</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-land-rover-5\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-ford-16\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=640 640w, /img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=420 420w, /img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=320 320w, /img/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23FD29_S.jpg?m=1745317461\" alt=\"2DIN Radioramme FORD\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme FORD</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-ford-16\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/t-kabel-volvo\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=640 640w, /img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=420 420w, /img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=320 320w, /img/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT10VL05_S.jpg?m=1745317736\" alt=\"T-Kabel VOLVO\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">T-Kabel VOLVO</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til h\x{e5}ndfri-kit eller Plug & Play-forst\x{e6}rker</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">265 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/t-kabel-volvo\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/hojttalerrammer-nissan\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=640 640w, /img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=420 420w, /img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=320 320w, /img/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT25NS02_S.jpg?m=1761047252\" alt=\"H\x{f8}jttalerrammer NISSAN\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">H\x{f8}jttalerrammer NISSAN</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Adapter til montering af h\x{f8}jttalere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">192 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/hojttalerrammer-nissan\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/video-in-motion-kabel-til-mercedes-comand-20-aps-cd\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=640 640w, /img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=420 420w, /img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=320 320w, /img/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTVIMMC01_S.jpg?m=1754563530\" alt=\"Video In Motion-Kabel til Mercedes Comand 2.0/APS CD\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">Video In Motion-Kabel til Mercedes Comand 2.0/APS CD</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\"></div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2265 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/video-in-motion-kabel-til-mercedes-comand-20-aps-cd\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>-627 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radiokit-suzuki-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=640 640w, /img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=420 420w, /img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=320 320w, /img/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETCSQCTKSZ03_S.jpg?m=1761047322\" alt=\"2DIN Radiokit SUZUKI\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radiokit SUZUKI</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Monteringss\x{e6}t til udskiftning af originalradio</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1465 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radiokit-suzuki-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: -627 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/o-can-bus-interface-mazda-3\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=640 640w, /img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=420 420w, /img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=320 320w, /img/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CTSMZ0112_S.jpg?m=1761047267\" alt=\"o-CAN Bus Interface MAZDA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">o-CAN Bus Interface MAZDA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Til etablering af bla. t\x{e6}ndingsplus, ratstyring etc.</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">599 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/o-can-bus-interface-mazda-3\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"related_products\",
item_list_name: \"Related products\",
items: [
{
item_id: \"SETCSQCTKKI03\",
item_name: \"2DIN Radiokit KIA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1871,
quantity: 1
},
{
item_id: \"701CTSVL0082\",
item_name: \"Passiv styrestangskabel Volvo V70/XC70, 2007-2011\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 865,
quantity: 1
},
{
item_id: \"701CT10TY02\",
item_name: \"T-Kabel TOYOTA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 219,
quantity: 1
},
{
item_id: \"701CTKPO21\",
item_name: \"Installationskit Porsche 911 2011-2016 m/ Bose/Burmester\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 6199,
quantity: 1
},
{
item_id: \"701CT24ST18\",
item_name: \"Monteringsram Seat Ibiza 2008-2012\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 5,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 332,
quantity: 1
},
{
item_id: \"701CTSKI0152\",
item_name: \"Rattstyrningskabel Kia 2010-2018 m. USB/AUX-retention\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 6,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 665,
quantity: 1
},
{
item_id: \"701CTSAD0032\",
item_name: \"CAN Bus Interface AUDI\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 7,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 865,
quantity: 1
},
{
item_id: \"701CTKPLX02\",
item_name: \"Installationskit til Lexus IS-serien, 2006-2013\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 8,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 7332,
quantity: 1
},
{
item_id: \"701CT23AR10\",
item_name: \"2DIN Radioramme ALFA ROMEO\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 9,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CTKHY16\",
item_name: \"Installationskit Hyundai Santa Fe 2013> Aktivt system\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 10,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1999,
quantity: 1
},
{
item_id: \"701CT23NS01\",
item_name: \"2DIN Radioramme NISSAN\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 11,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CT29FD03\",
item_name: \"Aux adapter Ford 2010>\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 12,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 132,
quantity: 1
},
{
item_id: \"701CTKVW47\",
item_name: \"Installationskit 2-DIN Volkswagen T6.1 2020-2022\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 13,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2665,
quantity: 1
},
{
item_id: \"701CT23LR05\",
item_name: \"2DIN Radioramme LAND ROVER\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 14,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2532,
quantity: 1
},
{
item_id: \"701CT23FD29\",
item_name: \"2DIN Radioramme FORD\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 15,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1532,
quantity: 1
},
{
item_id: \"701CT10VL05\",
item_name: \"T-Kabel VOLVO\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 16,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 265,
quantity: 1
},
{
item_id: \"701CT25NS02\",
item_name: \"H\x{f8}jttalerrammer NISSAN\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 17,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 192,
quantity: 1
},
{
