Fås i flere størrelser og i forskellige versioner
Indlæser
Spar
679 kr
Viser billede 1 2 3 4 5 6 7 8 9 af 9
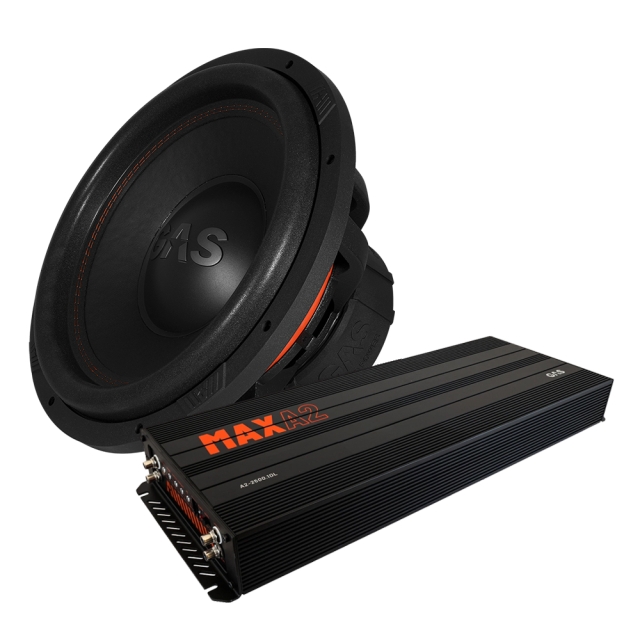
GAS MAX S2-10D1 er basen for dig, der jagter dB! Denne seje ti-tommer har en effekt på 2000W med en robust og virkelig flot konstruktion. Alt dette giver dig en subwoofer, der får både øjne og ører til at spidse.
Bemærk at prisen er for 2 stk!
Fremragende og holdbart design
Brutal 10" subwoofer
2000W RMS / 4000W MAX
2x1 Ohm
25-200 Hz
3" svingspole i ren kobber
Trippelstakede 108oz-magneter
Direkte tilslutning i stedet for trykterminaler
Erstatningen til GPX
MAX S2-serien erstatter den populære GPX-serie, hvor målet med de nye subwoofere er at sætte barren utrolig højt. Når det kommer til MAX S2, har GAS krydret den nye serie med innovative og kompromisløse designvalg. Blandt andet er den stive membran forstærket med glimmermineraler for bedre at balancere kraft, vægt og musikalitet.
Når kun det allerbedste er godt nok
Støvhætten er fremstillet af formsprøjtet polypropylen (IMPP) med et flot 3D-design, der virkelig skiller sig ud. MAX S2 tager det til et nyt niveau med et A-star mønster bag logoet - flot, ikke? MAX-serien har en gummiophængning med dobbelte sømme, som sikrer, at subwooferen kan klare hårde basgange.
Skabt til at tåle hård bas
Chassiset er fremstillet af kraftigt aluminium - det er nødvendigt! Bagpladen er ligesom sin søskende MAX S1 udvidet, så svingspolen kan bevæge sig længere i magnetspalten og dermed give et længere Xmax for længere slaglængde. Det minimerer også risikoen for, at svingspolen beskadiges ved ekstreme bevægelser. Dette trippelstakede monster er ikke at spøge med! For at kunne levere tilstrækkeligt med (tabsløs) effekt har GAS erstattet den klassiske trykterminal med 80 cm lange og 6 mm² tykke højtalerkabler i stedet.
Køling i verdensklasse
GAS sætter barren højt, og hvis du skal spille hårdt - så kræves der virkelig god køling. GAS har valgt at bruge en tykkere top- og bagplade sammen med det, der kaldes DVS2 (Dual Ventilation System), et nyt kølesystem for at opnå en mere velafbalanceret bas med reduceret forvrængning og øget varmeafledning. Den 3-tommer store og sorte BASV-svingspole er lavet af ren kobber for at håndtere både varme og vanvittigt meget effekt.
dB-monster
Fremragende køling, trippelstakede 108oz-magneter og dobbelte nomex-spindler med mesh betyder én ting: utrolig meget bas fra en 10" subwoofer. Størrelsen gør det nemt at installere to MAX S2-10D1 - perfekt for dig, der vil forvandle bilen til et jordskælv på hjul. Hvordan skal kassen se ud? Dette er en subwoofer, der trives bedst i en portet baskasse!
Fås i flere størrelser og i forskellige versioner
GAS har naturligvis sørget masser af bredde i sortimentet af MAX S2-subwoofere, så du kan få lige nøjagtig den subwoofer der passer bedst til dit system.
Derfor fås MAX S2-serien i både 10", 12" og 15" og med både 1- og 2-ohms svingspoler!)
SPECIFIKATIONER:
Type: 10" (25 cm) Subwoofer/Bas
Effekt (Watt/RMS): 4000 Watt / 2000 WRMS
Diameter: 10" (25 cm)
Impedans Svingspole: 2 x 1 ohm
Udskæringsdiameter: 235 mm
Monteringsdybde: 175 mm
Ydre Diameter: 275 mm
OPTIMALE KABINETFORSLAG (Pr. Subwoofer!):
Lukket: Anbefales ikke
Basrefleks: 39 liter 1x4" port på 40 cm i længden
THIELE/SMALL-PARAMETRE:
Re: 1.8 Ohm
Fs: 37.8 Hz
Qms: 5.54
Qes: 0.37
Qts: 0.35
VAS: 9.1 L
Sd (cm²): 298
Mms: 286.3 g
Le: 1.3 mH
Xmax: 40 mm
dB/SPL: 83 dB 1W/1M
Bl: 18.1
| Enhed: | Sæt |
Kontaktoplysninger (GPSR)
Anmeldelser
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
(0)
For at give en anmeldelse skal du have købt dette produkt tidligere og logge ind på din kundeprofil.
Denne vare har ingen anmeldelser.
Produkt 1: GAS MAX S2-10D1
Lignende produkter
Spar 595 kr

4-pak GAS MAX S1-8D1 & Bass Habit SPL ELITE 5100.1DF
4x8" baspakke
6398 kr
Midlertidigt udsolgt
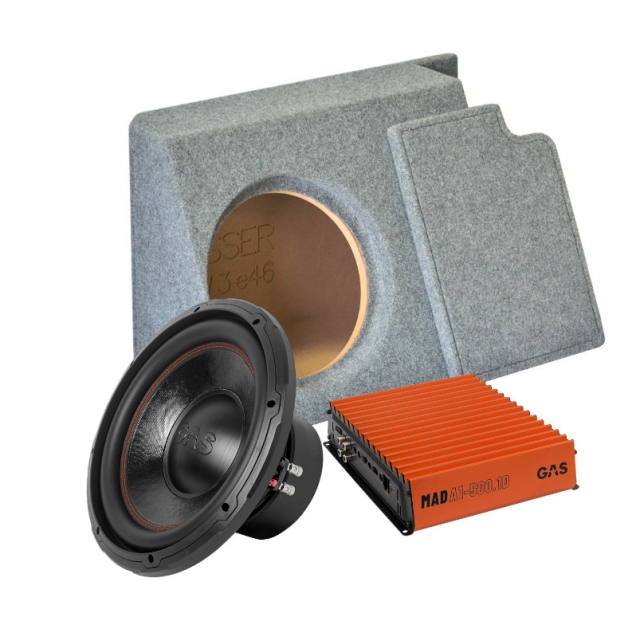
Spar 332 kr

GAS MAD 3x10" Baspakke - LOUD
Baspakke med forstærker og 3x10" subwoofer
2532 kr
1-4 hverdage
Spar 0 kr

GAS MAD K2/X2 6.5" højttalerpakke, Volkswagen Golf Mk5
Højttalerpakke
1628 kr
1-4 hverdage
Andre har også købt
$VAR1 = "<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\" src=\"/includes/AIR_ibutik_Arbetsyta.js?131737\"></script>
<!-- UTSKRIFT:START -->
<!-- Varukorgstyp=0 -->
<!-- Mallversion=\"2\" -->
<link rel=\"image_src\" href=\"/bilder/artiklar/liten/SET900MAXS210D12_S.jpg\">
<div id=\"Faktablad\" class=\"productpage_tt row mt-24-sm mt-16-xs\">
<div id=\"Bildkolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<figure class=\"ProduktBild\">
<div class=\"ikoner fs-12 flexbox\">
<div class=\"save_icon\" style=\"display: none;\" data-show=\"JA\">
<span><span class=\"savetext\">Spar</span> <span class=\"savetext_price\">
679 kr</span></span>
</div>
</div>
<script> const air_imagegallery_settings = { thumbnails_orientation: 'horizontal', /**/ thumbnails_threshold: 10, /**/ scroll_tolerance: 50 /**/ } </script> <style> /* set container ratio based on images ratio */ .image-gallery__outer-container { --ratio-as-percent: 100%; /* calc the images (height / width) * 100 */ } </style> <style> /* fa - play icon */ .fa-play-circle:before { content: '\\f144'; } /* main stuff */ .image-gallery__outer-container img { display: block; } /* carousel */ .image-gallery__container { display: flex; -ms-overflow-style: none; overflow: -moz-scrollbars-none; scrollbar-width: none; /* Firefox 64 */ padding: 0; margin: 0; width: 100%; height: 100%; } /* carousel */ .image-gallery__container.carousel, [zoom-open=\"true\"] .image-gallery__container.grid /* zoom always displays as carousel */ { scroll-snap-type: x mandatory; /*scroll-behavior: smooth;*/ -webkit-overflow-scrolling: touch; overflow-x: scroll; } .image-gallery__container .image-gallery__item { cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; text-align: center; padding-bottom: var(--ratio-as-percent); list-style: none; } .image-gallery__container.carousel .image-gallery__item, [zoom-open=\"true\"] .image-gallery__container.grid .image-gallery__item /* zoom always displays as carousel */ { min-height: 100%; max-height: 100%; scroll-snap-align: center; scroll-snap-stop: always; } .image-gallery__container .image-gallery__item:first-of-type { /* Allow users to fully scroll to the start */ scroll-snap-align: start; } .image-gallery__container .image-gallery__item:last-of-type { /* Allow users to fully scroll to the end */ scroll-snap-align: end; } /* grid - experimental */ [zoom-open=\"false\"] .image-gallery__container.grid { flex-wrap: wrap; } [zoom-open=\"false\"] .image-gallery__container.grid .image-gallery__item { min-width: 50%; max-width: 50%; } /* reset button styles - a11y */ .image-gallery__item button { background: none; padding: 0; cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; min-height: 100%; max-height: 100%; text-align: center; } button.image-gallery__thumbnail { background: none; padding: 0; } .image-gallery__item button:hover, button.image-gallery__thumbnail:hover { filter: none; } .image-gallery__container .image-gallery__item button, .image-gallery__container .image-gallery__item img, .image-gallery__container .image-gallery__item figure, .image-gallery__container .image-gallery__item iframe { width: 100%; max-width: 100%; max-height: 100%; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; object-fit: contain; overflow-y: hidden; } .image-gallery__container .image-gallery__item iframe { width: 100%; height: 100%; } /* navigation and controls */ .image-gallery__counter.dots { position: absolute; left: 0; bottom: var(--gutter); width: 100%; display: flex; justify-content: center; z-index: 3; } .image-gallery__counter--dot { width: 8px; height: 8px; border-radius: 100%; display: block; margin: 3px; background: #000; opacity: 0.25; transition: 300ms ease opacity; } .image-gallery__counter--dot.active { opacity: 1; } .image-gallery__counter.numbers { font-weight: bold; text-align: left; margin-right: 10px; display: flex; } .image-gallery__counter.numbers .image-gallery__counter--number { display: none; } .image-gallery__counter.numbers .image-gallery__counter--number.active { display: inline; } .image-gallery__counter.numbers #image-gallery__counter--total { margin: 0; } .image-gallery__counter.numbers #image-gallery__counter--total:before { content: \" / \"; display: inline-block; } .image-gallery__navigation { transition: 300ms ease-in-out all; } .image-gallery__navigation:not(.inactive) { cursor: pointer; } .image-gallery__navigation.inactive { opacity: 0.25; } .image-gallery__navigation { position: absolute; top: 50%; transform: translateY(-50%); color: var(--base-color1); text-align: center; z-index: 2; font-size: 24px; } .image-gallery__navigation--previous { left: 20px; } .image-gallery__navigation--next { right: 20px; } /* hover */ .image-gallery__navigation-wrapper.hover .image-gallery__navigation { opacity: 0; } .image-gallery__container:hover ~ .image-gallery__controls .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), .image-gallery__controls:hover .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), body:not(.using-mouse) .image-gallery:focus-within .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive) { opacity: 1; } /* expanded view */ body[image-gallery__zoom--open] { max-width: 100%; max-height: 100%; position: fixed; } .image-gallery[zoom-open=\"true\"] .image-gallery__container { z-index: 1000000; position: fixed; width: 100%; height: 100%; top: 0; left: 0; overflow-y: hidden; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item { padding-bottom: 0; } .image-gallery[zoom-open=\"true\"] .image-gallery__overlay { position: fixed; background: #fff; width: 100%; height: 100%; top: 0; bottom: 0; left: 0; right: 0; z-index: 10000; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item, .image-gallery[zoom-open=\"true\"] .image-gallery__container button { cursor: initial; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item button, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item img, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item figure, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item iframe { object-fit: contain; } /* controls */ /* item focus */ body:not(.using-mouse) .image-gallery .image-gallery__item button:focus:after, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus:after { content: ''; width: 100%; height: 100%; position: absolute; top: 0; left: 0; box-shadow: inset 0px 0px 0 2px #410080, inset 0px 0px 0 5px #80006a47; } body:not(.using-mouse) .image-gallery .image-gallery__item button:focus, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus { box-shadow: none!important; } /* close */ .image-gallery[zoom-open=\"false\"] .image-gallery__close { display: none; } /* counter - numbers only visible in expanded view */ .image-gallery[zoom-open=\"false\"] .image-gallery__counter.numbers { display: none; } .image-gallery[zoom-open=\"true\"] .image-gallery__controls { display: -webkit-box; display: -moz-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; position: fixed; top: 0; left: 0; z-index: 1000000; padding: 20px; width: 100%; background: rgb(255 255 255 / 70%); } .image-gallery[zoom-open=\"true\"] .image-gallery__controls .image-gallery__navigation-wrapper { position: fixed; top: 50%; left: 0; right: 0; width: 100%; } .image-gallery[zoom-open=\"true\"] .image-gallery__close { z-index: 1000000; cursor: pointer; text-align: right; padding: 20px; position: fixed; right: 0; top: 0; width: auto; font-size: 28px; line-height: 28px; background: transparent; color: var(--base-color1); } /* dots in expanded view */ .image-gallery[zoom-open=\"true\"] .image-gallery__counter.dots { position: fixed; } /* thumbnails */ .image-gallery__thumbnails-container { display: flex; white-space: nowrap; overflow: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: none; scroll-behavior: smooth; padding: 0; } .image-gallery__thumbnails-navigation { position: absolute; z-index: 1; opacity: 0.6; background: white; color: black; display: flex; align-items: center; justify-content: center; border-radius: 0; } .image-gallery__thumbnails-navigation { top: 50%; transform: translateY(-50%); height: calc(100% + 2px); width: auto; } .image-gallery__thumbnails-navigation--back { left: 0; } .image-gallery__thumbnails-navigation--forth { right: 0; } .image-gallery__thumbnails-navigation.inactive { opacity: 0.2; cursor: initial; } .image-gallery__thumbnails-navigation:hover { background: white; filter: none; } .image-gallery__thumbnail { cursor: pointer; opacity: 0.8; transition: 300ms ease opacity; flex-basis: 20%; min-width: 20%; text-align: center; position: relative; display: flex; align-items: center; justify-content: center; } .image-gallery__thumbnail.active { opacity: 1; } .image-gallery__thumbnail--media i { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 50px; opacity: 0.75; } /* thumbnails orientation */ .image-gallery__thumbnails.horizontal { margin: 40px auto; } .image-gallery__outer-thumbnails--vertical { order: -1; } .image-gallery__thumbnails.vertical { height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-container { flex-direction: column; position: absolute; max-height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation { height: auto; width: 100%; top:initial; transform: none; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--back { top: 0; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--forth { bottom: 0; } /* desktop */ \@media only screen and (min-width: 768px) { .image-gallery[zoom-open=\"true\"] .image-gallery__container { height: calc(95% - 60px); top: 60px; } } /* scrollbars */ .image-gallery__container::-webkit-scrollbar, .image-gallery__thumbnails-container::-webkit-scrollbar { display: none; } .image-gallery__thumbnails-container { scrollbar-width: none; /* Firefox 64 */ } </style> <script> /* Returns an array of image positions and their corresponding indexes within the image gallery */ function getImagePositions(imagegallery) { let imagePositions = []; imagegallery.querySelectorAll('.image-gallery__item').forEach(function(item) { imagePositions.push([item.offsetLeft, item.getAttribute(\"data-index\")]); }); return imagePositions; } /* Scrolls the image gallery to a specific image position based on its index value */ function goTo(imagegallery, index){ let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); let goto_index = index; if(goto_index === undefined){ /* go to active */ goto_index = imagegallery.querySelector(\".image-gallery__item.active\").getAttribute(\"data-index\"); } /* Sets the left CSS property of the gallery container's scrollable area to the appropriate pixel offset based on the target image index. * Delays the scroll action by 20 milliseconds to ensure that the DOM has updated before scrolling. */ setTimeout(function(){ imagePositions = getPositions(imagegallery); imagegallery_scrollable.scrollTo({ left: parseInt(imagePositions[goto_index][0]) }); },20) } /* Determines whether the image gallery is currently in \"zoom\" mode */ function zoomIsOpen() { return document.querySelector('body').hasAttribute('image-gallery__zoom--open'); } /* Sets the active index of an image gallery to a specified value */ function setActive(imagegallery, index){ return imagegallery.setAttribute(\"active-index\",index); } /* Retrieves the index of the currently active image for the image gallery */ function getActive(imagegallery){ return imagegallery.getAttribute(\"active-index\"); } /* Retrieves the stored positions of all images in the image gallery */ function getPositions(imagegallery){ return JSON.parse(imagegallery.getAttribute(\"img-positions\")); } /* Watches for changes to the size of the image gallery and updates its new image positions accordingly */ let observeResize = new ResizeObserver( entries => { for (let entry of entries) { const cr = entry.contentRect; let imagePositions = JSON.stringify(getImagePositions(entry.target)); entry.target.setAttribute(\"img-positions\",imagePositions); } }); /* Updates the active state of the image gallery */ function activeChanged(imagegallery, index){ /* Removes the active class from all elements with a data-index attribute in the imagegallery */ let index_items = imagegallery.querySelectorAll('[data-index]'); index_items.forEach(el => el.classList.remove('active')); /* Adds the active class to all elements with a data-index attribute matching the specified index */ let active_index_items = imagegallery.querySelectorAll('[data-index=\"'+index+'\"]'); active_index_items.forEach(el => el.classList.add('active')); let active_item = imagegallery.querySelector('.image-gallery__item[data-index=\"'+index+'\"]'); /* Removes attribute loading=lazy for Safari bug */ if(active_item.querySelector('img[loading]')){ active_item.querySelector('img').removeAttribute(\"loading\"); } if(!document.querySelector(\"body\").classList.contains(\"using-mouse\") && imagegallery.contains(document.activeElement)){ if(!document.activeElement.getAttribute(\"data-type\") == \"thumbnail\"){ active_item.querySelector(\"button\").focus(); } /*active_item.querySelector(\"button\").focus();*/ } /* Sets the aria-expanded attribute with that attribute in the imagegallery to false */ let expanded_arias = imagegallery.querySelectorAll('[aria-expanded]'); expanded_arias.forEach(el => el.setAttribute(\"aria-expanded\", false)); if(zoomIsOpen()){ /* If zoom mode is currently open, set the aria-expanded attribute of the selected image to true */ active_item.querySelector('[aria-expanded]').setAttribute(\"aria-expanded\", true); } } /* Determines whether a scrollable element has content that overflows beyond its visible area */ function isScrollable(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollWidth) > Math.round(el.clientWidth); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollHeight) > Math.round(el.clientHeight); } } /* Determines whether a scrollable element has reached the end of its scroll range, within a specified threshold distance */ function endOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollLeft + el.clientWidth) >= Math.round(el.scrollWidth - air_imagegallery_settings.thumbnails_threshold); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollTop + el.clientHeight) >= Math.round(el.scrollHeight - air_imagegallery_settings.thumbnails_threshold); } } /* Determines whether a scrollable element has been scrolled past a specified threshold distance from its starting position */ function middleOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return el.scrollLeft >= air_imagegallery_settings.thumbnails_threshold; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return el.scrollTop >= air_imagegallery_settings.thumbnails_threshold; } } /* Changes the sizes attribute of an image element based on whether zoom mode is currently open or not */ function changeSizes(el){ if(zoomIsOpen()){ let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-zoom\"); el.setAttribute(\"sizes-normal\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } else { let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-normal\"); el.setAttribute(\"sizes-zoom\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } } /* Limits the frequency at which a function can be called */ let throttleFunc = function throttle(fn, wait) { let time = Date.now(); return function() { if ((time + wait - Date.now()) < 0) { fn(); time = Date.now(); } } }; /* scrollCallback will be used to attatch an event listener for scroll events in the image gallery but with limited frequency (throttled by throttleFunc). This way we can then later add and remove the event listener in different scenarios. */ let scrollCallback = throttleFunc(scrollFuncs, 100); /* Observes changes to attributes on the image gallery */ after_init = false; var observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { if (mutation.type === \"attributes\") { let imagegallery = mutation.target; let attrName = mutation.attributeName; let newValue = imagegallery.getAttribute(attrName); /* Zoom opened or closed */ if(attrName == \"zoom-open\"){ if(after_init){ /* Updates the sizes of all images in the gallery if zoom mode is open and this is not the initial setup of the gallery */ let images = imagegallery.querySelectorAll('.image-gallery__item img'); images.forEach(el => changeSizes(el)); } after_init = true; } /* Active index changed */ if(attrName == \"active-index\"){ activeChanged(imagegallery, newValue); } } }); }); /* Initializes the image gallery */ function initGallery(imagegallery){ /* Observe resize events on the image gallery */ observeResize.observe(imagegallery); /* Observe attribute changes on the image gallery */ observer.observe(imagegallery, { attributes: true, characterData: true, characterDataOldValue: true }); /* Set initial attributes for the image gallery */ let imagePositions = JSON.stringify(getImagePositions(imagegallery)); imagegallery.setAttribute(\"img-positions\",imagePositions); imagegallery.setAttribute(\"thumbnails-orientation\",air_imagegallery_settings.thumbnails_orientation); imagegallery.setAttribute(\"active-index\",0); imagegallery.setAttribute(\"zoom-open\",\"false\"); /* Add event listener for scrolling in image gallery container */ imagegallery.querySelector('.image-gallery__container').addEventListener('scroll', scrollCallback, false); /* Add event listeners for controls (close button and arrows) */ imagegallery.querySelector('.image-gallery__close').addEventListener('click', closeZoom.bind(imagegallery), false); let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.addEventListener('click', goLeft.bind(imagegallery), false)); let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.addEventListener('click', goRight.bind(imagegallery), false)); /* Add event listeners for thumbnail controls (thumbnails and thumbnail contatiner arrows) */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); thumbswrapper_scrollable.addEventListener('scroll', thumbsScroll, false); let thumbs_arrows = thumbswrapper.querySelectorAll('.image-gallery__thumbnails-navigation'); thumbs_arrows.forEach(el => el.addEventListener('click', thumbsArrow, false)); /* Initialize common event listeners */ initCommonEventlisteners(imagegallery); } /* Initializes common event listeners for the image gallery (that needs to be re-initialized after variation switch) */ function initCommonEventlisteners(imagegallery){ /* Add click event listener for opening zoom mode to each image */ let items = imagegallery.querySelectorAll('.image-gallery__item'); items.forEach(el => el.addEventListener('click', openZoom.bind(imagegallery, el))); /* Set up event listeners for thumbnail navigation */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); let thumbnails = imagegallery.querySelectorAll('.image-gallery__thumbnail'); thumbnails.forEach(el => el.addEventListener('click', thumbnailNavigation.bind(imagegallery, el), false)); /* Check if thumbswrapper_scrollable is scrollable and update navigation accordingly */ if(isScrollable(thumbswrapper_scrollable)){ thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.remove(\"inactive\"); } else { imagegallery.