Indlæser
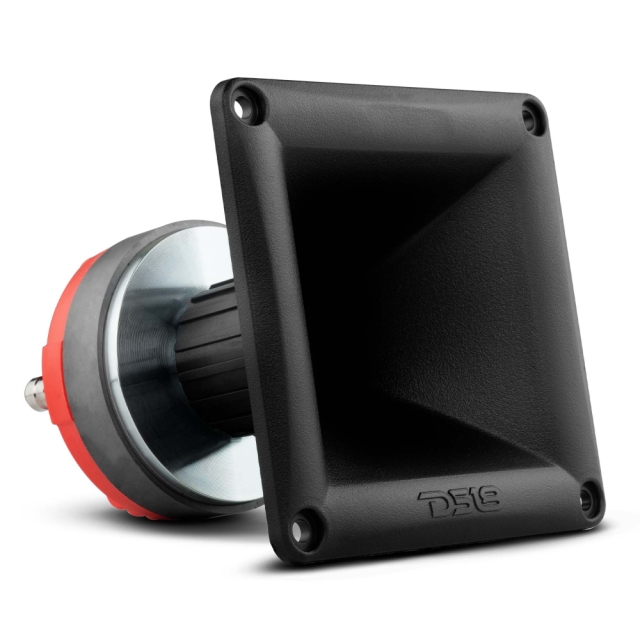
DS18 PRO-D2PH
Ekstrem 2-tommer driver med phenolmembran
Varenr:
803PROD2PH
Tilbudet gælder indtil:
Sum af løse artikler: 0 kr - Spar -1127 kr
Få tilbud på montering
30 dages fuld returret og 2 års garanti Trustpilot-score: FREMRAGENDE Besøg vores butik i Odense her
DS18 PRO-D2PH er en 2-tommer driver for dig, der ønsker at spille helt urimeligt højt og langt. Hvad er en driver egentlig? Kort sagt kan man sige, at det er en diskant, men meget større. Dette betyder, at den spiller dybere i frekvens og ofte kan spille helt ned i mellemregistret, så den gengiver sangstemmer og lignende, samtidig med at den spiller diskant. Med hele 109 dB følsomhed og et frekvensområde på 500Hz-10kHz er denne driver et perfekt alternativ til at spille mellemregister på et helt vanvittigt niveau!Ekstrem driver med 2-tommer hals Spiller vanvittigt højt og langt 200W RMS / 400W MAX 109dB følsomhed 8 Ohm impedans 500Hz-10kHz frekvensområde Jævn respons - god lydkvalitet Fenolmembran, der giver en "varmere" tone og jævnere mellemregister end titan 3-tommer talspole Skruvinfældning til horn (4x M6, Ø102 mm) Sælges enkeltvis! OBS! Drivers som denne er ikke at spøge med, de larmer utrolig meget, selvom de ikke får meget effekt, og det høres meget langt væk, især med lange og store horn. Af denne grund anbefaler vi at være forsigtige, spille med respekt for folk omkring og passe på hørelsen.DS18 PRO-D2PH Fremstillet af professionelle - for professionelle. DS18 PRO-D2PH er mere end bare en kompressionsdriver, det er en harmonisk blanding af banebrydende teknologi, innovation og en passion for at presse grænserne. D2PH er forstærket af en kraftfuld ferritmagnet, designet til at gengive øredøvende lyd, der kan høres på flere kilometers afstand. Det handler ikke kun om høj volumen, det er et niveau af kraft og præcision, der knuser almindelige diskanter.
PRO-D2PH har en imponerende 3-tommer talspole, der håndterer hele 200W RMS og 400W MAX for lyd, der vil få lytteren til at tabe kæben. Talspolen og fenolmembranen arbejder i perfekt harmoni, hvilket sikrer, at hver lyd, der produceres, er intet mindre end perfektion - krystalklar og fængslende. PRO-D2PH er en perfekt match sammen med alle DS18's horn med 4 skruvehuller. Hornen findes i flere varianter, i forskellige længder og størrelser for at passe til alle scenarier. Denne driver lader dig tilpasse systemet efter dine unikke præferencer - en helt skræddersyet løsning for hver entusiast. Når musikken overtager, danser 3-tommer spolen til rytmen af dine yndlingssange for en helt opslugende lydoplevelse.Den amerikanske lydoplevelse Specifikationer
Talspole: 3" / 76.2mm
Effekt MAX [Watt]: 400 Effekt RMS [Watt]: 200 Impedans [ohm]: 8 Størrelse: 2" Type: Driver
Kontaktoplysninger (GPSR)
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
(0 )
Denne vare har ingen anmeldelser.
Tilbehør
Lignende produkter
Andre har også købt
$VAR1 = "<script nonce=\"HmSj-7kwFAOs0-tC51BXgdWy1wtwE1EEfTR7YcxS1cI\" type=\"text/javascript\" src=\"/includes/AIR_ibutik_Arbetsyta.js?131737\"></script>