item_id: \"701CTVIMMC01\",
item_name: \"Video In Motion-Kabel til Mercedes Comand 2.0/APS CD\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 18,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2265,
quantity: 1
},
{
item_id: \"SETCSQCTKSZ03\",
item_name: \"2DIN Radiokit SUZUKI\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 19,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1465,
quantity: 1
},
{
item_id: \"701CTSMZ0112\",
item_name: \"o-CAN Bus Interface MAZDA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 20,
item_brand: \"Connects2\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 599,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-fromBrand\"></span>
<div class=\"relative\"><a class=\"skip-link othersBought\" href=\"#skip-span-othersBought\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Andre har ogs\x{e5} k\x{f8}bt</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-vw-9\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=640 640w, /img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=420 420w, /img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=320 320w, /img/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT24VW12_S.jpg?m=1745317552\" alt=\"2DIN Radioramme VW\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme VW</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">219 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-vw-9\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-fiat-2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=640 640w, /img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=420 420w, /img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=320 320w, /img/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23FT03_S.jpg?m=1745317463\" alt=\"2DIN Radioramme FIAT\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme FIAT</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-fiat-2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-hyundai-22\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=640 640w, /img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=420 420w, /img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=320 320w, /img/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23HY31_S.jpg?m=1745317637\" alt=\"2DIN Radioramme HYUNDAI\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme HYUNDAI</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-hyundai-22\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2din-radioramme-toyota-24\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=640 640w, /img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=420 420w, /img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=320 320w, /img/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/701CT23TY42_S.jpg?m=1745317673\" alt=\"2DIN Radioramme TOYOTA\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2DIN Radioramme TOYOTA</h3> <!-- <div class=\"PT_Brand fs-13\">Connects2</div> --> <div class=\"PT_Text_Kort fs-13\">Radioramme</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2din-radioramme-toyota-24\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
items: [
{
item_id: \"701CT24VW12\",
item_name: \"2DIN Radioramme VW\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 219,
quantity: 1
},
{
item_id: \"701CT23FT03\",
item_name: \"2DIN Radioramme FIAT\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CT23HY31\",
item_name: \"2DIN Radioramme HYUNDAI\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
},
{
item_id: \"701CT23TY42\",
item_name: \"2DIN Radioramme TOYOTA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"Connects2\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 1199,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-othersBought\"></span>
</section>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"application/ld+json\">
{ \"\@context\": \"http://schema.org/\", \"\@type\": \"Product\", \"name\": \"2DIN Radioramme KIA\", \"description\": \"<div>N\x{e6}rmere beskrivelse f\x{f8}lger snarest...</div>\", \"image\": \"/bilder/artiklar/701CT24KI13.jpg\", \"brand\": { \"\@type\": \"Brand\", \"name\": \"Connects2\" }, \"url\": \"https://carsound.dk//dk/2din-radioramme-kia-27\", \"gtin8\": \"5055193319816\", \"mpn\": \"1\", \"sku\": \"701CT24KI13\", \"offers\": { \"\@type\": \"Offer\", \"priceCurrency\": \"DKK\", \"price\": \"332\", \"itemCondition\": \"http://schema.org/NewCondition\", \"availability\": \"http://schema.org/InStock\" } }
</script><script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
currency: \"DKK\",
value: 332,
items: [{
item_id: \"701CT24KI13\",
item_name: \"2DIN Radioramme KIA\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 0,
item_brand: \"Connects2\",
item_list_id: undefined,
item_list_name: undefined,
item_variant: undefined,
location_id: undefined,
price: 332,
quantity: 1
}]
});
</script>
<script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\">
fbq('track', 'ViewContent', {
content_type: 'product',
content_ids: ['701CT24KI13'],
value: 332.00,
currency: 'DKK'
});
</script><script nonce=\"mlnopgnjLoa6ksiIInndFRcypLkCxAW94ccHV7tWxTY\">
document.addEventListener(\"DOMContentLoaded\",function(){var t=document.getElementById(\"LevtidFalt\");if(t&&t.textContent.trim().includes(\"Foresp\\xf8rgsel\")){var e=document.getElementById(\"SubmitFalt\");if(!e)return;var a=document.createElement(\"a\");a.className=\"buy-button sid_1\",a.setAttribute(\"data-state\",\"default\"),a.href=\"https://carsound.dk/dk/skriv-til-os\";var n=document.createElement(\"span\");n.className=\"label default\",n.textContent=\"Kontakt os for at k\\xf8be\",a.appendChild(n),e.appendChild(a)}});
</script>
<style>
#SubmitFalt .buy-button:not(.processing) .label:not(.processing) {
font-size: 1.8rem;
text-transform: uppercase;
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing)::after {
content: \"L\x{e6}g i kurven\";
visibility: visible;
font-size: 1.6rem;
line-height: 1.4rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing) {
visibility: hidden;
font-size: 0;
max-height: 19px;
line-height: 19px;
}
#VarumarkeFalt {
display: none;
}
.mask::after {
background: none;
}
button.image-gallery__thumbnail {
aspect-ratio: 1 / 1;
}
.ProduktBild .save_icon[data-show=\"JA\"] {
display: flex!important;
}
.ProduktBild .save_icon {
background: var(--cs-orange);
color: var(--sale-bagde-color1);
font-size: 16px;
font-weight: 700;
padding: 5px 10px 5px 5px!important;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
z-index: 2;
left: 0;
top: 0;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.ProduktBild .ikoner {
width: 100%;
height: 100%;
pointer-events: none;
}
.ikoner:has(.save_icon[data-show=\"JA\"]) .save_icon:not([data-show=\"JA\"]) {
display: none;
}
.rekpris[data-show=\"JA\"] {
display: block!important;
margin-top: 0.5rem;
}
#Faktakolumn:has(.rekpris[data-show=\"JA\"]) #PrisFalt {
color: var(--sale-color1);
}
.ProduktBild .ikoner {
margin: 0!important;
}
.endtime:has(.endtime_time:empty) {
display: none;
}
.endtime {
margin-top: 1rem;
padding-inline: .5rem;
padding-block: .3rem;
width: fit-content;
border: 1px solid;
}
.produktsida_banner > * {
width: fit-content;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
margin-bottom: .5rem;
}
.produktsida_banner p {
margin: 0;
padding: 5px 10px 5px 5px;
}
.produktsida_banner {
display: flex;
flex-wrap: wrap;
}
.produktsida_banner > *:not(:first-child) {
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(5px 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.produktsida_banner > *:not(:first-child) p {
padding: 5px 10px 5px 10px;
}
</style>
";