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.add(\"inactive\"); } /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"ArrowRight\",\"ArrowLeft\"].indexOf(e.code) > -1) { if (e.code === \"ArrowLeft\") { e.preventDefault(); goLeft(this); } else if (e.code === \"ArrowRight\") { e.preventDefault(); goRight(this); } } }, false); } /* Handles thumbnail navigation when a thumbnail is clicked */ function thumbnailNavigation(clicked_item){ let imagegallery = this; /* Get the index of the clicked thumbnail and navigate to that image */ let goto_index = parseInt(clicked_item.getAttribute(\"data-index\")); goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); } /* Handles thumbnail arrow button clicks for scrolling the thumbnail gallery */ function thumbsArrow(){ let thumbswrapper_scrollable = this.closest('.image-gallery__thumbnails').querySelector('.image-gallery__thumbnails-container'); let thumbs_size; let current_pos; let new_pos; /* Determine the size and current position of the thumbnail based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollLeft; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollTop; } /* Calculate the new position based on the direction of the arrow button clicked */ if(this.getAttribute(\"data-direction\") == \"forth\"){ new_pos = current_pos + thumbs_size; } else { new_pos = current_pos - thumbs_size; } /* Scroll the thumbnail gallery to the new position based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbswrapper_scrollable.scrollTo(new_pos, 0); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbswrapper_scrollable.scrollTo(0, new_pos); } } /* Handles changes in the scroll position of the thumbnail container */ function thumbsScroll(){ let thumbswrapper = this.closest('.image-gallery__thumbnails'); let thumbs_arrow_back = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--back\"); let thumbs_arrow_forth = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\"); /* Update the visibility of the arrow buttons based on the current scroll position */ if(endOfScroll(this)) { /* End of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.add(\"inactive\"); } else if (middleOfScroll(this)) { /* Middle of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } else { /* Beginning of scroll */ thumbs_arrow_back.classList.add(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } } /* Delays the execution of a function by a given number of milliseconds. */ const delay = n => new Promise(r => setTimeout(r, n)); /* Navigates to the image to the left of the currently active image. */ async function goLeft(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) - 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the previous index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Navigates to the image to the right of the currently active image. */ async function goRight(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) + 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the next index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } let scrollTolerance = air_imagegallery_settings.scroll_tolerance; /* The amount of pixels allowed for scroll position when determined with image is active */ let last_index = -1; /* Previously active index, initialized to -1 */ let first_index_count = 0; /* Last index value of all items, initialized to 0 */ /* Handles updating the active image and arrow button states based on the current scroll position */ function scrollFuncs(event) { /* Get the image gallery container and its child elements */ let imagegallery = document.querySelector('#image-gallery'); let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); /* Get the current scroll position and value of the last index */ let scroll_position = imagegallery_scrollable.scrollLeft; let last_index_count = imagegallery_scrollable.querySelectorAll(\".image-gallery__item\").length - 1; imagePositions.forEach(function(pos) { let this_index = parseInt(pos[1]); let this_position = parseInt(pos[0]); let next_index = parseInt(this_index + 1); let next_position; if(imagePositions[next_index] !== undefined){ next_position = imagePositions[next_index][0]; } else { next_position = this_position + scrollTolerance; } /* Determine if scroll position have changed enough, so that a new image is visible */ if((this_position - scrollTolerance) <= scroll_position && (next_position - scrollTolerance) > scroll_position || this_position === scroll_position){ if(last_index != this_index){ /* Set the new visible index as active */ setActive(imagegallery, this_index); /* Update arrow button states */ if(this_index == first_index_count){ let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.add('inactive')); } else { let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.remove('inactive')); } if(this_index == last_index_count){ let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.add('inactive')); } else { let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.remove('inactive')); } /* Update the \"new previously\" active index */ last_index = this_index; } } }); } /* Scalable settings - two strings containing viewport metadata that allows or disable user scaling on the page */ let scalable_no = \"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no\"; let scalable_yes = \"width=device-width, initial-scale=1.0, maximum-scale=5.0, user-scalable=yes\"; /* Opens the zoom view for the clicked image */ async function openZoom(clicked_item) { let imagegallery = clicked_item.closest(\".image-gallery\"); if(!zoomIsOpen()){ /* Set attributes and add tab trapping for accessibility purposes */ document.querySelector('body').setAttribute('image-gallery__zoom--open', true); imagegallery.setAttribute(\"zoom-open\",\"true\"); imagegallery.setAttribute(\"aria-modal\",\"true\"); /* Update viewport meta tag to disable scaling */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_no); /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = clicked_item.closest(\".image-gallery__item\").getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"Escape\",\"Tab\"].indexOf(e.code) > -1) { if (e.code === \"Escape\" && zoomIsOpen()) { closeZoom(this); } else if (e.code === \"Tab\" && zoomIsOpen()) { if(document.activeElement == imagegallery.querySelector(\".image-gallery__close\") && !e.shiftKey){ e.preventDefault(); goTo(imagegallery, 0); imagegallery.querySelector(\"#image-gallery__item--main button\").focus(); } if(document.activeElement.parentNode == imagegallery.querySelector(\"#image-gallery__item--main\") && e.shiftKey){ e.preventDefault(); } } } }, false); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Closes the zoom view */ async function closeZoom(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = imagegallery.querySelector('.image-gallery__item.active').getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Set attributes and add remove trapping for accessibility purposes */ document.querySelector('body').removeAttribute('image-gallery__zoom--open'); imagegallery.setAttribute(\"zoom-open\",\"false\"); imagegallery.setAttribute(\"aria-modal\",\"false\"); /* Update viewport meta tag to enable scaling again */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_yes); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } /* Initialize the image gallery */ window.addEventListener('DOMContentLoaded', (event) => { let imagegallery = document.querySelector('#image-gallery'); initGallery(imagegallery); }); </script> <section id=\"image-gallery\" class=\"image-gallery row\" aria-labelledby=\"image-gallery__heading\" zoom-open=\"false\"> <span id=\"image-gallery__heading\" class=\"image-gallery__heading visually-hidden\">Produktbilleder </span> <a role=\"link\" class=\"skip-link\" href=\"#Faktakolumn\">Spring over billeder</a> <div class=\"image-gallery__outer-container relative col-xs-12 \"> <div class=\"relative mask\"> <ul class=\"image-gallery__container relative carousel\"> <li class=\"image-gallery__item active\" id=\"image-gallery__item--main\" data-index=\"0\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede 1' type=\"button\"> <img src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"\" importance=\"high\" fetchpriority=\"high\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"1\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"2\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"3\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"4\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"5\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"6\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"7\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"8\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> </ul> <div class=\"image-gallery__controls\"> <div class=\"image-gallery__navigation-wrapper hover hidden-if-none\" > <div class=\"image-gallery__navigation image-gallery__navigation--previous inactive\" data-direction=\"prev\"><i class=\"fal fa-chevron-left\"></i></div> <div class=\"image-gallery__navigation image-gallery__navigation--next\" data-direction=\"next\"><i class=\"fal fa-chevron-right\"></i></div> </div> <div class=\"image-gallery__counter dots col-xs-12 mt-8 mb-16 only-mobile hidden-if-none\" > <span class=\"image-gallery__counter--dot active\" data-index=\"0\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"1\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"2\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"3\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"4\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"5\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"6\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"7\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"8\"></span> </div> <div class=\"image-gallery__counter numbers hidden-if-none\" aria-live=\"polite\" aria-atomic=\"true\" > <span class=\"visually-hidden\">Viser billede</span> <span class=\"image-gallery__counter-container\"> <span class=\"image-gallery__counter--number active\" data-index=\"0\">1</span> <span class=\"image-gallery__counter--number \" data-index=\"1\">2</span> <span class=\"image-gallery__counter--number \" data-index=\"2\">3</span> <span class=\"image-gallery__counter--number \" data-index=\"3\">4</span> <span class=\"image-gallery__counter--number \" data-index=\"4\">5</span> <span class=\"image-gallery__counter--number \" data-index=\"5\">6</span> <span class=\"image-gallery__counter--number \" data-index=\"6\">7</span> <span class=\"image-gallery__counter--number \" data-index=\"7\">8</span> <span class=\"image-gallery__counter--number \" data-index=\"8\">9</span> </span> <span class=\"visually-hidden\">af</span> <span id=\"image-gallery__counter--total\">9</span> </div> <button class=\"image-gallery__close\" aria-label=\"Luk\" type=\"button\"><i class=\"fal fa-times\"></i></button> </div> </div>
<div class=\"image-gallery__overlay\"></div>
</div>
<div class=\"col-xs-12 image-gallery__outer-thumbnails--horizontal only-desktop\">
<div class=\"image-gallery__thumbnails horizontal relative hidden-if-none\" id=\"image-gallery__thumbnails\" >
<button type=\"button\" data-direction=\"back\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--back col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne bagl\x{e6}ns\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-left\"></i></span></button>
<div class=\"image-gallery__thumbnails-container col-xs-12\">
<button id=\"image-gallery__thumbnail--main\" data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask active mr-8\" data-index=\"0\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"1\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"2\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"3\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"4\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"5\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"6\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"7\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"8\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=125\" alt=\"\" title=\"\">
</button>
</div>
<button type=\"button\" data-direction=\"forth\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--forth col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne fremad\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-right\"></i></span></button>
</div>
</div>
</section>
</figure>
</div>
<div id=\"Faktakolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<div class=\"produktsida_banner\"> </div>
<div>
<div id=\"IkonLagerIdFalt\" class=\"IkonLagerIdFaltDK\">
<div id=\"Ikon_Lager_2\" data-name=\"Ikon_Lager_2\" class=\"Ikon_Lager Ikon_Lager_2\"></div>
</div>
</div>
<div id=\"VarumarkeFalt\" class=\"mt-8-xs mb-8\">
<a href=\"/dk/gas\">GAS</a>
</div>
<h1 id=\"ArtikelnamnFalt\" class=\"mt-0 mb-16\">
GAS MAX S2-10D1, 2 stk
</h1>
<div class=\"TextKort\">
2 stk 10\" Subwoofere
</div>
<div class=\"artnr end-xs fs-14 text-color-light-grey pt-8\">
<span style=\"display: none;\">Varenr:</span>
<span id=\"ArtnrFalt\">SET900MAXS210D12</span>
</div>
<div class=\"PrisFav flexbox bottom-xs gap-8\">
<div id=\"PrisFalt\" class=\"mt-16 flexbox fs-20\">
<span class=\"set PrisBOLD\">
3985
<span class=\"PrisORDv\"> kr</span>
</span>
<meta itemprop=\"price\" content=\"3985\">
<meta itemprop=\"priceCurrency\" content=\" kr\">
<meta itemprop=\"availability\" content=\"SoldOut\">
<script>
var DELIMITER = \"_\";
function _format_set_lev_data(data) {
var s = data.split(\";\");
var el = document.querySelector(\"#LevtidFalt\");
if (!el){return;}
el.textContent = String(\"Levering\").concat(\" \", s[1]);
}
update_set_article = function() {
var set_ids = document.querySelectorAll(\".product--set-select\");
var all_values = [];
set_ids.forEach(function(a){
a.nodeName === \"SELECT\" ? all_values.push(a.options[a.selectedIndex].value) : !1;
});
if(all_values.length === 0){return;}
jQuery.get(\"/shop\", {
funk: 'hamtaLeveranstid',
setId: all_values.join(\",\")
}, _format_set_lev_data, 'text');
var artnr_el = document.querySelector(\"form[name='AIR_ibutik_laggtill'] input[name='altnr']\");
var artnr = artnr_el ? artnr_el.value : null;
if (!artnr){return;}
var offer_code = \"\";
console.log(all_values);
};
document.addEventListener(\"DOMContentLoaded\", function(){
var setFields = document.querySelectorAll(\".product--set-select\");
if(!setFields){return;}
setFields.forEach(function(a){
a.addEventListener('change', update_set_article);
});
});
</script>
</div>
<div style=\"display:none;\"><!-- debuginfo k\x{f6}rs: --></div>
<span class=\"price-history-lowest-price__wrap\">
<!-- -->
<span class=\"price-history-lowest-price\"></span>
<div id=\"Price_History\">
<span class=\"price-history-lowest-price\"></span>
<button
type=\"button\"
aria-label='\x{c5}bn prisoversigt'
class=\"price_info_trigger text-pointer unstyleButton\">
<i class=\"fal fa-circle-info\"></i>
</button>
</div>
</span>
<input type=\"hidden\" value=\"\" name=\"currency_prefix\">
<input type=\"hidden\" value=\" kr\" name=\"currency_suffix\">
</div>
<!-- Till\x{e4}gg: Setartiklar Artikelgruppsutskrift -->
<div class=\"endtime\">
<span>
Tilbudet g\x{e6}lder indtil: <span class=\"endtime_time\"></span>
</span>
</div>
<div class=\"rekpris\" style=\"display: none;\" data-show=\"JA\">
<span>
Sum af l\x{f8}se artikler: <span>4664 kr</span> - Spar <span>679 kr</span>
</span>
</div>
<!-- KAMPANJER -->
<div id=\"OrderFalt\">
<form action=\"/shop\" method=\"post\" name=\"AIR_ibutik_laggtill\">
<input type=\"hidden\" name=\"altnr\" value=\"SET900MAXS210D12\">
<div class=\"SET_ingaende-singel-container\" style=\"display: none;\">
<select
id=\"Falt_SET900MAXS210D12_11540\"
name=\"Falt_SET900MAXS210D12_11540\"
class=\"product--set-select\">
<option value=\"13364\">GAS MAX S2-10D1</option>
</select>
</div>
<script>
var DELIMITER = \"_\";
function _format_set_lev_data(data) {
var s = data.split(\";\");
var el = document.querySelector(\"#LevtidFalt\");
if (!el){return;}
el.textContent = String(\"Levering\").concat(\" \", s[1]);
}
update_set_article = function() {
var set_ids = document.querySelectorAll(\".product--set-select\");
var all_values = [];
set_ids.forEach(function(a){
a.nodeName === \"SELECT\" ? all_values.push(a.options[a.selectedIndex].value) : !1;
});
if(all_values.length === 0){return;}
jQuery.get(\"/shop\", {
funk: 'hamtaLeveranstid',
setId: all_values.join(\",\")
}, _format_set_lev_data, 'text');
var artnr_el = document.querySelector(\"form[name='AIR_ibutik_laggtill'] input[name='altnr']\");
var artnr = artnr_el ? artnr_el.value : null;
if (!artnr){return;}
var offer_code = \"\";
console.log(all_values);
};
document.addEventListener(\"DOMContentLoaded\", function(){
var setFields = document.querySelectorAll(\".product--set-select\");
if(!setFields){return;}
setFields.forEach(function(a){
a.addEventListener('change', update_set_article);
});
});
</script>
<div id=\"submitblock\">
<input type=\"hidden\" name=\"alt_antal\" value=\"0\" />
<div class=\"ProduktbeskrAntalvalFalt hide\" >
<label for=\"qty_picker\">Antal</label>
<input id=\"qty_picker\" type=\"number\" name=\"antal\" value=\"1\" size=\"5\" class=\"Laggikorgen_Antalsfalt\">
</div>
<div id=\"SubmitFalt\" class=\"my-16\">
<button type=\"button\" aria-live=\"polite\" aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\" class=\"buy-button sid_2\" data-state=\"default\" data-ref=\"AIR_75442112\">
<span class=\"label default\" data-default=\"L\x{e6}g i indk\x{f8}bsvognen\" data-processing=\"Adding\">L\x{e6}g i indk\x{f8}bsvognen</span>
<span class=\"feedback\" data-success=\"Added\" data-error=\"Something went wrong!\"></span>
</button><input type=\"hidden\" name=\"funk\" value=\"laggtill_integrerad_ajax\"/><input type=\"hidden\" name=\"artnr\" value=\"SET900MAXS210D12\"/><input type=\"hidden\" name=\"artgrp\" value=\"18\"/>
</div>
<script type=\"text/javascript\">
function AIR_Bevaka_Produkt_Ajax(in_artnr) {
var ajaxFunk = \"Bevaka_Produkt_Ajax\";
jQuery.get(\"/shop\", {funk: ajaxFunk, Artnr: in_artnr }, function(data){
if (data !== undefined && data !== null && data !== \"\") {
var SubmitFalt = jQuery(\"#SubmitFalt\");
if (SubmitFalt !== undefined && SubmitFalt !== null && SubmitFalt !== \"\") {
SubmitFalt.html(data);
AIR_Bevaka_Produkt()
}
}
})
}
</script>
</div>
<div class=\"flexbox flexboxWrap row between-xs\">
<div class=\"wishlist col-xs-12 col-sm-6\" style=\"display: none;\">
<button type=\"button\" class=\"js-LoginPopup btn-auto unstyleButton\" >
<i class=\"fal fa-heart\" aria-hidden=\"true\"></i> Tilf\x{f8}j til \x{f8}nskeliste
</button>
</div>
<div class=\"lagerstatus col-xs-12 col-sm-6 mb-16\">
<span class=\"lagerstatus-label\">Lagerstatus:</span>
<span class=\"lagerstatus-leveranstid\">
Midlertidigt udsolgt
</span>
</div>
<div class=\"flexbox col-xs-12 col-sm-6 end-sm mb-16\">
<span>Leveringtid:\x{a0}</span>
<span id=\"LevtidFalt\" class=\"Leveranstid\">Midlertidigt udsolgt</span>
</div>
</div>
</form>
</div>
<div class=\"productpage-usps fs-14-xs fs-16-sm py-10 my-16 light-grey-bg\">
<a href=\"/monteringspriser\" title=\"Monteringspriser\"><button class=\"cta-secondary btn-xs col-xs-6 col-md-6 m-auto\">Få tilbud på montering</button></a>
<style>.svg-icon svg {width:16px;}</style>
<ul>
<li><span class=\"svg-icon svg-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 640 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d=\"M64 416C28.65 416 0 387.3 0 352V64C0 28.65 28.65 0 64 0H352C387.3 0 416 28.65 416 64V96H481.3C495.3 96 508.6 102.1 517.7 112.8L596.4 204.6C603.9 213.3 608 224.4 608 235.8V384H624C632.8 384 640 391.2 640 400C640 408.8 632.8 416 624 416H576C576 469 533 512 480 512C426.1 512 384 469 384 416H255.1C255.1 469 213 512 159.1 512C106.1 512 63.1 469 63.1 416H64zM32 64V352C32 369.7 46.33 384 64 384H69.46C82.64 346.7 118.2 320 160 320C201.8 320 237.4 346.7 250.5 384H384V64C384 46.33 369.7 32 352 32H64C46.33 32 32 46.33 32 64zM570.9 224L493.4 133.6C490.4 130 485.1 128 481.3 128H416V224H570.9zM416 256V344.4C432.1 329.2 455.4 320 480 320C521.8 320 557.4 346.7 570.5 384H576V256H416zM160 352C124.7 352 96 380.7 96 416C96 451.3 124.7 480 160 480C195.3 480 224 451.3 224 416C224 380.7 195.3 352 160 352zM480 480C515.3 480 544 451.3 544 416C544 380.7 515.3 352 480 352C444.7 352 416 380.7 416 416C416 451.3 444.7 480 480 480z\"></path></svg></span> Gratis fragt ved køb over 899,-</li>
<li><span class=\"svg-icon svh-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 512 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --> <path d=\"M466.5 83.71l-192-80c-5.875-2.5-12.16-3.703-18.44-3.703S243.5 1.203 237.6 3.703L45.61 83.71C27.73 91.08 16 108.6 16 127.1C16 385.4 205.4 512 255.9 512C305.2 512 496 387.3 496 127.1C496 108.6 484.3 91.08 466.5 83.71zM463.9 128.3c0 225.3-166.2 351.7-207.8 351.7C213.3 479.1 48 352.2 48 128c0-6.5 3.875-12.25 9.75-14.75l192-80c1.973-.8275 4.109-1.266 6.258-1.266c2.071 0 4.154 .4072 6.117 1.266l192 80C463.3 117.1 463.9 125.8 463.9 128.3zM336 181.3c-4.094 0-8.188 1.562-11.31 4.688L229.3 281.4L187.3 239.4C184.2 236.2 180.1 234.7 176 234.7c-9.139 0-16 7.473-16 16c0 4.094 1.562 8.188 4.688 11.31l53.34 53.33C221.2 318.4 225.3 320 229.3 320s8.188-1.562 11.31-4.688l106.7-106.7C350.4 205.5 352 201.4 352 197.3C352 188.8 345.1 181.3 336 181.3z\"></path></svg></span><span> 30 dages fuld returret og 2 års garanti</span></li>
<li><span>Trustpilot-score: FREMRAGENDE</span></li>
<li><span>Besøg vores butik i Odense<strong> <a href=\"/butik\">her</a></strong></span></li>
</ul>
</div>
<!-- FLIKAR -->
<!-- Till\x{e4}gg: Blogginl\x{e4}gg -->
<!-- Till\x{e4}gg: Storleksguide popupruta -->
</div>
</div>
<!-- FLIKAR -->
<div class=\"tabbed-content\">
<ul class=\"tabs-list flexbox start-xs\" role='tablist'>
<li class=\"current JS-CleaningFunc__description__hidethis\">
<a aria-controls=\"tab_1\" aria-selected=\"true\" href=\"#tab_1\" id=\"tab-link_1\" role='tab' class='tab selected'>
Produktbeskrivelse
</a>
</li>
<li class=\" JS-CleaningFunc__properties__hidethis\">
<a aria-controls=\"tab_2\" aria-selected=\"true\" href=\"#tab_2\" id=\"tab-link_2\" role='tab' tabindex='-1' class='tab'>
Funktioner
</a>
</li>
<li class=\" JS-CleaningFunc__gpsr__hidethis\">
<a aria-controls=\"tab_4\" aria-selected=\"true\" href=\"#tab_4\" id=\"tab-link_4\" role='tab' tabindex='-1' class='tab'>
Kontaktoplysninger (GPSR)
</a>
</li>
<li class=\"\">
<a aria-controls=\"tab_6\" aria-selected=\"true\" href=\"#tab_6\" id=\"tab-link_6\" role='tab' tabindex='-1' class='tab'>
I pakken
</a>
</li>
<li class=\"\">
<a aria-controls='tab_5' aria-selected=\"true\" href=\"#tab_5\" id=\"tab-link_5\" role='tab' tabindex='-1' class='tab'>
Anmeldelser
</a>
</li>
</ul>
<div aria-labelledby=\"tab-link_1\" class=\"tab-panel current JS-CleaningFunc__description__hidethis\" id=\"tab_1\" role='tabpanel' >
<div id=\"read-more-text\" class=\"JS-CleaningFunc__description\">
<article>
