Indlæser
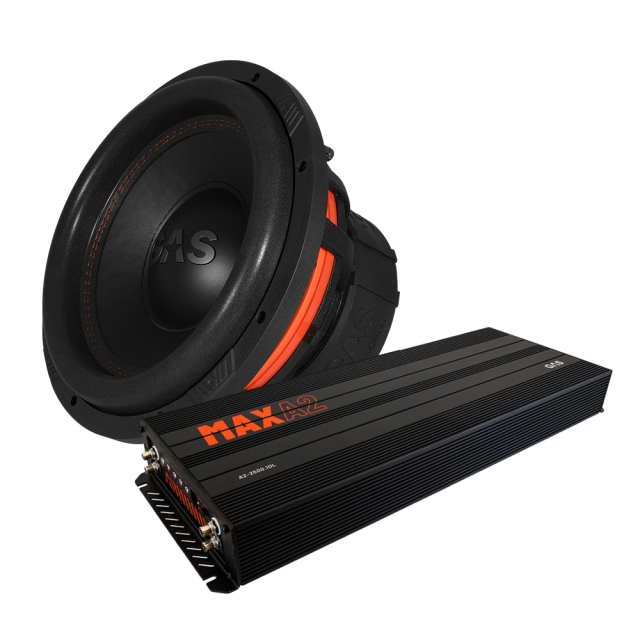
GAS MAX B1-18PO2
Fantastisk 8 tommer baskasse til Polestar 2 (2020-2023)
Varenr:
900MAXB118PO2
Tilbudet gælder indtil:
Sum af løse artikler: 0 kr - Spar -3665 kr
Få tilbud på montering
30 dages fuld returret og 2 års garanti Trustpilot-score: FREMRAGENDE Besøg vores butik i Odense her
GAS MAX B2-18PO2 er en modeltilpasset basboks til Polestar 2 (2020-2023), som leverer fantastisk bas - i et uovertruffen kompakt og diskret format. I boksen finder du det velprøvede bas-element MAX S1-8D1, som har taget inspiration fra storsælgerne i MAX S1-serien. Blandt andet har elementet to talspoler med 1 Ohm impedans hver, som i boksen er færdigkoblet til 2 Ohm slutimpedans! Dette er en basboks, der perfekt balancerer kraft, vægt og musikalitet - uden at ofre vigtig plads i bilen.Basreflexboks med spaltport Funky 8" stort bas-element Fantastisk bas med helt skjult montering! 550W RMS / 1100W MAX 2 Ohm impedans Stilrent design med GAS Audio Power-emblem Boksvolumen: 20 liter Kompromisløs basboks Overraskende kompakt! Solid bas - uden at ofre plads til indkøbsposer Højtydende bas-element Specifikationer
Kontaktoplysninger (GPSR)
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
(0 )
Denne vare har ingen anmeldelser.
Tilbehør
Lignende produkter
Andre har også købt
$VAR1 = "<script nonce=\"SEmRGlvgih8bQkMTkaxoEcE1TUMVzC4zgk8QiiVug00\" type=\"text/javascript\" src=\"/includes/AIR_ibutik_Arbetsyta.js?131737\"></script>