<div>GAS MAX S2-10D1 er basen for dig, der jagter dB! Denne seje ti-tommer har en effekt p\x{e5} 2000W med en robust og virkelig flot konstruktion. Alt dette giver dig en subwoofer, der f\x{e5}r b\x{e5}de \x{f8}jne og \x{f8}rer til at spidse.</div><div><br></div><div><i>Bem\x{e6}rk at prisen er for 2 stk!</i></div><div><br></div><div>Fremragende og holdbart design </div><div>Brutal 10\" subwoofer </div><div>2000W RMS / 4000W MAX </div><div>2x1 Ohm </div><div>25-200 Hz </div><div>3\" svingspole i ren kobber </div><div>Trippelstakede 108oz-magneter </div><div>Direkte tilslutning i stedet for trykterminaler </div><div><br></div><div><b>Erstatningen til GPX </b></div><div>MAX S2-serien erstatter den popul\x{e6}re GPX-serie, hvor m\x{e5}let med de nye subwoofere er at s\x{e6}tte barren utrolig h\x{f8}jt. N\x{e5}r det kommer til MAX S2, har GAS krydret den nye serie med innovative og kompromisl\x{f8}se designvalg. Blandt andet er den stive membran forst\x{e6}rket med glimmermineraler for bedre at balancere kraft, v\x{e6}gt og musikalitet.</div><div><br></div><div><b>N\x{e5}r kun det allerbedste er godt nok </b></div><div>St\x{f8}vh\x{e6}tten er fremstillet af formspr\x{f8}jtet polypropylen (IMPP) med et flot 3D-design, der virkelig skiller sig ud. MAX S2 tager det til et nyt niveau med et A-star m\x{f8}nster bag logoet - flot, ikke? MAX-serien har en gummioph\x{e6}ngning med dobbelte s\x{f8}mme, som sikrer, at subwooferen kan klare h\x{e5}rde basgange.</div><div><br></div><div><b>Skabt til at t\x{e5}le h\x{e5}rd bas </b></div><div>Chassiset er fremstillet af kraftigt aluminium - det er n\x{f8}dvendigt! Bagpladen er ligesom sin s\x{f8}skende MAX S1 udvidet, s\x{e5} svingspolen kan bev\x{e6}ge sig l\x{e6}ngere i magnetspalten og dermed give et l\x{e6}ngere Xmax for l\x{e6}ngere slagl\x{e6}ngde. Det minimerer ogs\x{e5} risikoen for, at svingspolen beskadiges ved ekstreme bev\x{e6}gelser. Dette trippelstakede monster er ikke at sp\x{f8}ge med! For at kunne levere tilstr\x{e6}kkeligt med (tabsl\x{f8}s) effekt har GAS erstattet den klassiske trykterminal med 80 cm lange og 6 mm\x{b2} tykke h\x{f8}jtalerkabler i stedet.</div><div><br></div><div><b>K\x{f8}ling i verdensklasse </b></div><div>GAS s\x{e6}tter barren h\x{f8}jt, og hvis du skal spille h\x{e5}rdt - s\x{e5} kr\x{e6}ves der virkelig god k\x{f8}ling. GAS har valgt at bruge en tykkere top- og bagplade sammen med det, der kaldes DVS2 (Dual Ventilation System), et nyt k\x{f8}lesystem for at opn\x{e5} en mere velafbalanceret bas med reduceret forvr\x{e6}ngning og \x{f8}get varmeafledning. Den 3-tommer store og sorte BASV-svingspole er lavet af ren kobber for at h\x{e5}ndtere b\x{e5}de varme og vanvittigt meget effekt.</div><div><br></div><div><b>dB-monster </b></div><div>Fremragende k\x{f8}ling, trippelstakede 108oz-magneter og dobbelte nomex-spindler med mesh betyder \x{e9}n ting: utrolig meget bas fra en 10\" subwoofer. St\x{f8}rrelsen g\x{f8}r det nemt at installere to MAX S2-10D1 - perfekt for dig, der vil forvandle bilen til et jordsk\x{e6}lv p\x{e5} hjul. Hvordan skal kassen se ud? Dette er en subwoofer, der trives bedst i en portet baskasse!</div><div><b><br class=\"Apple-interchange-newline\">F\x{e5}s i flere st\x{f8}rrelser og i forskellige versioner</b></div><div>GAS har naturligvis s\x{f8}rget masser af bredde i sortimentet af MAX S2-subwoofere, s\x{e5} du kan f\x{e5} lige n\x{f8}jagtig den subwoofer der passer bedst til dit system. </div><div>Derfor f\x{e5}s MAX S2-serien i b\x{e5}de 10\", 12\" og 15\" og med b\x{e5}de 1- og 2-ohms svingspoler!)</div><div><br></div><div><br></div><div><b>SPECIFIKATIONER:</b></div><div><div><div><b>Type:</b> 10\" (25 cm) Subwoofer/Bas</div><div><b>Effekt (Watt/RMS):</b> 4000 Watt / 2000 WRMS</div><div><b>Diameter:</b> 10\" (25 cm)</div><div><b>Impedans Svingspole:</b> 2 x 1 ohm</div><div><b>Udsk\x{e6}ringsdiameter:</b> 235 mm</div><div><b>Monteringsdybde:</b> 175 mm</div></div><div><b>Ydre Diameter:</b> 275 mm</div><div><br></div><div><div><b>OPTIMALE KABINETFORSLAG (Pr. Subwoofer!):</b></div><div><b>Lukket:</b> Anbefales ikke</div><div><b>Basrefleks: </b>39 liter 1x4\" port p\x{e5} 40 cm i l\x{e6}ngden</div></div><div><br></div><div></div></div><div><b>THIELE/SMALL-PARAMETRE:</b> </div><div>Re: 1.8 Ohm </div><div>Fs: 37.8 Hz </div><div>Qms: 5.54 </div><div>Qes: 0.37 </div><div>Qts: 0.35 </div><div>VAS: 9.1 L </div><div>Sd (cm\x{b2}): 298 </div><div>Mms: 286.3 g </div><div>Le: 1.3 mH </div><div>Xmax: 40 mm </div><div>dB/SPL: 83 dB 1W/1M </div><div>Bl: 18.1</div>
</article>
</div>
</div>
<div aria-labelledby=\"tab-link_2\" class=\"tab-panel JS-CleaningFunc__properties__hidethis\" id=\"tab_2\" role='tabpanel'>
<div class=\"egensk-wrap accordion-content JS-CleaningFunc__properties\">
<table class=\"TeknSpec_Tabell\"> <tr> <td class=\"TeknSpec_Rad1_Vanster\">Enhed:</td> <td class=\"TeknSpec_Rad1_Hoger\"> <a href=\"/cgi-bin/ibutik/AIR_ibutik.fcgi?funk=Sok_Falt&ID=2&Sokvarde=S\x{e6}t\">S\x{e6}t</a> </td> </tr> </table>
</div>
</div>
<div aria-labelledby=\"tab-link_4\" class=\"tab-panel JS-CleaningFunc__gpsr__hidethis\" id=\"tab_4\" role='tabpanel'>
<div class=\"gpsr-wrap accordion-content\">
<h2 class=\"visually-hidden\">Kontaktoplysninger (GPSR)</h2>
<div class=\"gpsr-content JS-CleaningFunc__gpsr\">
</div>
</div>
</div>
<div aria-labelledby=\"tab-link_5\" class=\"tab-panel\" id=\"tab_5\" role='tabpanel'>
<div class=\"tab review-top\" id=\"js-grades-anchor\">
<div class=\"review\">
<div class=\"review-header\">
Anmeldelser
</div>
<div class=\"review-grades\">
<span class=\"visually-hidden\">
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
</span>
<span aria-hidden=\"true\">
<span class=\"fas fa-star betyg0 betyg_siffra\">
</span>
(<span class=\"js-update-grade\" data-totalgrades=\"0\" id=\"js-totalgrades\">0</span>)
</span>
</div>
</div>
</div>
<div class=\"tabContent review-list\">
<script>
jQuery(function() {
if(jQuery('#get_additional_grades').length) {
jQuery('#get_additional_grades').on('click', function() {
gradeAction('get_grade_list', this);
})
}
if(jQuery('#close_grades').length) {
jQuery('#close_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
if(i<data.limit) {
jQuery(this).removeClass('hide')
} else {
jQuery(this).addClass('hide')
}
})
jQuery('#get_additional_grades').addClass('hide');
jQuery('#close_grades').addClass('hide');
jQuery('#open_grades').removeClass('hide');
})
}
if(jQuery('#open_grades').length) {
jQuery('#open_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
jQuery(this).removeClass('hide');
})
jQuery('#close_grades').removeClass('hide');
jQuery('#open_grades').addClass('hide');
if(data.currentGradesShown < data.totalGrades) {
jQuery('#get_additional_grades').removeClass('hide');
}
})
}
if(jQuery('#js-product-reviews').length && jQuery('#js-grades-anchor').length) {
jQuery(\"#js-product-reviews\").on('click', function() {
if(jQuery('details.review-list #js-grades-anchor').length) {
if(!jQuery('details.review-list').attr('open')) {
jQuery('.review-list').attr('open', true);
}
}
else if(!jQuery('#js-grades-anchor').hasClass('active')) {
jQuery('#js-grades-anchor').trigger('click');
}
jQuery(\"html, body\").animate({ scrollTop: jQuery('#js-grades-anchor').offset().top - 150 }, 1000);
});
}
addVoteHandling();
if (jQuery('#article-grades-form').length) {
jQuery('#article-grades-form').validate({
debug: true,
rules: {
name: 'required',
email: {
required: true,
email: true
},
review: 'required'
},
messages: {
name: \"Please enter a name\",
email: {
required: \"Please enter a email adress\",
email: \"Please enter a valid email adress\"
},
review: \"Please enter a review\"
},
submitHandler: function() {
gradeAction('save', this);
}
});
jQuery('.answer').each(function(_, elem) {
jQuery(elem).rules(\"add\", {
required: true,
messages: {
required: \"Please choose an answer\"
}
});
});
}
});
function submitForm() {
jQuery('#article-grades-form').submit();
}
function gradeAction(action, elem) {
var config = {};
if (action == 'save') {
config = saveGrade(action, elem);
} else if (action == 'get_grade_list') {
config = getGrades(action, elem);
} else if (action.indexOf('vote')) {
config = voteHandler(action, elem);
}
if (config) {
config.params += '&funk=article_grades_ajax';
config.params += '&action=' + action;
config.params = config.params.replace(/%E2%80%9C|%E2%80%9D/g, \"%22\");
jQuery.post(\"/shop\", config.params, function(data) {
if (typeof config.successCb === 'function') {
config.successCb(data);
}
}, 'json')
.fail(function() {
if (typeof config.errorCb === 'function') {
config.errorCb(data);
}
});
}
}
function saveGrade(action, elem) {
var config = {};
config.params = jQuery('#article-grades-form').serialize();
config.params += '&return_type=html';
config.successCb = function(data) {
jQuery('#article-grades-form')[0].reset();
if (data.data.grades) {
jQuery('#article-grades-list').replaceWith(data.data.grades);
const product_id_to_use = jQuery('input[name=\"product_id\"]').val();
const url = `/shop?funk=article_grades_ajax&action=get_grade_list&product_id=\${product_id_to_use}`;
jQuery.get(url,function(response){
const parser = new DOMParser();
const html_parsed = parser.parseFromString(response.html, 'text/html');
const elements = html_parsed.querySelectorAll('.grade-wrap');
const new_number = elements.length;
const grade_elements = document.querySelectorAll('.js-update-grade');
const previous_number_of_grades = jQuery('#js-totalgrades').text();
if(new_number > Number(previous_number_of_grades)) {
window.location.href = `\${window.location.href}#reviewupdated=true`;
window.location.reload();
} else {
jQuery('#review-status-message .status_message-positive').removeClass('hide');
}
});
}
if (data.data.new_captcha) {
jQuery('.captcha-text').text(data.data.new_captcha.text);
jQuery('input[name=\"captcha_code\"]').val(data.data.new_captcha.code);
}
if (!data.result) {
jQuery('#review-status-message .status_message-negative').removeClass('hide');
}
};
return config;
}
function voteHandler(action, elem) {
var config = {};
config.params += '&grade_id=' + jQuery(elem).parents('div').data('grade-id');
config.params += '&customer_id=' + jQuery('input[name=\"customer_id\"]').val();
if (action == 'upvote') {
config.params += '&vote=' + '1';
} else if (action == 'downvote') {
config.params += '&vote=' + '-1';
}
config.successCb = function(data) {
jQuery(elem).siblings('.total-upvotes').text(data.data.total_upvotes);
jQuery(elem).siblings('.total-downvotes').text(data.data.total_downvotes);
jQuery('.upvote, .downvote').removeClass('has-voted');
if (action == 'nullvote') {
jQuery(elem).removeClass('has-voted');
} else {
jQuery(elem).addClass('has-voted');
}
};
return config;
}
function getGrades(action, elem) {
var config = {};
config.params = 'product_id=' + jQuery('input[name=\"product_id\"]').val();
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
config.params += '&block=grade_list';
config.successCb = function(data) {
if (data.html) {
jQuery(data.html).insertAfter(jQuery('.grade-wrap').last());
addVoteHandling();
if( (currentGradesShown + limit) >= totalGrades ) {
jQuery(elem).addClass('hide');
}
}
};
jQuery('#close_grades').removeClass('hide')
config.params += '&limit=' + limit;
config.params += '&offset=' + currentGradesShown;
}
return config;
}
function getParams() {
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
var grades = {totalGrades, currentGradesShown, limit}
return grades;
}
}
function addVoteHandling(){
if(jQuery('.b_votes').length) {
jQuery('.upvote, .downvote').each(function() {
if (!jQuery(this).hasClass('handler-added')) {
jQuery(this).addClass('handler-added');
jQuery(this).click(function() {
var action = '';
var \$this = jQuery(this);
if (\$this.hasClass('upvote')) {
action = 'upvote';
} else if (\$this.hasClass('downvote')) {
action = 'downvote';
}
if (\$this.hasClass('has-voted')) {
action = 'nullvote';
}
if (action) {
gradeAction(action, this);
}
});
}
});
}
}
</script>
<style type=\"text/css\"> /* GRADES */ label.error {color: red;} .grade-btn * { width: 100%; } .grade-btn tr td { display: none; } .grade-btn tr td.Knapp_Generell { display: block; } .betyg0:before { display: none; } .betyg0:after { content: '\\f005\\f005\\f005\\f005\\f005'; } .betyg1:before { content: '\\f005'; } .betyg1:after { content: '\\f005\\f005\\f005\\f005'; } .betyg2:before { content: '\\f005\\f005'; } .betyg2:after { content: '\\f005\\f005\\f005'; } .betyg3:before { content: '\\f005\\f005\\f005'; } .betyg3:after { content: '\\f005\\f005'; } .betyg4:before { content: '\\f005\\f005\\f005\\f005'; } .betyg4:after { content: '\\f005'; } .betyg5:before { content: '\\f005\\f005\\f005\\f005\\f005'; } span[class*=\"betyg\"]:after { font-weight: 200 !important; } i[class*=\"betyg\"]:after { font-weight: 200 !important; } .gradesContent {margin: 30px 0 20px;} .b_admincomment {background: var(--base-background2); padding: 20px; margin-top: 10px; display: flex;} .b_admincomment_text {margin-top: 10px;} .b_admincomment_img {width: 40px; margin-right: 15px;} .b_admincomment_info {flex-grow: 1;} .grade-wrap .grade-header {margin-top: 5px;} .grade-wrap .grade-comment {margin-top: 20px;} .grade-wrap .grade {padding: 0 var(--gutter) var(--gutter); display: flex; justify-content: space-between;} .grade-wrap .b_votes {margin-top: 10px}; #get_additional_grades {width: auto;} .grade-buttons {margin-top: 30px; display: flex} .grade-buttons button {width: auto; margin-right: 20px;} .grade-header-content {display: flex; align-items: center; padding: 0;} .grade-date {color: var(--lowlight-color1); white-space: nowrap;} .grade-name {font-weight: bold; margin-right: 5px;} .grade-header-name {display: flex;} .verified {color: var(--lowlight-color1); margin-right: auto;} .verified-icon {color: var(--lowlight-color1);} .to_review_info a {font-weight: bold; text-decoration: underline;} #article-grades-list #close_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #close_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f077\"; margin-left: 10px; font-weight: 400;} #article-grades-list #open_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #open_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f078\"; margin-left: 10px; font-weight: 400;} #article-grades-form .ToggleGradeinputs.canvas-module { top: 50%; left: 50%; transform: translate(-50%, -50%); right: auto; bottom: auto; padding-bottom: var(--gutter); max-width: 500px; width: calc(100% - var(--gutter)*2); } .ToggleGradeinputs .module-grade-header { display: flex; } .ToggleGradeinputs .row { margin-top: 5px; } .ToggleGradeinputs { overflow: auto; } .ToggleGradeinputs select, .ToggleGradeinputs textarea, .ToggleGradeinputs input { margin: 5px 0 5px; } .ToggleGradeinputs textarea { min-height: 100px; } .ToggleGradeinputs .status_message { margin-top: 10px; } .ToggleGradeinputs .module-grade-header span { display: flex; align-items: center; padding: 0 var(--gutter); flex-grow: 1; /* background: var(--base-background2); */ } .ToggleGradeinputs .module-grade-header span i { margin-right: 5px; } .ToggleGradeinputs .module-grade-header .close-header { padding: 0; margin-left: auto; margin-right: 0; width: auto; height: 40px; line-height: initial; } .ToggleGradeinputs .module-grade-header .close-header:after { width: 40px; position: initial; height: 40px; display: flex; align-items: center; justify-content: center; } .review-top { display: flex; justify-content: space-between; } .review-top .review { display: flex; } .tab-panel .tab.review-top .review {display: none; /* med orion flikar beh\x{f6}vs inte denna */} .review-top .review-header {margin-right: 5px;} .review-list .ToggleGradeinputs-btn { margin-left: var(--gutter); } details.review-list >.accordion-content { padding: var(--gutter); } .gradesContent .grade-wrap {border-top: var(--border-std); padding: 40px 0; margin: 0;} .gradesContent .grade-wrap:first-of-type {border: 0;} .grade-wrap .grade-time {opacity: .5;} .grade-wrap .grade-content {padding: 0;} .grade-wrap .grade-header {margin: 5px 0 0;} .grade-wrap .logged_out {opacity: .6;} .review-grades .betyg_siffra {display: inline-flex;} /* PREMIUM */ .premium-grades .review-list {text-align: center;} .premium-grades .review {width: 100%; flex-wrap: wrap;} .premium-grades .review-header {width: 100%; font-weight: bold; font-size: 1.2rem; margin-bottom: 0.5rem;} .premium-grades .review-grades {width: 100%; margin-bottom: 0.5rem;} .premium-grades .gradesContent {text-align: initial;} .premium-grades .review-top {justify-content: center;} .premium-grades .review-top .review {text-align: center;} .premium-grades .review-top .review-header {margin-bottom: 10px;} .premium-grades .grade-buttons {display: flex; justify-content: center;} .premium-grades .grade-wrap .grade-header {display: flex; justify-content: space-between; margin: 0;} \@media only screen and (min-width: 48.01em) { body.grades-modal-open-right #dimmer.active { display: block; } } \@media only screen and (max-width: 48em) { body.grades-modal-open-right #dimmer.active { display: block; } .gradesContent .grade-wrap { padding: 30px 0; } } .tabbed-content .ToggleGradeinputs-btn { margin-top: var(--gutter); } .tabbed-content .gradesContent { margin-top: 0; } </style>
<script src=\"/themes/default/design/script/jquery.validate.min.js\"></script>
<div class=\"gutter-md-B gutter-md-T review_form\">
<div class=\"to_review_info\">For at give en anmeldelse skal du have k\x{f8}bt dette produkt tidligere og <a href=\"/shop?funk=dinsida\">logge ind</a> p\x{e5} din kundeprofil.</div>
</div>
<div class=\"gutter-md-B gutter-md-T gradesContent\"> <div id=\"article-grades-list\"> <div style=\"display:none\" id=\"article-grades-list-hidden-inputs\"> <input type=\"hidden\" name=\"product_id\" value=\"SET900MAXS210D12\"> <input type=\"hidden\" name=\"offset\" value=\"0\"> <input type=\"hidden\" name=\"limit\" value=\"3\"> <input type=\"hidden\" name=\"load\" value=\"3\"> </div> <div class=\"grades-list\"> <p>Denne vare har ingen anmeldelser.</p> </div> </div> </div> </div>
</div>
<div aria-labelledby=\"tab-link_6\" class=\"tab-panel\" id=\"tab_6\" role='tabpanel'>
<p>
<strong>Produkt 1:</strong>
GAS MAX S2-10D1
</p>
</div>
</div>
<section class=\"wrap\">
<div class=\"relative\"><a class=\"skip-link fromBrand\" href=\"#skip-span-fromBrand\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Lignende produkter</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>236 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-6d1-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=640 640w, /img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=420 420w, /img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=320 320w, /img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886\" alt=\"GAS MAX S1-6D1, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-6D1, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">6.5\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1495 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-6d1-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 236 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>133 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-b1-110-mad-a2-852\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=640 640w, /img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=420 420w, /img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=320 320w, /img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918\" alt=\"GAS MAD B1-110 & MAD A2-85.2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD B1-110 & MAD A2-85.2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x10\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1598 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_7_DK'>Udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-b1-110-mad-a2-852\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 133 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>998 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2-pak-gas-max-s2-15d1-spl-elite-51001df\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=640 640w, /img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=420 420w, /img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=320 320w, /img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947\" alt=\"2-pak GAS MAX S2-15D1 & SPL ELITE 5100.1DF\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2-pak GAS MAX S2-15D1 & SPL ELITE 5100.1DF</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2x15\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">7998 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2-pak-gas-max-s2-15d1-spl-elite-51001df\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 998 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>-267 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-10d2-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=640 640w, /img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=420 420w, /img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=320 320w, /img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019\" alt=\"GAS MAD S2-10D2, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-10D2, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2 stk 10\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1598 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-10d2-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: -267 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>398 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2-pak-gas-max-s1-10d1-spl-elite-31001df\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=640 640w, /img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=420 420w, /img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=320 320w, /img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953\" alt=\"2-pak GAS MAX S1-10D1 & SPL ELITE 3100.1DF\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2-pak GAS MAX S1-10D1 & SPL ELITE 3100.1DF</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2x10\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">4598 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2-pak-gas-max-s1-10d1-spl-elite-31001df\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 398 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>533 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s2-12d2-max-a2-25001dl\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=640 640w, /img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=420 420w, /img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=320 320w, /img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946\" alt=\"GAS MAX S2-12D2 & MAX A2-2500.1DL\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S2-12D2 & MAX A2-2500.1DL</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x12\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">4798 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s2-12d2-max-a2-25001dl\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 533 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-retro-4x10-tommer\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=640 640w, /img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=420 420w, /img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=320 320w, /img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142\" alt=\"GAS Retro 4x10 tommer\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS Retro 4x10 tommer</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Single stereo</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-retro-4x10-tommer\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s2-10d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=640 640w, /img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=420 420w, /img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=320 320w, /img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485\" alt=\"GAS MAX S2-10D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S2-10D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">10\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s2-10d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>669 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-15d1-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=640 640w, /img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=420 420w, /img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=320 320w, /img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910\" alt=\"GAS MAX S1-15D1, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-15D1, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2 stk 15\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">3995 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-15d1-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 669 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>41 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-1x12-baspakke-loud\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=640 640w, /img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=420 420w, /img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=320 320w, /img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026\" alt=\"GAS MAD 1x12\" Baspakke - LOUD\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD 1x12\" Baspakke - LOUD</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Baspakke med forstærker og 1x12\" subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1490 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_7_DK'>Udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-1x12-baspakke-loud\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 41 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-10d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=640 640w, /img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=420 420w, /img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=320 320w, /img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426\" alt=\"GAS MAD S2-10D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-10D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">10\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-10d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>231 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2-pak-gas-mad-s2-12d2-med-mad-a2-12001dfl\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=640 640w, /img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=420 420w, /img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=320 320w, /img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877\" alt=\"2-pak GAS MAD S2-12D2 med MAD A2-1200.1DFL\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2-pak GAS MAD S2-12D2 med MAD A2-1200.1DFL</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2x12\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2698 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2-pak-gas-mad-s2-12d2-med-mad-a2-12001dfl\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 231 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> <div class='IkonBannerFalt' style='background: #222222;'><p style='color: #fff;'><strong>VINTERTILBUD</strong></p></div> </div> <div class=\"save_icon\"> <span><span class=\"savetext\">Spar</span> <span><span class=\"saving_lowest historic-price-was-higher\">667</span> kr</span></span> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-b1-38\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\">Kampagne</div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=640 640w, /img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=420 420w, /img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=320 320w, /img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704\" alt=\"GAS MAX B1-38\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\">Kampagne</div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX B1-38</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">3 stk 8\x{201d} Subwoofer i kabinet (90x25x45cm)</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisKampanj red-text font-l\">2665 kr</span> <span class=\"visually-hidden\">Normalpris:</span> <span class=\"\"> <div class=\"Price_History\"> <span class=\"lowest_price\">3332 kr</span> <button type=\"button\" aria-label='\x{c5}bn prisoversigt' class=\"price_info_trigger text-pointer unstyleButton\"><i class=\"fal fa-circle-info\"></i></button> </div> </span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-b1-38\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-cmp-s3-12d1n\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=640 640w, /img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=420 420w, /img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=320 320w, /img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677\" alt=\"GAS CMP S3-12D1N\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS CMP S3-12D1N</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Ekstrem 12 tommer subwoofer med neodymmotor</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">16665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-cmp-s3-12d1n\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>512 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s2-15d2-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=640 640w, /img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=420 420w, /img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=320 320w, /img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988\" alt=\"GAS MAX S2-15D2, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S2-15D2, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2 stk 15\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">5485 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s2-15d2-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 512 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>133 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-8d1-max-a2-8001d\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=640 640w, /img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=420 420w, /img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=320 320w, /img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953\" alt=\"GAS MAX S1-8D1 & MAX A2-800.1D\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-8D1 & MAX A2-800.1D</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x8\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2198 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-8d1-max-a2-8001d\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 133 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-pxo1-24\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=640 640w, /img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=420 420w, /img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=320 320w, /img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420\" alt=\"GAS MAD PXO1-24\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD PXO1-24</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2-vejs Delefilter</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-pxo1-24\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-pb2-48-spl-box\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=640 640w, /img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=420 420w, /img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=320 320w, /img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629\" alt=\"GAS MAD PB2-48 SPL Box\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD PB2-48 SPL Box</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Vild lyd med 4 stk 8\" i én kasse</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-pb2-48-spl-box\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>259 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-baspakke-til-bmw-e39-touring\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=640 640w, /img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=420 420w, /img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=320 320w, /img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923\" alt=\"GAS MAD baspakke til BMW E39 Touring\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD baspakke til BMW E39 Touring</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x10\" baspakke til BMW E39 Touring</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2998 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-baspakke-til-bmw-e39-touring\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 259 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-m150-bdx\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=640 640w, /img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=420 420w, /img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=320 320w, /img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449\" alt=\"GAS MAX M150-BDX\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX M150-BDX</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1DIN Autoradio m. DAB+, DSP og App-kontrol</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-m150-bdx\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"related_products\",
item_list_name: \"Related products\",
items: [
{
item_id: \"SET900MAXS16D12\",
item_name: \"GAS MAX S1-6D1, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1495,
quantity: 1
},
{
item_id: \"SETMADB1110PKT3\",
item_name: \"GAS MAD B1-110 & MAD A2-85.2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1598,
quantity: 1
},
{
item_id: \"SETMAXS215D1PKT2\",
item_name: \"2-pak GAS MAX S2-15D1 & SPL ELITE 5100.1DF\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 7998,
quantity: 1
},
{
item_id: \"SET900MADS210D22\",
item_name: \"GAS MAD S2-10D2, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1598,
quantity: 1
},
{
item_id: \"SETMAXS110D1PKT1\",
item_name: \"2-pak GAS MAX S1-10D1 & SPL ELITE 3100.1DF\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 5,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 4598,
quantity: 1
},
{
item_id: \"SETMAXS212D1PKT4\",
item_name: \"GAS MAX S2-12D2 & MAX A2-2500.1DL\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 6,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 4798,
quantity: 1
},
{
item_id: \"900RETRO410N\",
item_name: \"GAS Retro 4x10 tommer\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 7,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 532,
quantity: 1
},
{
item_id: \"900MAXS210D2\",
item_name: \"GAS MAX S2-10D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 8,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2332,
quantity: 1
},
{
item_id: \"SET900MAXS115D12\",
item_name: \"GAS MAX S1-15D1, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 9,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 3995,
quantity: 1
},
{
item_id: \"SETGASMAD112C\",
item_name: \"GAS MAD 1x12\\\" Baspakke - LOUD\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 10,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1490,
quantity: 1
},
{
item_id: \"900MADS210D2\",
item_name: \"GAS MAD S2-10D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 11,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 665,
quantity: 1
},
{
item_id: \"SETMADS212D2PKT1\",
item_name: \"2-pak GAS MAD S2-12D2 med MAD A2-1200.1DFL\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 12,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2698,
quantity: 1
},
{
item_id: \"900MAXB138\",
item_name: \"GAS MAX B1-38\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 667,
index: 13,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 3332,
quantity: 1
},
{
item_id: \"900CMPS312D1N\",
item_name: \"GAS CMP S3-12D1N\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 14,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 16665,
quantity: 1
},
{
item_id: \"SET900MAXS215D22\",
item_name: \"GAS MAX S2-15D2, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 15,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 5485,
quantity: 1
},
{
item_id: \"SETMAXS18D1PKT1\",
item_name: \"GAS MAX S1-8D1 & MAX A2-800.1D\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 16,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2198,
quantity: 1
},
{
item_id: \"900MADPXO124\",
item_name: \"GAS MAD PXO1-24\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 17,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 199,
quantity: 1
},
{
item_id: \"900MADPB248\",
item_name: \"GAS MAD PB2-48 SPL Box\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 18,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2199,
quantity: 1
},
{
item_id: \"SETE39PKT4\",
item_name: \"GAS MAD baspakke til BMW E39 Touring\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 19,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2998,
quantity: 1
},
{
item_id: \"900MAXM150BDX\",
item_name: \"GAS MAX M150-BDX\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 20,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1332,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-fromBrand\"></span>
<div class=\"relative\"><a class=\"skip-link othersBought\" href=\"#skip-span-othersBought\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Andre har ogs\x{e5} k\x{f8}bt</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-6d1\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=640 640w, /img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=420 420w, /img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=320 320w, /img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593\" alt=\"GAS MAX S1-6D1\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-6D1</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">6.5\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">865 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-6d1\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-10d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=640 640w, /img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=420 420w, /img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=320 320w, /img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467\" alt=\"GAS MAX S1-10D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-10D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">10\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-10d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-8d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=640 640w, /img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=420 420w, /img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=320 320w, /img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432\" alt=\"GAS MAD S2-8D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-8D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">8\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-8d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-12d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=640 640w, /img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=420 420w, /img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=320 320w, /img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609\" alt=\"GAS MAD S2-12D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-12D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">12\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-12d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
items: [
{
item_id: \"900MAXS16D1\",
item_name: \"GAS MAX S1-6D1\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 865,
quantity: 1
},
{
item_id: \"900MAXS110D2\",
item_name: \"GAS MAX S1-10D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 1665,
quantity: 1
},
{
item_id: \"900MADS28D2\",
item_name: \"GAS MAD S2-8D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 532,
quantity: 1
},
{
item_id: \"900MADS212D2\",
item_name: \"GAS MAD S2-12D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-othersBought\"></span>
</section>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"application/ld+json\">
{ \"\@context\": \"http://schema.org/\", \"\@type\": \"Product\", \"name\": \"GAS MAX S2-10D1, 2 stk\", \"description\": \"<div>GAS MAX S2-10D1 er basen for dig, der jagter dB! Denne seje ti-tommer har en effekt p\x{e5} 2000W med en robust og virkelig flot konstruktion. Alt dette giver dig en subwoofer, der f\x{e5}r b\x{e5}de \x{f8}jne og \x{f8}rer til at spidse.</div><div><br></div><div><i>Bem\x{e6}rk at prisen er for 2 stk!</i></div><div><br></div><div>Fremragende og holdbart design </div><div>Brutal 10\\\" subwoofer </div><div>2000W RMS / 4000W MAX </div><div>2x1 Ohm </div><div>25-200 Hz </div><div>3\\\" svingspole i ren kobber </div><div>Trippelstakede 108oz-magneter </div><div>Direkte tilslutning i stedet for trykterminaler </div><div><br></div><div><b>Erstatningen til GPX </b></div><div>MAX S2-serien erstatter den popul\x{e6}re GPX-serie, hvor m\x{e5}let med de nye subwoofere er at s\x{e6}tte barren utrolig h\x{f8}jt. N\x{e5}r det kommer til MAX S2, har GAS krydret den nye serie med innovative og kompromisl\x{f8}se designvalg. Blandt andet er den stive membran forst\x{e6}rket med glimmermineraler for bedre at balancere kraft, v\x{e6}gt og musikalitet.</div><div><br></div><div><b>N\x{e5}r kun det allerbedste er godt nok </b></div><div>St\x{f8}vh\x{e6}tten er fremstillet af formspr\x{f8}jtet polypropylen (IMPP) med et flot 3D-design, der virkelig skiller sig ud. MAX S2 tager det til et nyt niveau med et A-star m\x{f8}nster bag logoet - flot, ikke? MAX-serien har en gummioph\x{e6}ngning med dobbelte s\x{f8}mme, som sikrer, at subwooferen kan klare h\x{e5}rde basgange.</div><div><br></div><div><b>Skabt til at t\x{e5}le h\x{e5}rd bas </b></div><div>Chassiset er fremstillet af kraftigt aluminium - det er n\x{f8}dvendigt! Bagpladen er ligesom sin s\x{f8}skende MAX S1 udvidet, s\x{e5} svingspolen kan bev\x{e6}ge sig l\x{e6}ngere i magnetspalten og dermed give et l\x{e6}ngere Xmax for l\x{e6}ngere slagl\x{e6}ngde. Det minimerer ogs\x{e5} risikoen for, at svingspolen beskadiges ved ekstreme bev\x{e6}gelser. Dette trippelstakede monster er ikke at sp\x{f8}ge med! For at kunne levere tilstr\x{e6}kkeligt med (tabsl\x{f8}s) effekt har GAS erstattet den klassiske trykterminal med 80 cm lange og 6 mm\x{b2} tykke h\x{f8}jtalerkabler i stedet.</div><div><br></div><div><b>K\x{f8}ling i verdensklasse </b></div><div>GAS s\x{e6}tter barren h\x{f8}jt, og hvis du skal spille h\x{e5}rdt - s\x{e5} kr\x{e6}ves der virkelig god k\x{f8}ling. GAS har valgt at bruge en tykkere top- og bagplade sammen med det, der kaldes DVS2 (Dual Ventilation System), et nyt k\x{f8}lesystem for at opn\x{e5} en mere velafbalanceret bas med reduceret forvr\x{e6}ngning og \x{f8}get varmeafledning. Den 3-tommer store og sorte BASV-svingspole er lavet af ren kobber for at h\x{e5}ndtere b\x{e5}de varme og vanvittigt meget effekt.</div><div><br></div><div><b>dB-monster </b></div><div>Fremragende k\x{f8}ling, trippelstakede 108oz-magneter og dobbelte nomex-spindler med mesh betyder \x{e9}n ting: utrolig meget bas fra en 10\\\" subwoofer. St\x{f8}rrelsen g\x{f8}r det nemt at installere to MAX S2-10D1 - perfekt for dig, der vil forvandle bilen til et jordsk\x{e6}lv p\x{e5} hjul. Hvordan skal kassen se ud? Dette er en subwoofer, der trives bedst i en portet baskasse!</div><div><b><br class=\\\"Apple-interchange-newline\\\">F\x{e5}s i flere st\x{f8}rrelser og i forskellige versioner</b></div><div>GAS har naturligvis s\x{f8}rget masser af bredde i sortimentet af MAX S2-subwoofere, s\x{e5} du kan f\x{e5} lige n\x{f8}jagtig den subwoofer der passer bedst til dit system. </div><div>Derfor f\x{e5}s MAX S2-serien i b\x{e5}de 10\\\", 12\\\" og 15\\\" og med b\x{e5}de 1- og 2-ohms svingspoler!)</div><div><br></div><div><br></div><div><b>SPECIFIKATIONER:</b></div><div><div><div><b>Type:</b> 10\\\" (25 cm) Subwoofer/Bas</div><div><b>Effekt (Watt/RMS):</b> 4000 Watt / 2000 WRMS</div><div><b>Diameter:</b> 10\\\" (25 cm)</div><div><b>Impedans Svingspole:</b> 2 x 1 ohm</div><div><b>Udsk\x{e6}ringsdiameter:</b> 235 mm</div><div><b>Monteringsdybde:</b> 175 mm</div></div><div><b>Ydre Diameter:</b> 275 mm</div><div><br></div><div><div><b>OPTIMALE KABINETFORSLAG (Pr. Subwoofer!):</b></div><div><b>Lukket:</b> Anbefales ikke</div><div><b>Basrefleks: </b>39 liter 1x4\\\" port p\x{e5} 40 cm i l\x{e6}ngden</div></div><div><br></div><div></div></div><div><b>THIELE/SMALL-PARAMETRE:</b> </div><div>Re: 1.8 Ohm </div><div>Fs: 37.8 Hz </div><div>Qms: 5.54 </div><div>Qes: 0.37 </div><div>Qts: 0.35 </div><div>VAS: 9.1 L </div><div>Sd (cm\x{b2}): 298 </div><div>Mms: 286.3 g </div><div>Le: 1.3 mH </div><div>Xmax: 40 mm </div><div>dB/SPL: 83 dB 1W/1M </div><div>Bl: 18.1</div>\", \"image\": \"/bilder/artiklar/SET900MAXS210D12.jpg\", \"brand\": { \"\@type\": \"Brand\", \"name\": \"GAS\" }, \"url\": \"https://carsound.dk//dk/gas-max-s2-10d1-2-stk\", \"gtin8\": \"\", \"mpn\": \"1\", \"sku\": \"SET900MAXS210D12\", \"offers\": { \"\@type\": \"Offer\", \"priceCurrency\": \"DKK\", \"price\": \"3985\", \"itemCondition\": \"http://schema.org/NewCondition\", \"availability\": \"http://schema.org/InStock\" } }
</script><script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
currency: \"DKK\",
value: 3985,
items: [{
item_id: \"SET900MAXS210D12\",
item_name: \"GAS MAX S2-10D1, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 0,
item_brand: \"GAS\",
item_list_id: undefined,
item_list_name: undefined,
item_variant: undefined,
location_id: undefined,
price: 3985,
quantity: 1
}]
});
</script>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\">
fbq('track', 'ViewContent', {
content_type: 'product',
content_ids: ['SET900MAXS210D12'],
value: 3985.00,
currency: 'DKK'
});
</script><script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\">
document.addEventListener(\"DOMContentLoaded\",function(){var t=document.getElementById(\"LevtidFalt\");if(t&&t.textContent.trim().includes(\"Foresp\\xf8rgsel\")){var e=document.getElementById(\"SubmitFalt\");if(!e)return;var a=document.createElement(\"a\");a.className=\"buy-button sid_1\",a.setAttribute(\"data-state\",\"default\"),a.href=\"https://carsound.dk/dk/skriv-til-os\";var n=document.createElement(\"span\");n.className=\"label default\",n.textContent=\"Kontakt os for at k\\xf8be\",a.appendChild(n),e.appendChild(a)}});
</script>
<style>
#SubmitFalt .buy-button:not(.processing) .label:not(.processing) {
font-size: 1.8rem;
text-transform: uppercase;
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing)::after {
content: \"L\x{e6}g i kurven\";
visibility: visible;
font-size: 1.6rem;
line-height: 1.4rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing) {
visibility: hidden;
font-size: 0;
max-height: 19px;
line-height: 19px;
}
#VarumarkeFalt {
display: none;
}
.mask::after {
background: none;
}
button.image-gallery__thumbnail {
aspect-ratio: 1 / 1;
}
.ProduktBild .save_icon[data-show=\"JA\"] {
display: flex!important;
}
.ProduktBild .save_icon {
background: var(--cs-orange);
color: var(--sale-bagde-color1);
font-size: 16px;
font-weight: 700;
padding: 5px 10px 5px 5px!important;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
z-index: 2;
left: 0;
top: 0;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.ProduktBild .ikoner {
width: 100%;
height: 100%;
pointer-events: none;
}
.ikoner:has(.save_icon[data-show=\"JA\"]) .save_icon:not([data-show=\"JA\"]) {
display: none;
}
.rekpris[data-show=\"JA\"] {
display: block!important;
margin-top: 0.5rem;
}
#Faktakolumn:has(.rekpris[data-show=\"JA\"]) #PrisFalt {
color: var(--sale-color1);
}
.ProduktBild .ikoner {
margin: 0!important;
}
.endtime:has(.endtime_time:empty) {
display: none;
}
.endtime {
margin-top: 1rem;
padding-inline: .5rem;
padding-block: .3rem;
width: fit-content;
border: 1px solid;
}
.produktsida_banner > * {
width: fit-content;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
margin-bottom: .5rem;
}
.produktsida_banner p {
margin: 0;
padding: 5px 10px 5px 5px;
}
.produktsida_banner {
display: flex;
flex-wrap: wrap;
}
.produktsida_banner > *:not(:first-child) {
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(5px 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.produktsida_banner > *:not(:first-child) p {
padding: 5px 10px 5px 10px;
}
</style>
";
<!-- UTSKRIFT:START -->
<!-- Varukorgstyp=0 -->
<!-- Mallversion=\"2\" -->
<link rel=\"image_src\" href=\"/bilder/artiklar/liten/SET900MAXS210D12_S.jpg\">
<div id=\"Faktablad\" class=\"productpage_tt row mt-24-sm mt-16-xs\">
<div id=\"Bildkolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<figure class=\"ProduktBild\">
<div class=\"ikoner fs-12 flexbox\">
<div class=\"save_icon\" style=\"display: none;\" data-show=\"JA\">
<span><span class=\"savetext\">Spar</span> <span class=\"savetext_price\">
679 kr</span></span>
</div>
</div>
<script> const air_imagegallery_settings = { thumbnails_orientation: 'horizontal', /**/ thumbnails_threshold: 10, /**/ scroll_tolerance: 50 /**/ } </script> <style> /* set container ratio based on images ratio */ .image-gallery__outer-container { --ratio-as-percent: 100%; /* calc the images (height / width) * 100 */ } </style> <style> /* fa - play icon */ .fa-play-circle:before { content: '\\f144'; } /* main stuff */ .image-gallery__outer-container img { display: block; } /* carousel */ .image-gallery__container { display: flex; -ms-overflow-style: none; overflow: -moz-scrollbars-none; scrollbar-width: none; /* Firefox 64 */ padding: 0; margin: 0; width: 100%; height: 100%; } /* carousel */ .image-gallery__container.carousel, [zoom-open=\"true\"] .image-gallery__container.grid /* zoom always displays as carousel */ { scroll-snap-type: x mandatory; /*scroll-behavior: smooth;*/ -webkit-overflow-scrolling: touch; overflow-x: scroll; } .image-gallery__container .image-gallery__item { cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; text-align: center; padding-bottom: var(--ratio-as-percent); list-style: none; } .image-gallery__container.carousel .image-gallery__item, [zoom-open=\"true\"] .image-gallery__container.grid .image-gallery__item /* zoom always displays as carousel */ { min-height: 100%; max-height: 100%; scroll-snap-align: center; scroll-snap-stop: always; } .image-gallery__container .image-gallery__item:first-of-type { /* Allow users to fully scroll to the start */ scroll-snap-align: start; } .image-gallery__container .image-gallery__item:last-of-type { /* Allow users to fully scroll to the end */ scroll-snap-align: end; } /* grid - experimental */ [zoom-open=\"false\"] .image-gallery__container.grid { flex-wrap: wrap; } [zoom-open=\"false\"] .image-gallery__container.grid .image-gallery__item { min-width: 50%; max-width: 50%; } /* reset button styles - a11y */ .image-gallery__item button { background: none; padding: 0; cursor: zoom-in; position: relative; min-width: 100%; max-width: 100%; min-height: 100%; max-height: 100%; text-align: center; } button.image-gallery__thumbnail { background: none; padding: 0; } .image-gallery__item button:hover, button.image-gallery__thumbnail:hover { filter: none; } .image-gallery__container .image-gallery__item button, .image-gallery__container .image-gallery__item img, .image-gallery__container .image-gallery__item figure, .image-gallery__container .image-gallery__item iframe { width: 100%; max-width: 100%; max-height: 100%; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; object-fit: contain; overflow-y: hidden; } .image-gallery__container .image-gallery__item iframe { width: 100%; height: 100%; } /* navigation and controls */ .image-gallery__counter.dots { position: absolute; left: 0; bottom: var(--gutter); width: 100%; display: flex; justify-content: center; z-index: 3; } .image-gallery__counter--dot { width: 8px; height: 8px; border-radius: 100%; display: block; margin: 3px; background: #000; opacity: 0.25; transition: 300ms ease opacity; } .image-gallery__counter--dot.active { opacity: 1; } .image-gallery__counter.numbers { font-weight: bold; text-align: left; margin-right: 10px; display: flex; } .image-gallery__counter.numbers .image-gallery__counter--number { display: none; } .image-gallery__counter.numbers .image-gallery__counter--number.active { display: inline; } .image-gallery__counter.numbers #image-gallery__counter--total { margin: 0; } .image-gallery__counter.numbers #image-gallery__counter--total:before { content: \" / \"; display: inline-block; } .image-gallery__navigation { transition: 300ms ease-in-out all; } .image-gallery__navigation:not(.inactive) { cursor: pointer; } .image-gallery__navigation.inactive { opacity: 0.25; } .image-gallery__navigation { position: absolute; top: 50%; transform: translateY(-50%); color: var(--base-color1); text-align: center; z-index: 2; font-size: 24px; } .image-gallery__navigation--previous { left: 20px; } .image-gallery__navigation--next { right: 20px; } /* hover */ .image-gallery__navigation-wrapper.hover .image-gallery__navigation { opacity: 0; } .image-gallery__container:hover ~ .image-gallery__controls .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), .image-gallery__controls:hover .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive), body:not(.using-mouse) .image-gallery:focus-within .image-gallery__navigation-wrapper.hover .image-gallery__navigation:not(.inactive) { opacity: 1; } /* expanded view */ body[image-gallery__zoom--open] { max-width: 100%; max-height: 100%; position: fixed; } .image-gallery[zoom-open=\"true\"] .image-gallery__container { z-index: 1000000; position: fixed; width: 100%; height: 100%; top: 0; left: 0; overflow-y: hidden; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item { padding-bottom: 0; } .image-gallery[zoom-open=\"true\"] .image-gallery__overlay { position: fixed; background: #fff; width: 100%; height: 100%; top: 0; bottom: 0; left: 0; right: 0; z-index: 10000; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item, .image-gallery[zoom-open=\"true\"] .image-gallery__container button { cursor: initial; } .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item button, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item img, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item figure, .image-gallery[zoom-open=\"true\"] .image-gallery__container .image-gallery__item iframe { object-fit: contain; } /* controls */ /* item focus */ body:not(.using-mouse) .image-gallery .image-gallery__item button:focus:after, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus:after { content: ''; width: 100%; height: 100%; position: absolute; top: 0; left: 0; box-shadow: inset 0px 0px 0 2px #410080, inset 0px 0px 0 5px #80006a47; } body:not(.using-mouse) .image-gallery .image-gallery__item button:focus, body:not(.using-mouse) .image-gallery button.image-gallery__thumbnail:focus { box-shadow: none!important; } /* close */ .image-gallery[zoom-open=\"false\"] .image-gallery__close { display: none; } /* counter - numbers only visible in expanded view */ .image-gallery[zoom-open=\"false\"] .image-gallery__counter.numbers { display: none; } .image-gallery[zoom-open=\"true\"] .image-gallery__controls { display: -webkit-box; display: -moz-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; position: fixed; top: 0; left: 0; z-index: 1000000; padding: 20px; width: 100%; background: rgb(255 255 255 / 70%); } .image-gallery[zoom-open=\"true\"] .image-gallery__controls .image-gallery__navigation-wrapper { position: fixed; top: 50%; left: 0; right: 0; width: 100%; } .image-gallery[zoom-open=\"true\"] .image-gallery__close { z-index: 1000000; cursor: pointer; text-align: right; padding: 20px; position: fixed; right: 0; top: 0; width: auto; font-size: 28px; line-height: 28px; background: transparent; color: var(--base-color1); } /* dots in expanded view */ .image-gallery[zoom-open=\"true\"] .image-gallery__counter.dots { position: fixed; } /* thumbnails */ .image-gallery__thumbnails-container { display: flex; white-space: nowrap; overflow: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: none; scroll-behavior: smooth; padding: 0; } .image-gallery__thumbnails-navigation { position: absolute; z-index: 1; opacity: 0.6; background: white; color: black; display: flex; align-items: center; justify-content: center; border-radius: 0; } .image-gallery__thumbnails-navigation { top: 50%; transform: translateY(-50%); height: calc(100% + 2px); width: auto; } .image-gallery__thumbnails-navigation--back { left: 0; } .image-gallery__thumbnails-navigation--forth { right: 0; } .image-gallery__thumbnails-navigation.inactive { opacity: 0.2; cursor: initial; } .image-gallery__thumbnails-navigation:hover { background: white; filter: none; } .image-gallery__thumbnail { cursor: pointer; opacity: 0.8; transition: 300ms ease opacity; flex-basis: 20%; min-width: 20%; text-align: center; position: relative; display: flex; align-items: center; justify-content: center; } .image-gallery__thumbnail.active { opacity: 1; } .image-gallery__thumbnail--media i { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 50px; opacity: 0.75; } /* thumbnails orientation */ .image-gallery__thumbnails.horizontal { margin: 40px auto; } .image-gallery__outer-thumbnails--vertical { order: -1; } .image-gallery__thumbnails.vertical { height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-container { flex-direction: column; position: absolute; max-height: 100%; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation { height: auto; width: 100%; top:initial; transform: none; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--back { top: 0; } .image-gallery__thumbnails.vertical .image-gallery__thumbnails-navigation--forth { bottom: 0; } /* desktop */ \@media only screen and (min-width: 768px) { .image-gallery[zoom-open=\"true\"] .image-gallery__container { height: calc(95% - 60px); top: 60px; } } /* scrollbars */ .image-gallery__container::-webkit-scrollbar, .image-gallery__thumbnails-container::-webkit-scrollbar { display: none; } .image-gallery__thumbnails-container { scrollbar-width: none; /* Firefox 64 */ } </style> <script> /* Returns an array of image positions and their corresponding indexes within the image gallery */ function getImagePositions(imagegallery) { let imagePositions = []; imagegallery.querySelectorAll('.image-gallery__item').forEach(function(item) { imagePositions.push([item.offsetLeft, item.getAttribute(\"data-index\")]); }); return imagePositions; } /* Scrolls the image gallery to a specific image position based on its index value */ function goTo(imagegallery, index){ let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); let goto_index = index; if(goto_index === undefined){ /* go to active */ goto_index = imagegallery.querySelector(\".image-gallery__item.active\").getAttribute(\"data-index\"); } /* Sets the left CSS property of the gallery container's scrollable area to the appropriate pixel offset based on the target image index. * Delays the scroll action by 20 milliseconds to ensure that the DOM has updated before scrolling. */ setTimeout(function(){ imagePositions = getPositions(imagegallery); imagegallery_scrollable.scrollTo({ left: parseInt(imagePositions[goto_index][0]) }); },20) } /* Determines whether the image gallery is currently in \"zoom\" mode */ function zoomIsOpen() { return document.querySelector('body').hasAttribute('image-gallery__zoom--open'); } /* Sets the active index of an image gallery to a specified value */ function setActive(imagegallery, index){ return imagegallery.setAttribute(\"active-index\",index); } /* Retrieves the index of the currently active image for the image gallery */ function getActive(imagegallery){ return imagegallery.getAttribute(\"active-index\"); } /* Retrieves the stored positions of all images in the image gallery */ function getPositions(imagegallery){ return JSON.parse(imagegallery.getAttribute(\"img-positions\")); } /* Watches for changes to the size of the image gallery and updates its new image positions accordingly */ let observeResize = new ResizeObserver( entries => { for (let entry of entries) { const cr = entry.contentRect; let imagePositions = JSON.stringify(getImagePositions(entry.target)); entry.target.setAttribute(\"img-positions\",imagePositions); } }); /* Updates the active state of the image gallery */ function activeChanged(imagegallery, index){ /* Removes the active class from all elements with a data-index attribute in the imagegallery */ let index_items = imagegallery.querySelectorAll('[data-index]'); index_items.forEach(el => el.classList.remove('active')); /* Adds the active class to all elements with a data-index attribute matching the specified index */ let active_index_items = imagegallery.querySelectorAll('[data-index=\"'+index+'\"]'); active_index_items.forEach(el => el.classList.add('active')); let active_item = imagegallery.querySelector('.image-gallery__item[data-index=\"'+index+'\"]'); /* Removes attribute loading=lazy for Safari bug */ if(active_item.querySelector('img[loading]')){ active_item.querySelector('img').removeAttribute(\"loading\"); } if(!document.querySelector(\"body\").classList.contains(\"using-mouse\") && imagegallery.contains(document.activeElement)){ if(!document.activeElement.getAttribute(\"data-type\") == \"thumbnail\"){ active_item.querySelector(\"button\").focus(); } /*active_item.querySelector(\"button\").focus();*/ } /* Sets the aria-expanded attribute with that attribute in the imagegallery to false */ let expanded_arias = imagegallery.querySelectorAll('[aria-expanded]'); expanded_arias.forEach(el => el.setAttribute(\"aria-expanded\", false)); if(zoomIsOpen()){ /* If zoom mode is currently open, set the aria-expanded attribute of the selected image to true */ active_item.querySelector('[aria-expanded]').setAttribute(\"aria-expanded\", true); } } /* Determines whether a scrollable element has content that overflows beyond its visible area */ function isScrollable(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollWidth) > Math.round(el.clientWidth); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollHeight) > Math.round(el.clientHeight); } } /* Determines whether a scrollable element has reached the end of its scroll range, within a specified threshold distance */ function endOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return Math.round(el.scrollLeft + el.clientWidth) >= Math.round(el.scrollWidth - air_imagegallery_settings.thumbnails_threshold); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return Math.round(el.scrollTop + el.clientHeight) >= Math.round(el.scrollHeight - air_imagegallery_settings.thumbnails_threshold); } } /* Determines whether a scrollable element has been scrolled past a specified threshold distance from its starting position */ function middleOfScroll(el) { if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ return el.scrollLeft >= air_imagegallery_settings.thumbnails_threshold; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\") { return el.scrollTop >= air_imagegallery_settings.thumbnails_threshold; } } /* Changes the sizes attribute of an image element based on whether zoom mode is currently open or not */ function changeSizes(el){ if(zoomIsOpen()){ let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-zoom\"); el.setAttribute(\"sizes-normal\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } else { let oldAttrbute = el.getAttribute(\"sizes\"); let newAttribute = el.getAttribute(\"sizes-normal\"); el.setAttribute(\"sizes-zoom\", oldAttrbute); el.setAttribute(\"sizes\", newAttribute); } } /* Limits the frequency at which a function can be called */ let throttleFunc = function throttle(fn, wait) { let time = Date.now(); return function() { if ((time + wait - Date.now()) < 0) { fn(); time = Date.now(); } } }; /* scrollCallback will be used to attatch an event listener for scroll events in the image gallery but with limited frequency (throttled by throttleFunc). This way we can then later add and remove the event listener in different scenarios. */ let scrollCallback = throttleFunc(scrollFuncs, 100); /* Observes changes to attributes on the image gallery */ after_init = false; var observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { if (mutation.type === \"attributes\") { let imagegallery = mutation.target; let attrName = mutation.attributeName; let newValue = imagegallery.getAttribute(attrName); /* Zoom opened or closed */ if(attrName == \"zoom-open\"){ if(after_init){ /* Updates the sizes of all images in the gallery if zoom mode is open and this is not the initial setup of the gallery */ let images = imagegallery.querySelectorAll('.image-gallery__item img'); images.forEach(el => changeSizes(el)); } after_init = true; } /* Active index changed */ if(attrName == \"active-index\"){ activeChanged(imagegallery, newValue); } } }); }); /* Initializes the image gallery */ function initGallery(imagegallery){ /* Observe resize events on the image gallery */ observeResize.observe(imagegallery); /* Observe attribute changes on the image gallery */ observer.observe(imagegallery, { attributes: true, characterData: true, characterDataOldValue: true }); /* Set initial attributes for the image gallery */ let imagePositions = JSON.stringify(getImagePositions(imagegallery)); imagegallery.setAttribute(\"img-positions\",imagePositions); imagegallery.setAttribute(\"thumbnails-orientation\",air_imagegallery_settings.thumbnails_orientation); imagegallery.setAttribute(\"active-index\",0); imagegallery.setAttribute(\"zoom-open\",\"false\"); /* Add event listener for scrolling in image gallery container */ imagegallery.querySelector('.image-gallery__container').addEventListener('scroll', scrollCallback, false); /* Add event listeners for controls (close button and arrows) */ imagegallery.querySelector('.image-gallery__close').addEventListener('click', closeZoom.bind(imagegallery), false); let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.addEventListener('click', goLeft.bind(imagegallery), false)); let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.addEventListener('click', goRight.bind(imagegallery), false)); /* Add event listeners for thumbnail controls (thumbnails and thumbnail contatiner arrows) */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); thumbswrapper_scrollable.addEventListener('scroll', thumbsScroll, false); let thumbs_arrows = thumbswrapper.querySelectorAll('.image-gallery__thumbnails-navigation'); thumbs_arrows.forEach(el => el.addEventListener('click', thumbsArrow, false)); /* Initialize common event listeners */ initCommonEventlisteners(imagegallery); } /* Initializes common event listeners for the image gallery (that needs to be re-initialized after variation switch) */ function initCommonEventlisteners(imagegallery){ /* Add click event listener for opening zoom mode to each image */ let items = imagegallery.querySelectorAll('.image-gallery__item'); items.forEach(el => el.addEventListener('click', openZoom.bind(imagegallery, el))); /* Set up event listeners for thumbnail navigation */ let thumbswrapper = imagegallery.querySelector('.image-gallery__thumbnails'); let thumbswrapper_scrollable = imagegallery.querySelector('.image-gallery__thumbnails-container'); let thumbnails = imagegallery.querySelectorAll('.image-gallery__thumbnail'); thumbnails.forEach(el => el.addEventListener('click', thumbnailNavigation.bind(imagegallery, el), false)); /* Check if thumbswrapper_scrollable is scrollable and update navigation accordingly */ if(isScrollable(thumbswrapper_scrollable)){ thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.remove(\"inactive\"); } else { imagegallery.querySelector(\".image-gallery__thumbnails-navigation--forth\").classList.add(\"inactive\"); } /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"ArrowRight\",\"ArrowLeft\"].indexOf(e.code) > -1) { if (e.code === \"ArrowLeft\") { e.preventDefault(); goLeft(this); } else if (e.code === \"ArrowRight\") { e.preventDefault(); goRight(this); } } }, false); } /* Handles thumbnail navigation when a thumbnail is clicked */ function thumbnailNavigation(clicked_item){ let imagegallery = this; /* Get the index of the clicked thumbnail and navigate to that image */ let goto_index = parseInt(clicked_item.getAttribute(\"data-index\")); goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); } /* Handles thumbnail arrow button clicks for scrolling the thumbnail gallery */ function thumbsArrow(){ let thumbswrapper_scrollable = this.closest('.image-gallery__thumbnails').querySelector('.image-gallery__thumbnails-container'); let thumbs_size; let current_pos; let new_pos; /* Determine the size and current position of the thumbnail based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollLeft; } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbs_size = parseInt(thumbswrapper_scrollable.querySelector(\".image-gallery__thumbnail\").clientWidth); current_pos = thumbswrapper_scrollable.scrollTop; } /* Calculate the new position based on the direction of the arrow button clicked */ if(this.getAttribute(\"data-direction\") == \"forth\"){ new_pos = current_pos + thumbs_size; } else { new_pos = current_pos - thumbs_size; } /* Scroll the thumbnail gallery to the new position based on the thumbnail container's orientation */ if(air_imagegallery_settings.thumbnails_orientation == \"horizontal\"){ thumbswrapper_scrollable.scrollTo(new_pos, 0); } else if(air_imagegallery_settings.thumbnails_orientation == \"vertical\"){ thumbswrapper_scrollable.scrollTo(0, new_pos); } } /* Handles changes in the scroll position of the thumbnail container */ function thumbsScroll(){ let thumbswrapper = this.closest('.image-gallery__thumbnails'); let thumbs_arrow_back = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--back\"); let thumbs_arrow_forth = thumbswrapper.querySelector(\".image-gallery__thumbnails-navigation--forth\"); /* Update the visibility of the arrow buttons based on the current scroll position */ if(endOfScroll(this)) { /* End of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.add(\"inactive\"); } else if (middleOfScroll(this)) { /* Middle of scroll */ thumbs_arrow_back.classList.remove(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } else { /* Beginning of scroll */ thumbs_arrow_back.classList.add(\"inactive\"); thumbs_arrow_forth.classList.remove(\"inactive\"); } } /* Delays the execution of a function by a given number of milliseconds. */ const delay = n => new Promise(r => setTimeout(r, n)); /* Navigates to the image to the left of the currently active image. */ async function goLeft(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) - 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the previous index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Navigates to the image to the right of the currently active image. */ async function goRight(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } let imagePositions = getPositions(imagegallery); let active_index = getActive(imagegallery); let goto_index = parseInt(active_index) + 1; if(imagePositions[goto_index] !== undefined){ /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Navigate to the next index */ goTo(imagegallery, goto_index); setActive(imagegallery, goto_index); /* Add scroll event listener again after a short delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } let scrollTolerance = air_imagegallery_settings.scroll_tolerance; /* The amount of pixels allowed for scroll position when determined with image is active */ let last_index = -1; /* Previously active index, initialized to -1 */ let first_index_count = 0; /* Last index value of all items, initialized to 0 */ /* Handles updating the active image and arrow button states based on the current scroll position */ function scrollFuncs(event) { /* Get the image gallery container and its child elements */ let imagegallery = document.querySelector('#image-gallery'); let imagegallery_scrollable = imagegallery.querySelector(\".image-gallery__container\"); let imagePositions = getPositions(imagegallery); /* Get the current scroll position and value of the last index */ let scroll_position = imagegallery_scrollable.scrollLeft; let last_index_count = imagegallery_scrollable.querySelectorAll(\".image-gallery__item\").length - 1; imagePositions.forEach(function(pos) { let this_index = parseInt(pos[1]); let this_position = parseInt(pos[0]); let next_index = parseInt(this_index + 1); let next_position; if(imagePositions[next_index] !== undefined){ next_position = imagePositions[next_index][0]; } else { next_position = this_position + scrollTolerance; } /* Determine if scroll position have changed enough, so that a new image is visible */ if((this_position - scrollTolerance) <= scroll_position && (next_position - scrollTolerance) > scroll_position || this_position === scroll_position){ if(last_index != this_index){ /* Set the new visible index as active */ setActive(imagegallery, this_index); /* Update arrow button states */ if(this_index == first_index_count){ let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.add('inactive')); } else { let prev_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"prev\"]'); prev_buttons.forEach(el => el.classList.remove('inactive')); } if(this_index == last_index_count){ let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.add('inactive')); } else { let next_buttons = imagegallery.querySelectorAll('.image-gallery__navigation[data-direction=\"next\"]'); next_buttons.forEach(el => el.classList.remove('inactive')); } /* Update the \"new previously\" active index */ last_index = this_index; } } }); } /* Scalable settings - two strings containing viewport metadata that allows or disable user scaling on the page */ let scalable_no = \"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no\"; let scalable_yes = \"width=device-width, initial-scale=1.0, maximum-scale=5.0, user-scalable=yes\"; /* Opens the zoom view for the clicked image */ async function openZoom(clicked_item) { let imagegallery = clicked_item.closest(\".image-gallery\"); if(!zoomIsOpen()){ /* Set attributes and add tab trapping for accessibility purposes */ document.querySelector('body').setAttribute('image-gallery__zoom--open', true); imagegallery.setAttribute(\"zoom-open\",\"true\"); imagegallery.setAttribute(\"aria-modal\",\"true\"); /* Update viewport meta tag to disable scaling */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_no); /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = clicked_item.closest(\".image-gallery__item\").getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Add keydown event listeners f\x{f6}r arrow keys and esc */ imagegallery.addEventListener(\"keydown\", function(e) { if([\"Escape\",\"Tab\"].indexOf(e.code) > -1) { if (e.code === \"Escape\" && zoomIsOpen()) { closeZoom(this); } else if (e.code === \"Tab\" && zoomIsOpen()) { if(document.activeElement == imagegallery.querySelector(\".image-gallery__close\") && !e.shiftKey){ e.preventDefault(); goTo(imagegallery, 0); imagegallery.querySelector(\"#image-gallery__item--main button\").focus(); } if(document.activeElement.parentNode == imagegallery.querySelector(\"#image-gallery__item--main\") && e.shiftKey){ e.preventDefault(); } } } }, false); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } } /* Closes the zoom view */ async function closeZoom(caller) { let imagegallery = caller; if(caller.type == \"click\"){ imagegallery = this; } /* Remove event listener on scroll to prevent setActive in scrollFuncs from firing */ let imagegallery_scrollable = imagegallery.querySelector('.image-gallery__container'); imagegallery_scrollable.removeEventListener('scroll', scrollCallback); /* Go to the active index (since scroll positions have changed when upscaling) */ let active_index = imagegallery.querySelector('.image-gallery__item.active').getAttribute(\"data-index\"); goTo(imagegallery, active_index); /* Set attributes and add remove trapping for accessibility purposes */ document.querySelector('body').removeAttribute('image-gallery__zoom--open'); imagegallery.setAttribute(\"zoom-open\",\"false\"); imagegallery.setAttribute(\"aria-modal\",\"false\"); /* Update viewport meta tag to enable scaling again */ document.querySelector('meta[name=\"viewport\"]').setAttribute(\"content\", scalable_yes); /* Add event listener on scroll again after a slight delay */ await delay(20); imagegallery_scrollable.addEventListener('scroll', scrollCallback, false); } /* Initialize the image gallery */ window.addEventListener('DOMContentLoaded', (event) => { let imagegallery = document.querySelector('#image-gallery'); initGallery(imagegallery); }); </script> <section id=\"image-gallery\" class=\"image-gallery row\" aria-labelledby=\"image-gallery__heading\" zoom-open=\"false\"> <span id=\"image-gallery__heading\" class=\"image-gallery__heading visually-hidden\">Produktbilleder </span> <a role=\"link\" class=\"skip-link\" href=\"#Faktakolumn\">Spring over billeder</a> <div class=\"image-gallery__outer-container relative col-xs-12 \"> <div class=\"relative mask\"> <ul class=\"image-gallery__container relative carousel\"> <li class=\"image-gallery__item active\" id=\"image-gallery__item--main\" data-index=\"0\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede 1' type=\"button\"> <img src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"\" importance=\"high\" fetchpriority=\"high\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"1\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"2\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"3\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"4\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"5\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"6\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"7\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> <li class=\"image-gallery__item\" data-index=\"8\" data-type=\"item\"> <button aria-expanded=\"false\" aria-label='Zoom ind p\x{e5} billede' type=\"button\"> <img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=720\" srcset=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971 1000w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=942 942w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=750 750w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=720 720w,/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=471 471w\" sizes=\"(min-width:1610px) 720px, (min-width:1220px) 569px, (min-width:1024px) calc(42.333vw - 30px), (min-width:768px) 100wv, 100wv\" sizes-zoom=\"100vw\" alt=\"1\" decoding=\"async\" > </button> </li> </ul> <div class=\"image-gallery__controls\"> <div class=\"image-gallery__navigation-wrapper hover hidden-if-none\" > <div class=\"image-gallery__navigation image-gallery__navigation--previous inactive\" data-direction=\"prev\"><i class=\"fal fa-chevron-left\"></i></div> <div class=\"image-gallery__navigation image-gallery__navigation--next\" data-direction=\"next\"><i class=\"fal fa-chevron-right\"></i></div> </div> <div class=\"image-gallery__counter dots col-xs-12 mt-8 mb-16 only-mobile hidden-if-none\" > <span class=\"image-gallery__counter--dot active\" data-index=\"0\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"1\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"2\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"3\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"4\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"5\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"6\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"7\"></span> <span class=\"image-gallery__counter--dot \" data-index=\"8\"></span> </div> <div class=\"image-gallery__counter numbers hidden-if-none\" aria-live=\"polite\" aria-atomic=\"true\" > <span class=\"visually-hidden\">Viser billede</span> <span class=\"image-gallery__counter-container\"> <span class=\"image-gallery__counter--number active\" data-index=\"0\">1</span> <span class=\"image-gallery__counter--number \" data-index=\"1\">2</span> <span class=\"image-gallery__counter--number \" data-index=\"2\">3</span> <span class=\"image-gallery__counter--number \" data-index=\"3\">4</span> <span class=\"image-gallery__counter--number \" data-index=\"4\">5</span> <span class=\"image-gallery__counter--number \" data-index=\"5\">6</span> <span class=\"image-gallery__counter--number \" data-index=\"6\">7</span> <span class=\"image-gallery__counter--number \" data-index=\"7\">8</span> <span class=\"image-gallery__counter--number \" data-index=\"8\">9</span> </span> <span class=\"visually-hidden\">af</span> <span id=\"image-gallery__counter--total\">9</span> </div> <button class=\"image-gallery__close\" aria-label=\"Luk\" type=\"button\"><i class=\"fal fa-times\"></i></button> </div> </div>
<div class=\"image-gallery__overlay\"></div>
</div>
<div class=\"col-xs-12 image-gallery__outer-thumbnails--horizontal only-desktop\">
<div class=\"image-gallery__thumbnails horizontal relative hidden-if-none\" id=\"image-gallery__thumbnails\" >
<button type=\"button\" data-direction=\"back\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--back col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne bagl\x{e6}ns\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-left\"></i></span></button>
<div class=\"image-gallery__thumbnails-container col-xs-12\">
<button id=\"image-gallery__thumbnail--main\" data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask active mr-8\" data-index=\"0\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_1.jpg?m=1745922968&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"1\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_2.jpg?m=1745922968&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"2\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_3.jpg?m=1745922969&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"3\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_4.jpg?m=1745922969&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"4\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_5.jpg?m=1745922970&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"5\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_6.jpg?m=1745922970&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"6\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_7.jpg?m=1745922970&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"7\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_8.jpg?m=1745922971&w=125\" alt=\"\" title=\"\">
</button>
<button data-type=\"thumbnail\" class=\"image-gallery__thumbnail mask mr-8\" data-index=\"8\">
<img loading=\"lazy\" src=\"/img/bilder/artiklar/zoom/SET900MAXS210D12_9.jpg?m=1745922971&w=125\" alt=\"\" title=\"\">
</button>
</div>
<button type=\"button\" data-direction=\"forth\" class=\"image-gallery__thumbnails-navigation image-gallery__thumbnails-navigation--forth col-xs-12 inactive\" aria-label=\"Rul gennem miniaturebillederne fremad\" type=\"button\"><span class=\"icon-arrow\"><i class=\"fal fa-chevron-right\"></i></span></button>
</div>
</div>
</section>
</figure>
</div>
<div id=\"Faktakolumn\" class=\"col-xs-12 col-sm-12 col-md-6 col-lg-6\">
<div class=\"produktsida_banner\"> </div>
<div>
<div id=\"IkonLagerIdFalt\" class=\"IkonLagerIdFaltDK\">
<div id=\"Ikon_Lager_2\" data-name=\"Ikon_Lager_2\" class=\"Ikon_Lager Ikon_Lager_2\"></div>
</div>
</div>
<div id=\"VarumarkeFalt\" class=\"mt-8-xs mb-8\">
<a href=\"/dk/gas\">GAS</a>
</div>
<h1 id=\"ArtikelnamnFalt\" class=\"mt-0 mb-16\">
GAS MAX S2-10D1, 2 stk
</h1>
<div class=\"TextKort\">
2 stk 10\" Subwoofere
</div>
<div class=\"artnr end-xs fs-14 text-color-light-grey pt-8\">
<span style=\"display: none;\">Varenr:</span>
<span id=\"ArtnrFalt\">SET900MAXS210D12</span>
</div>
<div class=\"PrisFav flexbox bottom-xs gap-8\">
<div id=\"PrisFalt\" class=\"mt-16 flexbox fs-20\">
<span class=\"set PrisBOLD\">
3985
<span class=\"PrisORDv\"> kr</span>
</span>
<meta itemprop=\"price\" content=\"3985\">
<meta itemprop=\"priceCurrency\" content=\" kr\">
<meta itemprop=\"availability\" content=\"SoldOut\">
<script>
var DELIMITER = \"_\";
function _format_set_lev_data(data) {
var s = data.split(\";\");
var el = document.querySelector(\"#LevtidFalt\");
if (!el){return;}
el.textContent = String(\"Levering\").concat(\" \", s[1]);
}
update_set_article = function() {
var set_ids = document.querySelectorAll(\".product--set-select\");
var all_values = [];
set_ids.forEach(function(a){
a.nodeName === \"SELECT\" ? all_values.push(a.options[a.selectedIndex].value) : !1;
});
if(all_values.length === 0){return;}
jQuery.get(\"/shop\", {
funk: 'hamtaLeveranstid',
setId: all_values.join(\",\")
}, _format_set_lev_data, 'text');
var artnr_el = document.querySelector(\"form[name='AIR_ibutik_laggtill'] input[name='altnr']\");
var artnr = artnr_el ? artnr_el.value : null;
if (!artnr){return;}
var offer_code = \"\";
console.log(all_values);
};
document.addEventListener(\"DOMContentLoaded\", function(){
var setFields = document.querySelectorAll(\".product--set-select\");
if(!setFields){return;}
setFields.forEach(function(a){
a.addEventListener('change', update_set_article);
});
});
</script>
</div>
<div style=\"display:none;\"><!-- debuginfo k\x{f6}rs: --></div>
<span class=\"price-history-lowest-price__wrap\">
<!-- -->
<span class=\"price-history-lowest-price\"></span>
<div id=\"Price_History\">
<span class=\"price-history-lowest-price\"></span>
<button
type=\"button\"
aria-label='\x{c5}bn prisoversigt'
class=\"price_info_trigger text-pointer unstyleButton\">
<i class=\"fal fa-circle-info\"></i>
</button>
</div>
</span>
<input type=\"hidden\" value=\"\" name=\"currency_prefix\">
<input type=\"hidden\" value=\" kr\" name=\"currency_suffix\">
</div>
<!-- Till\x{e4}gg: Setartiklar Artikelgruppsutskrift -->
<div class=\"endtime\">
<span>
Tilbudet g\x{e6}lder indtil: <span class=\"endtime_time\"></span>
</span>
</div>
<div class=\"rekpris\" style=\"display: none;\" data-show=\"JA\">
<span>
Sum af l\x{f8}se artikler: <span>4664 kr</span> - Spar <span>679 kr</span>
</span>
</div>
<!-- KAMPANJER -->
<div id=\"OrderFalt\">
<form action=\"/shop\" method=\"post\" name=\"AIR_ibutik_laggtill\">
<input type=\"hidden\" name=\"altnr\" value=\"SET900MAXS210D12\">
<div class=\"SET_ingaende-singel-container\" style=\"display: none;\">
<select
id=\"Falt_SET900MAXS210D12_11540\"
name=\"Falt_SET900MAXS210D12_11540\"
class=\"product--set-select\">
<option value=\"13364\">GAS MAX S2-10D1</option>
</select>
</div>
<script>
var DELIMITER = \"_\";
function _format_set_lev_data(data) {
var s = data.split(\";\");
var el = document.querySelector(\"#LevtidFalt\");
if (!el){return;}
el.textContent = String(\"Levering\").concat(\" \", s[1]);
}
update_set_article = function() {
var set_ids = document.querySelectorAll(\".product--set-select\");
var all_values = [];
set_ids.forEach(function(a){
a.nodeName === \"SELECT\" ? all_values.push(a.options[a.selectedIndex].value) : !1;
});
if(all_values.length === 0){return;}
jQuery.get(\"/shop\", {
funk: 'hamtaLeveranstid',
setId: all_values.join(\",\")
}, _format_set_lev_data, 'text');
var artnr_el = document.querySelector(\"form[name='AIR_ibutik_laggtill'] input[name='altnr']\");
var artnr = artnr_el ? artnr_el.value : null;
if (!artnr){return;}
var offer_code = \"\";
console.log(all_values);
};
document.addEventListener(\"DOMContentLoaded\", function(){
var setFields = document.querySelectorAll(\".product--set-select\");
if(!setFields){return;}
setFields.forEach(function(a){
a.addEventListener('change', update_set_article);
});
});
</script>
<div id=\"submitblock\">
<input type=\"hidden\" name=\"alt_antal\" value=\"0\" />
<div class=\"ProduktbeskrAntalvalFalt hide\" >
<label for=\"qty_picker\">Antal</label>
<input id=\"qty_picker\" type=\"number\" name=\"antal\" value=\"1\" size=\"5\" class=\"Laggikorgen_Antalsfalt\">
</div>
<div id=\"SubmitFalt\" class=\"my-16\">
<button type=\"button\" aria-live=\"polite\" aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\" class=\"buy-button sid_2\" data-state=\"default\" data-ref=\"AIR_75442112\">
<span class=\"label default\" data-default=\"L\x{e6}g i indk\x{f8}bsvognen\" data-processing=\"Adding\">L\x{e6}g i indk\x{f8}bsvognen</span>
<span class=\"feedback\" data-success=\"Added\" data-error=\"Something went wrong!\"></span>
</button><input type=\"hidden\" name=\"funk\" value=\"laggtill_integrerad_ajax\"/><input type=\"hidden\" name=\"artnr\" value=\"SET900MAXS210D12\"/><input type=\"hidden\" name=\"artgrp\" value=\"18\"/>
</div>
<script type=\"text/javascript\">
function AIR_Bevaka_Produkt_Ajax(in_artnr) {
var ajaxFunk = \"Bevaka_Produkt_Ajax\";
jQuery.get(\"/shop\", {funk: ajaxFunk, Artnr: in_artnr }, function(data){
if (data !== undefined && data !== null && data !== \"\") {
var SubmitFalt = jQuery(\"#SubmitFalt\");
if (SubmitFalt !== undefined && SubmitFalt !== null && SubmitFalt !== \"\") {
SubmitFalt.html(data);
AIR_Bevaka_Produkt()
}
}
})
}
</script>
</div>
<div class=\"flexbox flexboxWrap row between-xs\">
<div class=\"wishlist col-xs-12 col-sm-6\" style=\"display: none;\">
<button type=\"button\" class=\"js-LoginPopup btn-auto unstyleButton\" >
<i class=\"fal fa-heart\" aria-hidden=\"true\"></i> Tilf\x{f8}j til \x{f8}nskeliste
</button>
</div>
<div class=\"lagerstatus col-xs-12 col-sm-6 mb-16\">
<span class=\"lagerstatus-label\">Lagerstatus:</span>
<span class=\"lagerstatus-leveranstid\">
Midlertidigt udsolgt
</span>
</div>
<div class=\"flexbox col-xs-12 col-sm-6 end-sm mb-16\">
<span>Leveringtid:\x{a0}</span>
<span id=\"LevtidFalt\" class=\"Leveranstid\">Midlertidigt udsolgt</span>
</div>
</div>
</form>
</div>
<div class=\"productpage-usps fs-14-xs fs-16-sm py-10 my-16 light-grey-bg\">
<a href=\"/monteringspriser\" title=\"Monteringspriser\"><button class=\"cta-secondary btn-xs col-xs-6 col-md-6 m-auto\">Få tilbud på montering</button></a>
<style>.svg-icon svg {width:16px;}</style>
<ul>
<li><span class=\"svg-icon svg-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 640 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d=\"M64 416C28.65 416 0 387.3 0 352V64C0 28.65 28.65 0 64 0H352C387.3 0 416 28.65 416 64V96H481.3C495.3 96 508.6 102.1 517.7 112.8L596.4 204.6C603.9 213.3 608 224.4 608 235.8V384H624C632.8 384 640 391.2 640 400C640 408.8 632.8 416 624 416H576C576 469 533 512 480 512C426.1 512 384 469 384 416H255.1C255.1 469 213 512 159.1 512C106.1 512 63.1 469 63.1 416H64zM32 64V352C32 369.7 46.33 384 64 384H69.46C82.64 346.7 118.2 320 160 320C201.8 320 237.4 346.7 250.5 384H384V64C384 46.33 369.7 32 352 32H64C46.33 32 32 46.33 32 64zM570.9 224L493.4 133.6C490.4 130 485.1 128 481.3 128H416V224H570.9zM416 256V344.4C432.1 329.2 455.4 320 480 320C521.8 320 557.4 346.7 570.5 384H576V256H416zM160 352C124.7 352 96 380.7 96 416C96 451.3 124.7 480 160 480C195.3 480 224 451.3 224 416C224 380.7 195.3 352 160 352zM480 480C515.3 480 544 451.3 544 416C544 380.7 515.3 352 480 352C444.7 352 416 380.7 416 416C416 451.3 444.7 480 480 480z\"></path></svg></span> Gratis fragt ved køb over 899,-</li>
<li><span class=\"svg-icon svh-s\"><svg xmlns=\"http://www.w3.org/2000/svg\" viewbox=\"0 0 512 512\"><!--! Font Awesome Pro 6.0.0 by \@fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --> <path d=\"M466.5 83.71l-192-80c-5.875-2.5-12.16-3.703-18.44-3.703S243.5 1.203 237.6 3.703L45.61 83.71C27.73 91.08 16 108.6 16 127.1C16 385.4 205.4 512 255.9 512C305.2 512 496 387.3 496 127.1C496 108.6 484.3 91.08 466.5 83.71zM463.9 128.3c0 225.3-166.2 351.7-207.8 351.7C213.3 479.1 48 352.2 48 128c0-6.5 3.875-12.25 9.75-14.75l192-80c1.973-.8275 4.109-1.266 6.258-1.266c2.071 0 4.154 .4072 6.117 1.266l192 80C463.3 117.1 463.9 125.8 463.9 128.3zM336 181.3c-4.094 0-8.188 1.562-11.31 4.688L229.3 281.4L187.3 239.4C184.2 236.2 180.1 234.7 176 234.7c-9.139 0-16 7.473-16 16c0 4.094 1.562 8.188 4.688 11.31l53.34 53.33C221.2 318.4 225.3 320 229.3 320s8.188-1.562 11.31-4.688l106.7-106.7C350.4 205.5 352 201.4 352 197.3C352 188.8 345.1 181.3 336 181.3z\"></path></svg></span><span> 30 dages fuld returret og 2 års garanti</span></li>
<li><span>Trustpilot-score: FREMRAGENDE</span></li>
<li><span>Besøg vores butik i Odense<strong> <a href=\"/butik\">her</a></strong></span></li>
</ul>
</div>
<!-- FLIKAR -->
<!-- Till\x{e4}gg: Blogginl\x{e4}gg -->
<!-- Till\x{e4}gg: Storleksguide popupruta -->
</div>
</div>
<!-- FLIKAR -->
<div class=\"tabbed-content\">
<ul class=\"tabs-list flexbox start-xs\" role='tablist'>
<li class=\"current JS-CleaningFunc__description__hidethis\">
<a aria-controls=\"tab_1\" aria-selected=\"true\" href=\"#tab_1\" id=\"tab-link_1\" role='tab' class='tab selected'>
Produktbeskrivelse
</a>
</li>
<li class=\" JS-CleaningFunc__properties__hidethis\">
<a aria-controls=\"tab_2\" aria-selected=\"true\" href=\"#tab_2\" id=\"tab-link_2\" role='tab' tabindex='-1' class='tab'>
Funktioner
</a>
</li>
<li class=\" JS-CleaningFunc__gpsr__hidethis\">
<a aria-controls=\"tab_4\" aria-selected=\"true\" href=\"#tab_4\" id=\"tab-link_4\" role='tab' tabindex='-1' class='tab'>
Kontaktoplysninger (GPSR)
</a>
</li>
<li class=\"\">
<a aria-controls=\"tab_6\" aria-selected=\"true\" href=\"#tab_6\" id=\"tab-link_6\" role='tab' tabindex='-1' class='tab'>
I pakken
</a>
</li>
<li class=\"\">
<a aria-controls='tab_5' aria-selected=\"true\" href=\"#tab_5\" id=\"tab-link_5\" role='tab' tabindex='-1' class='tab'>
Anmeldelser
</a>
</li>
</ul>
<div aria-labelledby=\"tab-link_1\" class=\"tab-panel current JS-CleaningFunc__description__hidethis\" id=\"tab_1\" role='tabpanel' >
<div id=\"read-more-text\" class=\"JS-CleaningFunc__description\">
<article>
<div>GAS MAX S2-10D1 er basen for dig, der jagter dB! Denne seje ti-tommer har en effekt p\x{e5} 2000W med en robust og virkelig flot konstruktion. Alt dette giver dig en subwoofer, der f\x{e5}r b\x{e5}de \x{f8}jne og \x{f8}rer til at spidse.</div><div><br></div><div><i>Bem\x{e6}rk at prisen er for 2 stk!</i></div><div><br></div><div>Fremragende og holdbart design </div><div>Brutal 10\" subwoofer </div><div>2000W RMS / 4000W MAX </div><div>2x1 Ohm </div><div>25-200 Hz </div><div>3\" svingspole i ren kobber </div><div>Trippelstakede 108oz-magneter </div><div>Direkte tilslutning i stedet for trykterminaler </div><div><br></div><div><b>Erstatningen til GPX </b></div><div>MAX S2-serien erstatter den popul\x{e6}re GPX-serie, hvor m\x{e5}let med de nye subwoofere er at s\x{e6}tte barren utrolig h\x{f8}jt. N\x{e5}r det kommer til MAX S2, har GAS krydret den nye serie med innovative og kompromisl\x{f8}se designvalg. Blandt andet er den stive membran forst\x{e6}rket med glimmermineraler for bedre at balancere kraft, v\x{e6}gt og musikalitet.</div><div><br></div><div><b>N\x{e5}r kun det allerbedste er godt nok </b></div><div>St\x{f8}vh\x{e6}tten er fremstillet af formspr\x{f8}jtet polypropylen (IMPP) med et flot 3D-design, der virkelig skiller sig ud. MAX S2 tager det til et nyt niveau med et A-star m\x{f8}nster bag logoet - flot, ikke? MAX-serien har en gummioph\x{e6}ngning med dobbelte s\x{f8}mme, som sikrer, at subwooferen kan klare h\x{e5}rde basgange.</div><div><br></div><div><b>Skabt til at t\x{e5}le h\x{e5}rd bas </b></div><div>Chassiset er fremstillet af kraftigt aluminium - det er n\x{f8}dvendigt! Bagpladen er ligesom sin s\x{f8}skende MAX S1 udvidet, s\x{e5} svingspolen kan bev\x{e6}ge sig l\x{e6}ngere i magnetspalten og dermed give et l\x{e6}ngere Xmax for l\x{e6}ngere slagl\x{e6}ngde. Det minimerer ogs\x{e5} risikoen for, at svingspolen beskadiges ved ekstreme bev\x{e6}gelser. Dette trippelstakede monster er ikke at sp\x{f8}ge med! For at kunne levere tilstr\x{e6}kkeligt med (tabsl\x{f8}s) effekt har GAS erstattet den klassiske trykterminal med 80 cm lange og 6 mm\x{b2} tykke h\x{f8}jtalerkabler i stedet.</div><div><br></div><div><b>K\x{f8}ling i verdensklasse </b></div><div>GAS s\x{e6}tter barren h\x{f8}jt, og hvis du skal spille h\x{e5}rdt - s\x{e5} kr\x{e6}ves der virkelig god k\x{f8}ling. GAS har valgt at bruge en tykkere top- og bagplade sammen med det, der kaldes DVS2 (Dual Ventilation System), et nyt k\x{f8}lesystem for at opn\x{e5} en mere velafbalanceret bas med reduceret forvr\x{e6}ngning og \x{f8}get varmeafledning. Den 3-tommer store og sorte BASV-svingspole er lavet af ren kobber for at h\x{e5}ndtere b\x{e5}de varme og vanvittigt meget effekt.</div><div><br></div><div><b>dB-monster </b></div><div>Fremragende k\x{f8}ling, trippelstakede 108oz-magneter og dobbelte nomex-spindler med mesh betyder \x{e9}n ting: utrolig meget bas fra en 10\" subwoofer. St\x{f8}rrelsen g\x{f8}r det nemt at installere to MAX S2-10D1 - perfekt for dig, der vil forvandle bilen til et jordsk\x{e6}lv p\x{e5} hjul. Hvordan skal kassen se ud? Dette er en subwoofer, der trives bedst i en portet baskasse!</div><div><b><br class=\"Apple-interchange-newline\">F\x{e5}s i flere st\x{f8}rrelser og i forskellige versioner</b></div><div>GAS har naturligvis s\x{f8}rget masser af bredde i sortimentet af MAX S2-subwoofere, s\x{e5} du kan f\x{e5} lige n\x{f8}jagtig den subwoofer der passer bedst til dit system. </div><div>Derfor f\x{e5}s MAX S2-serien i b\x{e5}de 10\", 12\" og 15\" og med b\x{e5}de 1- og 2-ohms svingspoler!)</div><div><br></div><div><br></div><div><b>SPECIFIKATIONER:</b></div><div><div><div><b>Type:</b> 10\" (25 cm) Subwoofer/Bas</div><div><b>Effekt (Watt/RMS):</b> 4000 Watt / 2000 WRMS</div><div><b>Diameter:</b> 10\" (25 cm)</div><div><b>Impedans Svingspole:</b> 2 x 1 ohm</div><div><b>Udsk\x{e6}ringsdiameter:</b> 235 mm</div><div><b>Monteringsdybde:</b> 175 mm</div></div><div><b>Ydre Diameter:</b> 275 mm</div><div><br></div><div><div><b>OPTIMALE KABINETFORSLAG (Pr. Subwoofer!):</b></div><div><b>Lukket:</b> Anbefales ikke</div><div><b>Basrefleks: </b>39 liter 1x4\" port p\x{e5} 40 cm i l\x{e6}ngden</div></div><div><br></div><div></div></div><div><b>THIELE/SMALL-PARAMETRE:</b> </div><div>Re: 1.8 Ohm </div><div>Fs: 37.8 Hz </div><div>Qms: 5.54 </div><div>Qes: 0.37 </div><div>Qts: 0.35 </div><div>VAS: 9.1 L </div><div>Sd (cm\x{b2}): 298 </div><div>Mms: 286.3 g </div><div>Le: 1.3 mH </div><div>Xmax: 40 mm </div><div>dB/SPL: 83 dB 1W/1M </div><div>Bl: 18.1</div>
</article>
</div>
</div>
<div aria-labelledby=\"tab-link_2\" class=\"tab-panel JS-CleaningFunc__properties__hidethis\" id=\"tab_2\" role='tabpanel'>
<div class=\"egensk-wrap accordion-content JS-CleaningFunc__properties\">
<table class=\"TeknSpec_Tabell\"> <tr> <td class=\"TeknSpec_Rad1_Vanster\">Enhed:</td> <td class=\"TeknSpec_Rad1_Hoger\"> <a href=\"/cgi-bin/ibutik/AIR_ibutik.fcgi?funk=Sok_Falt&ID=2&Sokvarde=S\x{e6}t\">S\x{e6}t</a> </td> </tr> </table>
</div>
</div>
<div aria-labelledby=\"tab-link_4\" class=\"tab-panel JS-CleaningFunc__gpsr__hidethis\" id=\"tab_4\" role='tabpanel'>
<div class=\"gpsr-wrap accordion-content\">
<h2 class=\"visually-hidden\">Kontaktoplysninger (GPSR)</h2>
<div class=\"gpsr-content JS-CleaningFunc__gpsr\">
</div>
</div>
</div>
<div aria-labelledby=\"tab-link_5\" class=\"tab-panel\" id=\"tab_5\" role='tabpanel'>
<div class=\"tab review-top\" id=\"js-grades-anchor\">
<div class=\"review\">
<div class=\"review-header\">
Anmeldelser
</div>
<div class=\"review-grades\">
<span class=\"visually-hidden\">
Gennemsnitlig vurdering 0 ud af 5 Antal vurderinger 0
</span>
<span aria-hidden=\"true\">
<span class=\"fas fa-star betyg0 betyg_siffra\">
</span>
(<span class=\"js-update-grade\" data-totalgrades=\"0\" id=\"js-totalgrades\">0</span>)
</span>
</div>
</div>
</div>
<div class=\"tabContent review-list\">
<script>
jQuery(function() {
if(jQuery('#get_additional_grades').length) {
jQuery('#get_additional_grades').on('click', function() {
gradeAction('get_grade_list', this);
})
}
if(jQuery('#close_grades').length) {
jQuery('#close_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
if(i<data.limit) {
jQuery(this).removeClass('hide')
} else {
jQuery(this).addClass('hide')
}
})
jQuery('#get_additional_grades').addClass('hide');
jQuery('#close_grades').addClass('hide');
jQuery('#open_grades').removeClass('hide');
})
}
if(jQuery('#open_grades').length) {
jQuery('#open_grades').on('click', function() {
var data = getParams();
jQuery('#article-grades-list .grade-wrap').each(function(i){
jQuery(this).removeClass('hide');
})
jQuery('#close_grades').removeClass('hide');
jQuery('#open_grades').addClass('hide');
if(data.currentGradesShown < data.totalGrades) {
jQuery('#get_additional_grades').removeClass('hide');
}
})
}
if(jQuery('#js-product-reviews').length && jQuery('#js-grades-anchor').length) {
jQuery(\"#js-product-reviews\").on('click', function() {
if(jQuery('details.review-list #js-grades-anchor').length) {
if(!jQuery('details.review-list').attr('open')) {
jQuery('.review-list').attr('open', true);
}
}
else if(!jQuery('#js-grades-anchor').hasClass('active')) {
jQuery('#js-grades-anchor').trigger('click');
}
jQuery(\"html, body\").animate({ scrollTop: jQuery('#js-grades-anchor').offset().top - 150 }, 1000);
});
}
addVoteHandling();
if (jQuery('#article-grades-form').length) {
jQuery('#article-grades-form').validate({
debug: true,
rules: {
name: 'required',
email: {
required: true,
email: true
},
review: 'required'
},
messages: {
name: \"Please enter a name\",
email: {
required: \"Please enter a email adress\",
email: \"Please enter a valid email adress\"
},
review: \"Please enter a review\"
},
submitHandler: function() {
gradeAction('save', this);
}
});
jQuery('.answer').each(function(_, elem) {
jQuery(elem).rules(\"add\", {
required: true,
messages: {
required: \"Please choose an answer\"
}
});
});
}
});
function submitForm() {
jQuery('#article-grades-form').submit();
}
function gradeAction(action, elem) {
var config = {};
if (action == 'save') {
config = saveGrade(action, elem);
} else if (action == 'get_grade_list') {
config = getGrades(action, elem);
} else if (action.indexOf('vote')) {
config = voteHandler(action, elem);
}
if (config) {
config.params += '&funk=article_grades_ajax';
config.params += '&action=' + action;
config.params = config.params.replace(/%E2%80%9C|%E2%80%9D/g, \"%22\");
jQuery.post(\"/shop\", config.params, function(data) {
if (typeof config.successCb === 'function') {
config.successCb(data);
}
}, 'json')
.fail(function() {
if (typeof config.errorCb === 'function') {
config.errorCb(data);
}
});
}
}
function saveGrade(action, elem) {
var config = {};
config.params = jQuery('#article-grades-form').serialize();
config.params += '&return_type=html';
config.successCb = function(data) {
jQuery('#article-grades-form')[0].reset();
if (data.data.grades) {
jQuery('#article-grades-list').replaceWith(data.data.grades);
const product_id_to_use = jQuery('input[name=\"product_id\"]').val();
const url = `/shop?funk=article_grades_ajax&action=get_grade_list&product_id=\${product_id_to_use}`;
jQuery.get(url,function(response){
const parser = new DOMParser();
const html_parsed = parser.parseFromString(response.html, 'text/html');
const elements = html_parsed.querySelectorAll('.grade-wrap');
const new_number = elements.length;
const grade_elements = document.querySelectorAll('.js-update-grade');
const previous_number_of_grades = jQuery('#js-totalgrades').text();
if(new_number > Number(previous_number_of_grades)) {
window.location.href = `\${window.location.href}#reviewupdated=true`;
window.location.reload();
} else {
jQuery('#review-status-message .status_message-positive').removeClass('hide');
}
});
}
if (data.data.new_captcha) {
jQuery('.captcha-text').text(data.data.new_captcha.text);
jQuery('input[name=\"captcha_code\"]').val(data.data.new_captcha.code);
}
if (!data.result) {
jQuery('#review-status-message .status_message-negative').removeClass('hide');
}
};
return config;
}
function voteHandler(action, elem) {
var config = {};
config.params += '&grade_id=' + jQuery(elem).parents('div').data('grade-id');
config.params += '&customer_id=' + jQuery('input[name=\"customer_id\"]').val();
if (action == 'upvote') {
config.params += '&vote=' + '1';
} else if (action == 'downvote') {
config.params += '&vote=' + '-1';
}
config.successCb = function(data) {
jQuery(elem).siblings('.total-upvotes').text(data.data.total_upvotes);
jQuery(elem).siblings('.total-downvotes').text(data.data.total_downvotes);
jQuery('.upvote, .downvote').removeClass('has-voted');
if (action == 'nullvote') {
jQuery(elem).removeClass('has-voted');
} else {
jQuery(elem).addClass('has-voted');
}
};
return config;
}
function getGrades(action, elem) {
var config = {};
config.params = 'product_id=' + jQuery('input[name=\"product_id\"]').val();
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
config.params += '&block=grade_list';
config.successCb = function(data) {
if (data.html) {
jQuery(data.html).insertAfter(jQuery('.grade-wrap').last());
addVoteHandling();
if( (currentGradesShown + limit) >= totalGrades ) {
jQuery(elem).addClass('hide');
}
}
};
jQuery('#close_grades').removeClass('hide')
config.params += '&limit=' + limit;
config.params += '&offset=' + currentGradesShown;
}
return config;
}
function getParams() {
if (jQuery('input[name=\"offset\"]').length && jQuery('input[name=\"limit\"]').length) {
var totalGrades = jQuery('#js-totalgrades').attr('data-totalgrades');
var currentGradesShown = jQuery('.grade-wrap').length;
var limit = Number(jQuery('input[name=\"load\"]').val());
var grades = {totalGrades, currentGradesShown, limit}
return grades;
}
}
function addVoteHandling(){
if(jQuery('.b_votes').length) {
jQuery('.upvote, .downvote').each(function() {
if (!jQuery(this).hasClass('handler-added')) {
jQuery(this).addClass('handler-added');
jQuery(this).click(function() {
var action = '';
var \$this = jQuery(this);
if (\$this.hasClass('upvote')) {
action = 'upvote';
} else if (\$this.hasClass('downvote')) {
action = 'downvote';
}
if (\$this.hasClass('has-voted')) {
action = 'nullvote';
}
if (action) {
gradeAction(action, this);
}
});
}
});
}
}
</script>
<style type=\"text/css\"> /* GRADES */ label.error {color: red;} .grade-btn * { width: 100%; } .grade-btn tr td { display: none; } .grade-btn tr td.Knapp_Generell { display: block; } .betyg0:before { display: none; } .betyg0:after { content: '\\f005\\f005\\f005\\f005\\f005'; } .betyg1:before { content: '\\f005'; } .betyg1:after { content: '\\f005\\f005\\f005\\f005'; } .betyg2:before { content: '\\f005\\f005'; } .betyg2:after { content: '\\f005\\f005\\f005'; } .betyg3:before { content: '\\f005\\f005\\f005'; } .betyg3:after { content: '\\f005\\f005'; } .betyg4:before { content: '\\f005\\f005\\f005\\f005'; } .betyg4:after { content: '\\f005'; } .betyg5:before { content: '\\f005\\f005\\f005\\f005\\f005'; } span[class*=\"betyg\"]:after { font-weight: 200 !important; } i[class*=\"betyg\"]:after { font-weight: 200 !important; } .gradesContent {margin: 30px 0 20px;} .b_admincomment {background: var(--base-background2); padding: 20px; margin-top: 10px; display: flex;} .b_admincomment_text {margin-top: 10px;} .b_admincomment_img {width: 40px; margin-right: 15px;} .b_admincomment_info {flex-grow: 1;} .grade-wrap .grade-header {margin-top: 5px;} .grade-wrap .grade-comment {margin-top: 20px;} .grade-wrap .grade {padding: 0 var(--gutter) var(--gutter); display: flex; justify-content: space-between;} .grade-wrap .b_votes {margin-top: 10px}; #get_additional_grades {width: auto;} .grade-buttons {margin-top: 30px; display: flex} .grade-buttons button {width: auto; margin-right: 20px;} .grade-header-content {display: flex; align-items: center; padding: 0;} .grade-date {color: var(--lowlight-color1); white-space: nowrap;} .grade-name {font-weight: bold; margin-right: 5px;} .grade-header-name {display: flex;} .verified {color: var(--lowlight-color1); margin-right: auto;} .verified-icon {color: var(--lowlight-color1);} .to_review_info a {font-weight: bold; text-decoration: underline;} #article-grades-list #close_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #close_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f077\"; margin-left: 10px; font-weight: 400;} #article-grades-list #open_grades {color: var(--cta-background2); background-color: transparent; border: 1px solid var(--cta-background2);display: flex;justify-content: center;align-items: center;} #article-grades-list #open_grades:after {font-family: \"Font Awesome 5 Pro\"; content: \"\\f078\"; margin-left: 10px; font-weight: 400;} #article-grades-form .ToggleGradeinputs.canvas-module { top: 50%; left: 50%; transform: translate(-50%, -50%); right: auto; bottom: auto; padding-bottom: var(--gutter); max-width: 500px; width: calc(100% - var(--gutter)*2); } .ToggleGradeinputs .module-grade-header { display: flex; } .ToggleGradeinputs .row { margin-top: 5px; } .ToggleGradeinputs { overflow: auto; } .ToggleGradeinputs select, .ToggleGradeinputs textarea, .ToggleGradeinputs input { margin: 5px 0 5px; } .ToggleGradeinputs textarea { min-height: 100px; } .ToggleGradeinputs .status_message { margin-top: 10px; } .ToggleGradeinputs .module-grade-header span { display: flex; align-items: center; padding: 0 var(--gutter); flex-grow: 1; /* background: var(--base-background2); */ } .ToggleGradeinputs .module-grade-header span i { margin-right: 5px; } .ToggleGradeinputs .module-grade-header .close-header { padding: 0; margin-left: auto; margin-right: 0; width: auto; height: 40px; line-height: initial; } .ToggleGradeinputs .module-grade-header .close-header:after { width: 40px; position: initial; height: 40px; display: flex; align-items: center; justify-content: center; } .review-top { display: flex; justify-content: space-between; } .review-top .review { display: flex; } .tab-panel .tab.review-top .review {display: none; /* med orion flikar beh\x{f6}vs inte denna */} .review-top .review-header {margin-right: 5px;} .review-list .ToggleGradeinputs-btn { margin-left: var(--gutter); } details.review-list >.accordion-content { padding: var(--gutter); } .gradesContent .grade-wrap {border-top: var(--border-std); padding: 40px 0; margin: 0;} .gradesContent .grade-wrap:first-of-type {border: 0;} .grade-wrap .grade-time {opacity: .5;} .grade-wrap .grade-content {padding: 0;} .grade-wrap .grade-header {margin: 5px 0 0;} .grade-wrap .logged_out {opacity: .6;} .review-grades .betyg_siffra {display: inline-flex;} /* PREMIUM */ .premium-grades .review-list {text-align: center;} .premium-grades .review {width: 100%; flex-wrap: wrap;} .premium-grades .review-header {width: 100%; font-weight: bold; font-size: 1.2rem; margin-bottom: 0.5rem;} .premium-grades .review-grades {width: 100%; margin-bottom: 0.5rem;} .premium-grades .gradesContent {text-align: initial;} .premium-grades .review-top {justify-content: center;} .premium-grades .review-top .review {text-align: center;} .premium-grades .review-top .review-header {margin-bottom: 10px;} .premium-grades .grade-buttons {display: flex; justify-content: center;} .premium-grades .grade-wrap .grade-header {display: flex; justify-content: space-between; margin: 0;} \@media only screen and (min-width: 48.01em) { body.grades-modal-open-right #dimmer.active { display: block; } } \@media only screen and (max-width: 48em) { body.grades-modal-open-right #dimmer.active { display: block; } .gradesContent .grade-wrap { padding: 30px 0; } } .tabbed-content .ToggleGradeinputs-btn { margin-top: var(--gutter); } .tabbed-content .gradesContent { margin-top: 0; } </style>
<script src=\"/themes/default/design/script/jquery.validate.min.js\"></script>
<div class=\"gutter-md-B gutter-md-T review_form\">
<div class=\"to_review_info\">For at give en anmeldelse skal du have k\x{f8}bt dette produkt tidligere og <a href=\"/shop?funk=dinsida\">logge ind</a> p\x{e5} din kundeprofil.</div>
</div>
<div class=\"gutter-md-B gutter-md-T gradesContent\"> <div id=\"article-grades-list\"> <div style=\"display:none\" id=\"article-grades-list-hidden-inputs\"> <input type=\"hidden\" name=\"product_id\" value=\"SET900MAXS210D12\"> <input type=\"hidden\" name=\"offset\" value=\"0\"> <input type=\"hidden\" name=\"limit\" value=\"3\"> <input type=\"hidden\" name=\"load\" value=\"3\"> </div> <div class=\"grades-list\"> <p>Denne vare har ingen anmeldelser.</p> </div> </div> </div> </div>
</div>
<div aria-labelledby=\"tab-link_6\" class=\"tab-panel\" id=\"tab_6\" role='tabpanel'>
<p>
<strong>Produkt 1:</strong>
GAS MAX S2-10D1
</p>
</div>
</div>
<section class=\"wrap\">
<div class=\"relative\"><a class=\"skip-link fromBrand\" href=\"#skip-span-fromBrand\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Lignende produkter</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>236 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-6d1-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=640 640w, /img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=420 420w, /img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=320 320w, /img/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MAXS16D12_S.jpg?m=1745922886\" alt=\"GAS MAX S1-6D1, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-6D1, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">6.5\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1495 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-6d1-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 236 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>133 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-b1-110-mad-a2-852\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=640 640w, /img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=420 420w, /img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=320 320w, /img/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMADB1110PKT3_S.jpg?m=1755598918\" alt=\"GAS MAD B1-110 & MAD A2-85.2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD B1-110 & MAD A2-85.2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x10\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1598 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_7_DK'>Udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-b1-110-mad-a2-852\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 133 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>998 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2-pak-gas-max-s2-15d1-spl-elite-51001df\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=640 640w, /img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=420 420w, /img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=320 320w, /img/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS215D1PKT2_S.jpg?m=1755598947\" alt=\"2-pak GAS MAX S2-15D1 & SPL ELITE 5100.1DF\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2-pak GAS MAX S2-15D1 & SPL ELITE 5100.1DF</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2x15\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">7998 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2-pak-gas-max-s2-15d1-spl-elite-51001df\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 998 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>-267 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-10d2-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=640 640w, /img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=420 420w, /img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=320 320w, /img/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MADS210D22_S.jpg?m=1745923019\" alt=\"GAS MAD S2-10D2, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-10D2, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2 stk 10\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1598 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-10d2-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: -267 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>398 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2-pak-gas-max-s1-10d1-spl-elite-31001df\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=640 640w, /img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=420 420w, /img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=320 320w, /img/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS110D1PKT1_S.jpg?m=1755598953\" alt=\"2-pak GAS MAX S1-10D1 & SPL ELITE 3100.1DF\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2-pak GAS MAX S1-10D1 & SPL ELITE 3100.1DF</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2x10\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">4598 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2-pak-gas-max-s1-10d1-spl-elite-31001df\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 398 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>533 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s2-12d2-max-a2-25001dl\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=640 640w, /img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=420 420w, /img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=320 320w, /img/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS212D1PKT4_S.jpg?m=1755598946\" alt=\"GAS MAX S2-12D2 & MAX A2-2500.1DL\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S2-12D2 & MAX A2-2500.1DL</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x12\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">4798 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s2-12d2-max-a2-25001dl\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 533 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-retro-4x10-tommer\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=640 640w, /img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=420 420w, /img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=320 320w, /img/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900RETRO410N_S.jpg?m=1748351142\" alt=\"GAS Retro 4x10 tommer\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS Retro 4x10 tommer</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Single stereo</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-retro-4x10-tommer\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s2-10d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=640 640w, /img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=420 420w, /img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=320 320w, /img/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXS210D2_S.jpg?m=1745311485\" alt=\"GAS MAX S2-10D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S2-10D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">10\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s2-10d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>669 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-15d1-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=640 640w, /img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=420 420w, /img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=320 320w, /img/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MAXS115D12_S.jpg?m=1745922910\" alt=\"GAS MAX S1-15D1, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-15D1, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2 stk 15\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">3995 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-15d1-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 669 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>41 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-1x12-baspakke-loud\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=640 640w, /img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=420 420w, /img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=320 320w, /img/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETGASMAD112C_S.jpg?m=1745923026\" alt=\"GAS MAD 1x12\" Baspakke - LOUD\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD 1x12\" Baspakke - LOUD</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Baspakke med forstærker og 1x12\" subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1490 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_7_DK'>Udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-1x12-baspakke-loud\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 41 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-10d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=640 640w, /img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=420 420w, /img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=320 320w, /img/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADS210D2_S.jpg?m=1745311426\" alt=\"GAS MAD S2-10D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-10D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">10\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-10d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>231 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/2-pak-gas-mad-s2-12d2-med-mad-a2-12001dfl\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=640 640w, /img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=420 420w, /img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=320 320w, /img/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMADS212D2PKT1_S.jpg?m=1755598877\" alt=\"2-pak GAS MAD S2-12D2 med MAD A2-1200.1DFL\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">2-pak GAS MAD S2-12D2 med MAD A2-1200.1DFL</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2x12\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2698 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/2-pak-gas-mad-s2-12d2-med-mad-a2-12001dfl\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 231 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> <div class='IkonBannerFalt' style='background: #222222;'><p style='color: #fff;'><strong>VINTERTILBUD</strong></p></div> </div> <div class=\"save_icon\"> <span><span class=\"savetext\">Spar</span> <span><span class=\"saving_lowest historic-price-was-higher\">667</span> kr</span></span> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-b1-38\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\">Kampagne</div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=640 640w, /img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=420 420w, /img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=320 320w, /img/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXB138_S.jpg?m=1745311704\" alt=\"GAS MAX B1-38\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\">Kampagne</div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX B1-38</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">3 stk 8\x{201d} Subwoofer i kabinet (90x25x45cm)</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisKampanj red-text font-l\">2665 kr</span> <span class=\"visually-hidden\">Normalpris:</span> <span class=\"\"> <div class=\"Price_History\"> <span class=\"lowest_price\">3332 kr</span> <button type=\"button\" aria-label='\x{c5}bn prisoversigt' class=\"price_info_trigger text-pointer unstyleButton\"><i class=\"fal fa-circle-info\"></i></button> </div> </span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-b1-38\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-cmp-s3-12d1n\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=640 640w, /img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=420 420w, /img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=320 320w, /img/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900CMPS312D1N_S.jpg?m=1748418677\" alt=\"GAS CMP S3-12D1N\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS CMP S3-12D1N</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Ekstrem 12 tommer subwoofer med neodymmotor</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">16665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-cmp-s3-12d1n\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>512 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s2-15d2-2-stk\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=640 640w, /img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=420 420w, /img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=320 320w, /img/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SET900MAXS215D22_S.jpg?m=1745922988\" alt=\"GAS MAX S2-15D2, 2 stk\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S2-15D2, 2 stk</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2 stk 15\" Subwoofere</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">5485 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s2-15d2-2-stk\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 512 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>133 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-8d1-max-a2-8001d\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=640 640w, /img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=420 420w, /img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=320 320w, /img/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETMAXS18D1PKT1_S.jpg?m=1755598953\" alt=\"GAS MAX S1-8D1 & MAX A2-800.1D\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-8D1 & MAX A2-800.1D</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x8\" baspakke</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2198 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_2_DK'>Midlertidigt udsolgt</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-8d1-max-a2-8001d\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 133 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-pxo1-24\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=640 640w, /img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=420 420w, /img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=320 320w, /img/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADPXO124_S.jpg?m=1745311420\" alt=\"GAS MAD PXO1-24\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD PXO1-24</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">2-vejs Delefilter</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-pxo1-24\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-pb2-48-spl-box\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=640 640w, /img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=420 420w, /img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=320 320w, /img/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADPB248_S.jpg?m=1745311629\" alt=\"GAS MAD PB2-48 SPL Box\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD PB2-48 SPL Box</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">Vild lyd med 4 stk 8\" i én kasse</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2199 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-pb2-48-spl-box\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='JA' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span>259 kr</span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-baspakke-til-bmw-e39-touring\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=640 640w, /img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=420 420w, /img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=320 320w, /img/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/SETE39PKT4_S.jpg?m=1755598923\" alt=\"GAS MAD baspakke til BMW E39 Touring\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD baspakke til BMW E39 Touring</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1x10\" baspakke til BMW E39 Touring</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">2998 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_4_DK'>7-10 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-baspakke-til-bmw-e39-touring\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: 259 kr --> <!-- data-show: JA -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-m150-bdx\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=640 640w, /img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=420 420w, /img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=320 320w, /img/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXM150BDX_S.jpg?m=1745311449\" alt=\"GAS MAX M150-BDX\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX M150-BDX</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">1DIN Autoradio m. DAB+, DSP og App-kontrol</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1332 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-m150-bdx\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"related_products\",
item_list_name: \"Related products\",
items: [
{
item_id: \"SET900MAXS16D12\",
item_name: \"GAS MAX S1-6D1, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1495,
quantity: 1
},
{
item_id: \"SETMADB1110PKT3\",
item_name: \"GAS MAD B1-110 & MAD A2-85.2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1598,
quantity: 1
},
{
item_id: \"SETMAXS215D1PKT2\",
item_name: \"2-pak GAS MAX S2-15D1 & SPL ELITE 5100.1DF\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 7998,
quantity: 1
},
{
item_id: \"SET900MADS210D22\",
item_name: \"GAS MAD S2-10D2, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1598,
quantity: 1
},
{
item_id: \"SETMAXS110D1PKT1\",
item_name: \"2-pak GAS MAX S1-10D1 & SPL ELITE 3100.1DF\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 5,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 4598,
quantity: 1
},
{
item_id: \"SETMAXS212D1PKT4\",
item_name: \"GAS MAX S2-12D2 & MAX A2-2500.1DL\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 6,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 4798,
quantity: 1
},
{
item_id: \"900RETRO410N\",
item_name: \"GAS Retro 4x10 tommer\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 7,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 532,
quantity: 1
},
{
item_id: \"900MAXS210D2\",
item_name: \"GAS MAX S2-10D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 8,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2332,
quantity: 1
},
{
item_id: \"SET900MAXS115D12\",
item_name: \"GAS MAX S1-15D1, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 9,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 3995,
quantity: 1
},
{
item_id: \"SETGASMAD112C\",
item_name: \"GAS MAD 1x12\\\" Baspakke - LOUD\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 10,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1490,
quantity: 1
},
{
item_id: \"900MADS210D2\",
item_name: \"GAS MAD S2-10D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 11,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 665,
quantity: 1
},
{
item_id: \"SETMADS212D2PKT1\",
item_name: \"2-pak GAS MAD S2-12D2 med MAD A2-1200.1DFL\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 12,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2698,
quantity: 1
},
{
item_id: \"900MAXB138\",
item_name: \"GAS MAX B1-38\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 667,
index: 13,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 3332,
quantity: 1
},
{
item_id: \"900CMPS312D1N\",
item_name: \"GAS CMP S3-12D1N\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 14,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 16665,
quantity: 1
},
{
item_id: \"SET900MAXS215D22\",
item_name: \"GAS MAX S2-15D2, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 15,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 5485,
quantity: 1
},
{
item_id: \"SETMAXS18D1PKT1\",
item_name: \"GAS MAX S1-8D1 & MAX A2-800.1D\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 16,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2198,
quantity: 1
},
{
item_id: \"900MADPXO124\",
item_name: \"GAS MAD PXO1-24\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 17,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 199,
quantity: 1
},
{
item_id: \"900MADPB248\",
item_name: \"GAS MAD PB2-48 SPL Box\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 18,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2199,
quantity: 1
},
{
item_id: \"SETE39PKT4\",
item_name: \"GAS MAD baspakke til BMW E39 Touring\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 19,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 2998,
quantity: 1
},
{
item_id: \"900MAXM150BDX\",
item_name: \"GAS MAX M150-BDX\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 20,
item_brand: \"GAS\",
item_list_id: \"related_products\",
item_list_name: \"Related products\",
item_variant: undefined,
location_id: undefined,
price: 1332,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-fromBrand\"></span>
<div class=\"relative\"><a class=\"skip-link othersBought\" href=\"#skip-span-othersBought\">Spring over produktliste<i class=\"fal fa-chevron-down\" aria-label='Pil ned' aria-hidden=\"true\"></i></a></div>
<h2 class=\"fs-18 center-xs mt-24\">Andre har ogs\x{e5} k\x{f8}bt</h2>
<div class=\"PT_Wrapper_All filter_loader mb-16\">
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-6d1\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=640 640w, /img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=420 420w, /img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=320 320w, /img/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXS16D1_S.jpg?m=1745311593\" alt=\"GAS MAX S1-6D1\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-6D1</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">6.5\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">865 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-6d1\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-max-s1-10d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=640 640w, /img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=420 420w, /img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=320 320w, /img/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MAXS110D2_S.jpg?m=1745311467\" alt=\"GAS MAX S1-10D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAX S1-10D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">10\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">1665 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-max-s1-10d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-8d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=640 640w, /img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=420 420w, /img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=320 320w, /img/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADS28D2_S.jpg?m=1745311432\" alt=\"GAS MAD S2-8D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-8D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">8\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">532 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-8d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
<div class=\"PT_Wrapper\">
<div class=\"cell_ikoner_custom\"> <div class=\"banner_custom\"> </div> <div class=\"save_icon\" data-show='' style=\"display: none;\"> <span><span class=\"savetext\">Spar</span> <span></span></span> </div> </div> <a class=\"box bottom-xs\" href=\"/dk/gas-mad-s2-12d2\"> <picture class=\"PT_Bildruta center-xs mb-8 mask\"> <div class=\"PT_Badges ikoner fs-12 flexbox\"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <span class=\"PT_Bild flexbox\"> <img srcset=\"/img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=640 640w, /img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=420 420w, /img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=320 320w, /img/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609&w=210 210w\" sizes=\"(min-width:1350px) 320px, (min-width:768) calc((100vw - 80px) / 4), calc((100vw - 48px) / 2)\" src=\"/bilder/artiklar/liten/900MADS212D2_S.jpg?m=1745311609\" alt=\"GAS MAD S2-12D2\" loading=\"lazy\"/> </span> </picture> <div class=\"PT_Faktaruta\"> <div class=\"PT_Badges ikoner fs-12 flexbox \"> <div class=\"IkonNyhetArtgruppFalt\"></div> <div class=\"IkonKampanjArtgruppFalt\"></div> </div> <h3 class=\"PT_Beskr mb-8 fs-14 font-l\">GAS MAD S2-12D2</h3> <!-- <div class=\"PT_Brand fs-13\">GAS</div> --> <div class=\"PT_Text_Kort fs-13\">12\" Subwoofer</div> <div class=\"cell-bottom-wrapper\"> <div class=\"PT_Pris my-8\"> <span class=\"PT_PrisNormal font-l\">732 kr</span> </div> <div class=\"cell-lager\"> <div class='Text_Lagerstatus Lager_1_DK'>1-4 hverdage</div> </div> </div> </div> </a> <div class=\"PT_Knappar\"><a href=\"/dk/gas-mad-s2-12d2\" class=\"buy-button\">L\x{e6}s mere</a></div> <!-- Spara: --> <!-- data-show: -->
</div>
</div>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item_list\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
items: [
{
item_id: \"900MAXS16D1\",
item_name: \"GAS MAX S1-6D1\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 1,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 865,
quantity: 1
},
{
item_id: \"900MAXS110D2\",
item_name: \"GAS MAX S1-10D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 2,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 1665,
quantity: 1
},
{
item_id: \"900MADS28D2\",
item_name: \"GAS MAD S2-8D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 3,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 532,
quantity: 1
},
{
item_id: \"900MADS212D2\",
item_name: \"GAS MAD S2-12D2\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 4,
item_brand: \"GAS\",
item_list_id: \"relateradeartiklar\",
item_list_name: \"RelateradeArtiklar\",
item_variant: undefined,
location_id: undefined,
price: 732,
quantity: 1
}
]
});
</script>
<span id=\"skip-span-othersBought\"></span>
</section>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"application/ld+json\">
{ \"\@context\": \"http://schema.org/\", \"\@type\": \"Product\", \"name\": \"GAS MAX S2-10D1, 2 stk\", \"description\": \"<div>GAS MAX S2-10D1 er basen for dig, der jagter dB! Denne seje ti-tommer har en effekt p\x{e5} 2000W med en robust og virkelig flot konstruktion. Alt dette giver dig en subwoofer, der f\x{e5}r b\x{e5}de \x{f8}jne og \x{f8}rer til at spidse.</div><div><br></div><div><i>Bem\x{e6}rk at prisen er for 2 stk!</i></div><div><br></div><div>Fremragende og holdbart design </div><div>Brutal 10\\\" subwoofer </div><div>2000W RMS / 4000W MAX </div><div>2x1 Ohm </div><div>25-200 Hz </div><div>3\\\" svingspole i ren kobber </div><div>Trippelstakede 108oz-magneter </div><div>Direkte tilslutning i stedet for trykterminaler </div><div><br></div><div><b>Erstatningen til GPX </b></div><div>MAX S2-serien erstatter den popul\x{e6}re GPX-serie, hvor m\x{e5}let med de nye subwoofere er at s\x{e6}tte barren utrolig h\x{f8}jt. N\x{e5}r det kommer til MAX S2, har GAS krydret den nye serie med innovative og kompromisl\x{f8}se designvalg. Blandt andet er den stive membran forst\x{e6}rket med glimmermineraler for bedre at balancere kraft, v\x{e6}gt og musikalitet.</div><div><br></div><div><b>N\x{e5}r kun det allerbedste er godt nok </b></div><div>St\x{f8}vh\x{e6}tten er fremstillet af formspr\x{f8}jtet polypropylen (IMPP) med et flot 3D-design, der virkelig skiller sig ud. MAX S2 tager det til et nyt niveau med et A-star m\x{f8}nster bag logoet - flot, ikke? MAX-serien har en gummioph\x{e6}ngning med dobbelte s\x{f8}mme, som sikrer, at subwooferen kan klare h\x{e5}rde basgange.</div><div><br></div><div><b>Skabt til at t\x{e5}le h\x{e5}rd bas </b></div><div>Chassiset er fremstillet af kraftigt aluminium - det er n\x{f8}dvendigt! Bagpladen er ligesom sin s\x{f8}skende MAX S1 udvidet, s\x{e5} svingspolen kan bev\x{e6}ge sig l\x{e6}ngere i magnetspalten og dermed give et l\x{e6}ngere Xmax for l\x{e6}ngere slagl\x{e6}ngde. Det minimerer ogs\x{e5} risikoen for, at svingspolen beskadiges ved ekstreme bev\x{e6}gelser. Dette trippelstakede monster er ikke at sp\x{f8}ge med! For at kunne levere tilstr\x{e6}kkeligt med (tabsl\x{f8}s) effekt har GAS erstattet den klassiske trykterminal med 80 cm lange og 6 mm\x{b2} tykke h\x{f8}jtalerkabler i stedet.</div><div><br></div><div><b>K\x{f8}ling i verdensklasse </b></div><div>GAS s\x{e6}tter barren h\x{f8}jt, og hvis du skal spille h\x{e5}rdt - s\x{e5} kr\x{e6}ves der virkelig god k\x{f8}ling. GAS har valgt at bruge en tykkere top- og bagplade sammen med det, der kaldes DVS2 (Dual Ventilation System), et nyt k\x{f8}lesystem for at opn\x{e5} en mere velafbalanceret bas med reduceret forvr\x{e6}ngning og \x{f8}get varmeafledning. Den 3-tommer store og sorte BASV-svingspole er lavet af ren kobber for at h\x{e5}ndtere b\x{e5}de varme og vanvittigt meget effekt.</div><div><br></div><div><b>dB-monster </b></div><div>Fremragende k\x{f8}ling, trippelstakede 108oz-magneter og dobbelte nomex-spindler med mesh betyder \x{e9}n ting: utrolig meget bas fra en 10\\\" subwoofer. St\x{f8}rrelsen g\x{f8}r det nemt at installere to MAX S2-10D1 - perfekt for dig, der vil forvandle bilen til et jordsk\x{e6}lv p\x{e5} hjul. Hvordan skal kassen se ud? Dette er en subwoofer, der trives bedst i en portet baskasse!</div><div><b><br class=\\\"Apple-interchange-newline\\\">F\x{e5}s i flere st\x{f8}rrelser og i forskellige versioner</b></div><div>GAS har naturligvis s\x{f8}rget masser af bredde i sortimentet af MAX S2-subwoofere, s\x{e5} du kan f\x{e5} lige n\x{f8}jagtig den subwoofer der passer bedst til dit system. </div><div>Derfor f\x{e5}s MAX S2-serien i b\x{e5}de 10\\\", 12\\\" og 15\\\" og med b\x{e5}de 1- og 2-ohms svingspoler!)</div><div><br></div><div><br></div><div><b>SPECIFIKATIONER:</b></div><div><div><div><b>Type:</b> 10\\\" (25 cm) Subwoofer/Bas</div><div><b>Effekt (Watt/RMS):</b> 4000 Watt / 2000 WRMS</div><div><b>Diameter:</b> 10\\\" (25 cm)</div><div><b>Impedans Svingspole:</b> 2 x 1 ohm</div><div><b>Udsk\x{e6}ringsdiameter:</b> 235 mm</div><div><b>Monteringsdybde:</b> 175 mm</div></div><div><b>Ydre Diameter:</b> 275 mm</div><div><br></div><div><div><b>OPTIMALE KABINETFORSLAG (Pr. Subwoofer!):</b></div><div><b>Lukket:</b> Anbefales ikke</div><div><b>Basrefleks: </b>39 liter 1x4\\\" port p\x{e5} 40 cm i l\x{e6}ngden</div></div><div><br></div><div></div></div><div><b>THIELE/SMALL-PARAMETRE:</b> </div><div>Re: 1.8 Ohm </div><div>Fs: 37.8 Hz </div><div>Qms: 5.54 </div><div>Qes: 0.37 </div><div>Qts: 0.35 </div><div>VAS: 9.1 L </div><div>Sd (cm\x{b2}): 298 </div><div>Mms: 286.3 g </div><div>Le: 1.3 mH </div><div>Xmax: 40 mm </div><div>dB/SPL: 83 dB 1W/1M </div><div>Bl: 18.1</div>\", \"image\": \"/bilder/artiklar/SET900MAXS210D12.jpg\", \"brand\": { \"\@type\": \"Brand\", \"name\": \"GAS\" }, \"url\": \"https://carsound.dk//dk/gas-max-s2-10d1-2-stk\", \"gtin8\": \"\", \"mpn\": \"1\", \"sku\": \"SET900MAXS210D12\", \"offers\": { \"\@type\": \"Offer\", \"priceCurrency\": \"DKK\", \"price\": \"3985\", \"itemCondition\": \"http://schema.org/NewCondition\", \"availability\": \"http://schema.org/InStock\" } }
</script><script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\" type=\"text/javascript\">
var event_id = Math.random().toString(36).substring(2, 15);
gtag(\"event\", \"view_item\", {
send_to: \"G-VP79K7SQQ0\",
event_id: event_id,
currency: \"DKK\",
value: 3985,
items: [{
item_id: \"SET900MAXS210D12\",
item_name: \"GAS MAX S2-10D1, 2 stk\",
affiliation: undefined,
coupon: undefined,
currency: \"DKK\",
discount: 0,
index: 0,
item_brand: \"GAS\",
item_list_id: undefined,
item_list_name: undefined,
item_variant: undefined,
location_id: undefined,
price: 3985,
quantity: 1
}]
});
</script>
<script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\">
fbq('track', 'ViewContent', {
content_type: 'product',
content_ids: ['SET900MAXS210D12'],
value: 3985.00,
currency: 'DKK'
});
</script><script nonce=\"9UwC0vpFTdXFCV51mdPidojqVckf9prKzhNEK5lY5FM\">
document.addEventListener(\"DOMContentLoaded\",function(){var t=document.getElementById(\"LevtidFalt\");if(t&&t.textContent.trim().includes(\"Foresp\\xf8rgsel\")){var e=document.getElementById(\"SubmitFalt\");if(!e)return;var a=document.createElement(\"a\");a.className=\"buy-button sid_1\",a.setAttribute(\"data-state\",\"default\"),a.href=\"https://carsound.dk/dk/skriv-til-os\";var n=document.createElement(\"span\");n.className=\"label default\",n.textContent=\"Kontakt os for at k\\xf8be\",a.appendChild(n),e.appendChild(a)}});
</script>
<style>
#SubmitFalt .buy-button:not(.processing) .label:not(.processing) {
font-size: 1.8rem;
text-transform: uppercase;
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing)::after {
content: \"L\x{e6}g i kurven\";
visibility: visible;
font-size: 1.6rem;
line-height: 1.4rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#SubmitFalt .buy-button[aria-label=\"L\x{e6}g i indk\x{f8}bsvognen\"]:not(.processing) .label:not(.processing) {
visibility: hidden;
font-size: 0;
max-height: 19px;
line-height: 19px;
}
#VarumarkeFalt {
display: none;
}
.mask::after {
background: none;
}
button.image-gallery__thumbnail {
aspect-ratio: 1 / 1;
}
.ProduktBild .save_icon[data-show=\"JA\"] {
display: flex!important;
}
.ProduktBild .save_icon {
background: var(--cs-orange);
color: var(--sale-bagde-color1);
font-size: 16px;
font-weight: 700;
padding: 5px 10px 5px 5px!important;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
z-index: 2;
left: 0;
top: 0;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.ProduktBild .ikoner {
width: 100%;
height: 100%;
pointer-events: none;
}
.ikoner:has(.save_icon[data-show=\"JA\"]) .save_icon:not([data-show=\"JA\"]) {
display: none;
}
.rekpris[data-show=\"JA\"] {
display: block!important;
margin-top: 0.5rem;
}
#Faktakolumn:has(.rekpris[data-show=\"JA\"]) #PrisFalt {
color: var(--sale-color1);
}
.ProduktBild .ikoner {
margin: 0!important;
}
.endtime:has(.endtime_time:empty) {
display: none;
}
.endtime {
margin-top: 1rem;
padding-inline: .5rem;
padding-block: .3rem;
width: fit-content;
border: 1px solid;
}
.produktsida_banner > * {
width: fit-content;
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
margin-bottom: .5rem;
}
.produktsida_banner p {
margin: 0;
padding: 5px 10px 5px 5px;
}
.produktsida_banner {
display: flex;
flex-wrap: wrap;
}
.produktsida_banner > *:not(:first-child) {
clip-path: polygon(0 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
-webkit-clip-path: polygon(5px 0, 100% 0, calc(100% - 5px) 100%, 0 100%);
}
.produktsida_banner > *:not(:first-child) p {
padding: 5px 10px 5px 10px;
}
</style>
";